���i�g���Ă�Firefox��SS(�X�N���[���V���b�g)���B���Ă݂�ȂŒ��߂悤�B http://www.1rk.net/ http://fxss.usamimi.info/data/ �@ http://u1.getuploader.com/fxss >>2 �@�܂Ƃ߃T�C�g�E�ߋ��X�� >>1 658 ���O�F�����������������ς��B[sage] ���e���F2014/06/09(��) 12:21:56.85 ID:2Su+Aq6f0
>>7 �����Ӓ� ��(`�t�L)����... 4���ځA�������̕����ǂ������� >>9 >>11 VIDEO >>13 [Imgur]( �c�[���o�[�A�A�h�I���o�[�Ƀ{�^�����ׂĂ��g��Ȃ��̂��đ������
>>16 >>19 http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul ); XP����ƒ� >>12 �X�N�V�����ʂɂł����ƌ���C������
>>22 VIDEO �J�X�^�}�C�Y��������ƃA�b�v�f�[�g�̓x�ɖʓ|����Ȃ����H
�ނ��낻�́u�ʓ|�v���y����ł�Ȃ���
>>27 >>26 >>24 �R���e���c���B��FindBar�͂��������Ȃ���
�g���Ă݂�Ƃ���ȂɋC�ɂȂ���
�@
Firefox�Ȃ�Ă��͂�A�j�����g���Ăˁ[����
>>12 >>26 ���܂ł̒��ň�ԂЂǂ����쎩��������
�Â��l�X�P��SS���������Ėu�N���Ă���ǥ��
���ŃX���Ⴂ����Ȃ��Ǝv�����́H
�Ȃ�ƂȂ�����i�L�E�ցE`�j
>>50 ����Ȋ����iDrag&DropZones�g�p���j �����ƃV���v���ɂ����� >>53 >>53 >>55 >>53 >>56 >>58 �^�C�}�[�̃A�h�I�����ȁH�֗��Ȃ̂����H�Ƃ��v�����肵�Ă�(^^�U
�����>>53 �݂����ȃV���v���Ȋ������X�b�L�����Ă�����ˁB �N���E���p�����������猩���ڂ��ӂ���ӂ������ɕς���X�L������Ă܂�
�O�X���ɂ������������A�C�R�����������܂����[ �ێ� >>66 >>66 >>68 >>70 2ch�Ȃ���O�O�����IP�ς��Ȃ���SS��������������܂���ǂ����̉ɐl�����������Ă�����
>>71 >>73 ����A IE��Chrome�͋��邩��
933 �F������~3.EXE�F2014/09/15(��) 03:07:40.83 ID:x7DUbsVk >>933 >>934 >>80 70�I�[�o�[�Ō����ڂ�M��Ȃ�Đ����s���́I
disconnect�������p�Ƃ͂܂��V�u���c
>81
>>86 �ߑa���Ă���N���Ă݂� >>89 >>90 �g���X����PanelUI-button�����Ɉړ�����CSS�����������̂ŎN���Ă݂� ����ς�^�u�̓A�h���X�o�[���̕�������������
�R���e���c�G���A�ƃA�h���X�o�[�̊Ԃɂ͉����Ȃ�����
�Z���^�[�Ɋ� chaika�̃X�L����M�����̂ŎN���Ă݂� hissi���{�^���ɂ��Ă݂� �a��ɂ��ėj���𑫂��ĕb���Ƃ��ς���� �c�^�u+�V���v���@ �t�@�r�R���������ƊJ�������^�u�ʂ���̓���Ȃ��́H
�����ڂƗ����̃o�����X�������
������܂ŋC�Â��Ȃ��������NJ��o�Ń^�u�̔��ʂ��Ďg���Ă��ۂ� �����������̃X�����đO�ɂ����̂�5�N�O���炢������
PC���[�U�[�������Ă邩��d���Ȃ�
�ŏ��͐F�X�M����ǂ��̂����f�t�H�ɖ߂�
29�ȍ~�߂�������Ċ�������
Australis���������Ă����𓊂����\��������
�D�F�ɂ��Ă݂� �摜�T�C�Y�ł�������doe�łЂ炯�ˁ[��
�����Ƃ���Ȋ��� >>118 �����Ǝv���Ă����ǂ��̉�œI�ɍ����t�H���g�悭�ς�����ˁc
>>121 >>122 >>123 ���C�A�E�g�ł܂����Ⴄ�ƃA�h�I�����ꂽ��������肵�������邱�Ƃ��Ȃ���
�ЂƂ���
�g������͐l���ꂼ�ꂾ���炨���������Ă����[�Ȃ��Ǝv������
�T�C�h�o�[���E�ɂ��邱�Ƃɂ��f�����b�g�������āA
�Ȃ�قǁ@���ƕp�ɂ�FG�ŏo�����ꂵ���肵�Ă邵
>>120 >>131 >>132 >>133 SS�N���X���ɃX�N�V���\���������Ȃ̂ɁA�Ȃ��ĘM���@�܂Ŏw�}����Ȃ��Ⴂ����̂�H
>>133 >>134 ����A����������������̂�����Ȃ�A��ʃ��[�U���g���₷���`�Ō��J�����炢���̂ł͂Ǝv���������Ȃ̂���
�N�������łȂ�ł���Ȍ�����낤�E�E�E
�Ă����������̂����邩��N���X�����p���Ǝv����
>>140 �D�ӂŃX�L��������Ă�����炱�̎d�ł��Ƃ��A�������Ɉ�����
>>136 >>144 >>138 �����������ꂪ�ړI�̃X�����낱��
�̂͂킴�Ɨ���̑����낾���g���l��]�ڂ������l����������
>>133 >>144 ���� CTR �̓����܂����B �^�u�̉��s�H�݂����Ȃ̂̓��U�ƁH
>>152 �NjL to >>153 �^�u���m�̌��Ԃ̐��̂��Ƃ�
>>155 stylish�̃j�R�j�R��youtube�̂悤�ɂ���X�L���������� >>158 �����Ă���ʂ肾��
>>159 �^������̂�������O�̐����𑗂��Ă�������X�Ȃ̂��낤
����ŕ�����Ȃ��Ƃ��c�t�������l�b�g���Ă�H
chaika���g���Ȃ��Ȃ�炵������N�� >>168 �j�R�j�R����:GINZA YouTube��
>>170 >>157 >>172 �ׂ������܂ł������Ȃ�
���[�Ղ�2ch�Ɉ����z�����悤��
>>177 >>138 ���ӂ݂āA��u�������ጩ��Ȃ������N���킴�ƑI�낤 �ǂ����Ȃ�ʼn����N�� >>181 ���Ȃ݂�>>176 �̓^�C�g���o�[�ƍŏ����ő剻�{�^���������Ă��� �^�u�̃t�@�r�R�������ׂē����摜�ɓ��ꂷ����@���Ă���H
��u�����g���Ȃ��Ȃ�̂ɔ����� >>180 >>186 >>185 >>187 url�o�[�ƌ����o�[��height�������ĂȂ��̂��C����������
����H >>193 �����Ă���ăT���L�� �����o�[�̏c�̒���
����stylish��DeepDark�n���Ђ�������ꂽ����������
>>200 >>200 >>200 �{�^���ނ�Vista�����Ńi�r�Q�[�V�����o�[��Luna Element���A�C�t������Ȃ��Ƃɂ� 200�̂��Ƃɂ�����Ă̂��悭������� >>206 ��Australis�������犽�}���Ă����낤�Ȃ� >>208 >>200 >>207 �ƌ����������낢�날���Č��ĂĊy�����ł���@�Ă��݂�ȏ�肢��ˁc >>207 >>200 �̕����D�݂����ǃr�X�^�͌����D���ɃE�P���� Personas shuffler 1.5 Chaika�����Ԃ�܂��� >>212 >>214 >>214 ,>>216 ��シ���鎿��Ő\����Ȃ��� >>214 ��2ch.txt�̓X�N���v�g���ɒNjL������̂ł͂Ȃ�CSS���p�H >>219 >>220 >>221 Think different? by 2ch.net/bbspink.com �ȂςȂ̂����ɂ��Ă���Think different? by 2ch.net/bbspink.com
dd.bbs_res_body hr, Think different? by 2ch.net/bbspink.com
>>214 >>222 >>226 >>227 �N�����łɂ��傢���₢������ >>229 >>230 >���F
���߂č���������I2�����pCSS��u���Ă����܂��B http://www.dotup.org/uploda/www.dotup.org231117.zip.html >>234 >>235 >>233 ���܂�Ă����Ȃ��̂ɏo�������Ȃ�����T���̂͂�߂Ă�������
3,4���ŏ����郍�_�Ȃ���ʂɂ�����Ȃ��H
adblock�����ɂ���>>235 ��CSS�ŏ����邪�c >>240 �����I2�����pCSS���ď����Ă�����
>>242 �����ē�������������݂����ł���
url-prefix��fox�����Ȃ����猙�ז��ɗ��܂ꂽ�Ɨ\�z
>>10 �݂�����about;config�̃A�C�R�����͂��H >>214 >>250 �v���t�@�C����蒼����Classic Theme Restorer�𑼂̃A�h�I����stylish�ɂ��css�ɒu�������Ă݂� >>252 ���Ⴀ�A����Ȃ�łǂ��ł��傤 >>257 firefox����youtube��j�R���̉����E���ɂȂ��ł����A�������Ȃǂ͂���܂��ł��傤���H
�딚���܂����E�E�E�X���[���ĉ������A���݂܂���E�E�E�E
>>258 >>261 262�̂��肾������
>>265 chaika1.8.0pre ���B�E�B���B�E�B���B�E�B���B�E�B���B�E�B���B�E�B���B�E�B���B�E�B��
>>269 �V���v���ȕ��������ł��˂��B >>271 �N���V�b�N�X�^�C���ɖ߂���A�h�I����������A���ꂶ��Ȃ�����
39�ɂ����L�O >>275 CTR��DEV�łɂł��Ȃ��Ȃ������玩�� Australis�ɑΉ�����̂��ʓ|�L����Pale Moon�ɑޔ����Ă����� >>279 >>278 >>282 windows10 �Â��X�^�C���V�[�g������ɂ�����X�N�V�����c�����̂ŎN�� Simple2chViewer��M���Ă݂� �N���Ă݂� 43�ɃA�b�v�f�[�g���@�ɃX�e�[�^�X�o�[���Ȃ�����url�o�[�Ɉړ� >>293 �~�X���� >>298 �����m�[�gpc�̓^�u�o�[�ȊO�͉B���ă}�E�X�I�[�o�[�ŕ\�������悤�ɂ��Ă�
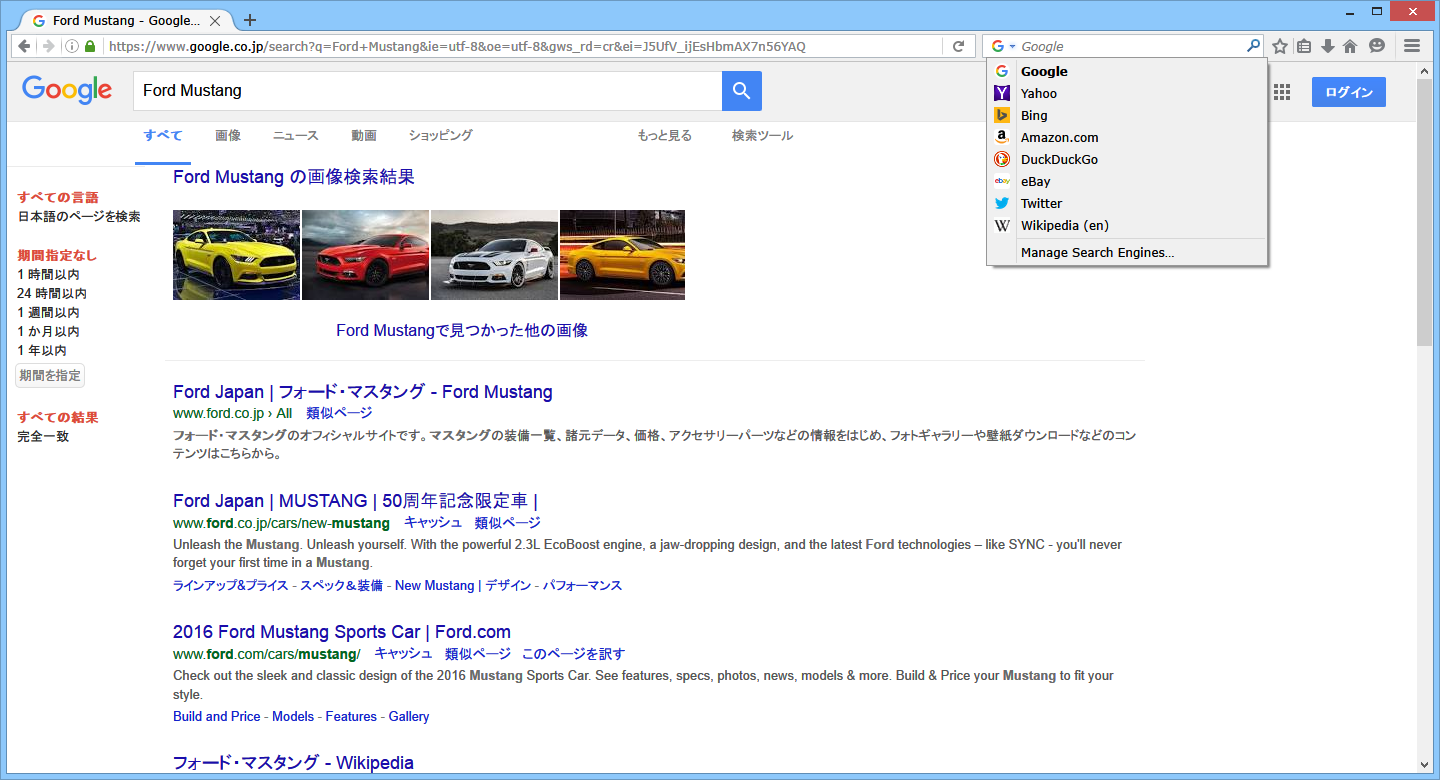
�܂�������ƕς��Ă݂� Startpage�̌������x��������ˁH
Startpage��Google�����������
����proxy�ʂ��Č����ł���̂��C�ɓ����Ă�
46.0�A�b�v�f�[�g�L�O�iCSS�̂݁j ID:NmWgQ4lB0
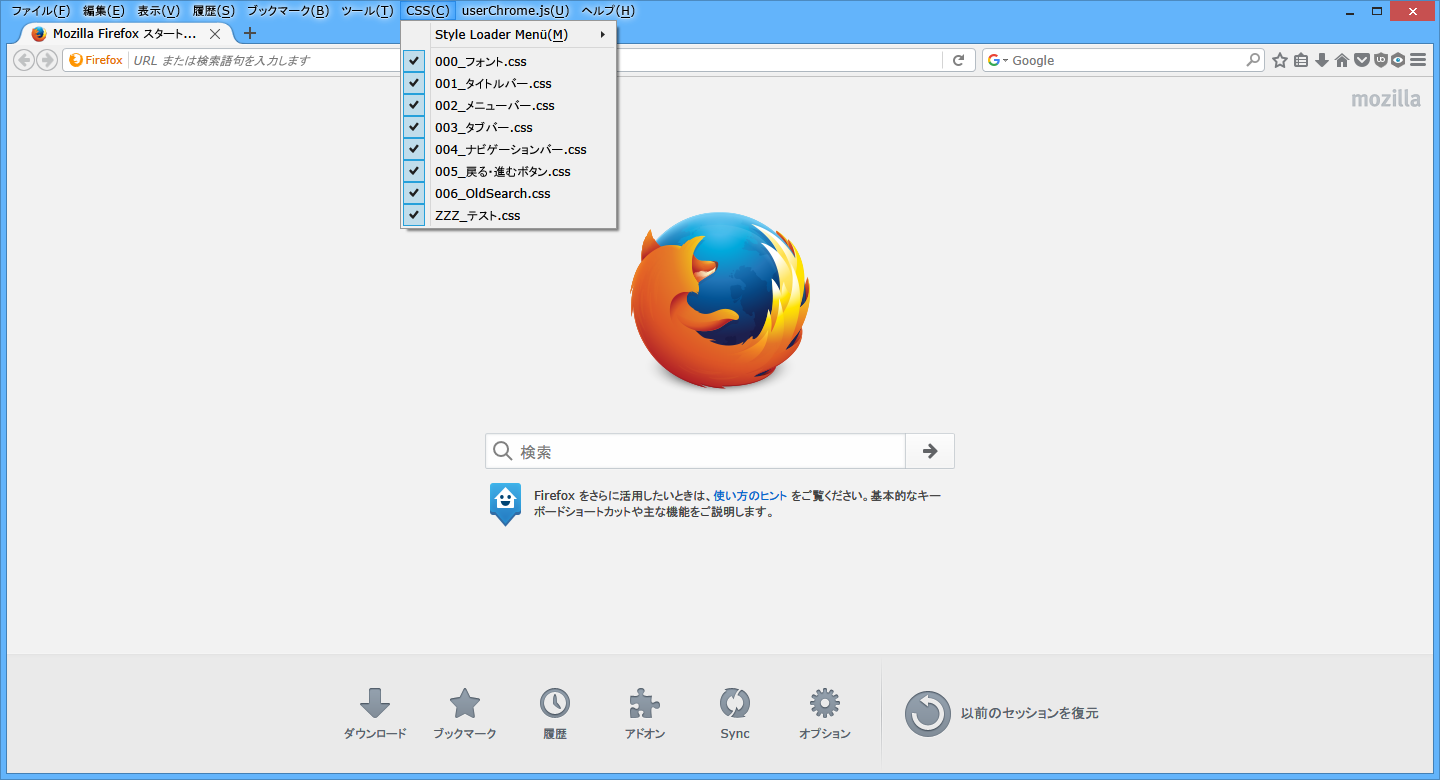
vimperator~ ���N�ꔭ�ڋL�O�iCSS�̂݁j Creators Update 53.0�A�b�v�f�[�g�L�O 2ch�d�l�ύX�ASimple2chViewer�A�b�v�f�[�g�AGW�L�O >>315 Firefox SS �X��������^�u��c�[���o�[����������N���Ă���Ȃ���
�v�X��2ch��Firefox�ł݂���A�F�X�ς���Ăă����^ �|�[�^�u���ł�57�����p�� ��Mozilla Firefox 57�Ɍ����đ��...
�c���[�^�^�u����Ă����̃^�u�o�[�����Ȃ��� ���P�[�V�����o�[���K�N�K�N�����Ă������ˁH
�������\��Ȃ��Ǐ�A�Ă��Ă� >>326 >>327 �{���̐��� �ŗl�̗v���ɉ�����ׂ��撣���Ă݂܂������͐s��...�����܂�('��'�G) �ǂ��撣�����I�Ǝv�����ǁA���Â炭�Ȃ��H
>>332 �Ȃł���F�s�̗͂̓�������A�ߏ�Ɍ������Ă�C�����邪�A���݂������Ȃ炢���̂��ȁH
�X�N���[���o�[��uc.js�ŕς����邯�ǁA����ver�ł��������͒m��Ȃ�
�A�h�I���}�l�[�W��(�����O)�̃X�N�V���`(*�L�x`)�^�����G �ȑO�A�ł̋��v�ō��...�����userchrome.css�A��Ε�(�t���[���C�g�Ƃ��t�H�X�t�H�t�B���C�g���H) Sidebar+�����������ǁA �R���e���c��DOM�m�[�h�}�����Ă���z(����̂�iframe�Ɍ��炸)��
>>336 ����ɋ����Ă���������������ɃX�N���[���o�[�ύX >>343 Firefox�v���t�@�C����Waterfox�ɈڐA(56.2.0) ���悤�Ȃ�52esr 








 )
) 





















































 ��^�����Ă݂�
��^�����Ă݂�