�������ȗ��R�ɂ�鏑�����݂̍폜�ɂ��āF �@�@�@�@�@�����p�V�Ƃ݂������:
Firefox userChrome.js greasemonkey�X�N���v�g��37 YouTube����>12�{ ->�摜>20��
����A�摜���o �b�b
���̌f����
�ގ��X��
�f���ꗗ �l�C�X�� ����l�C��
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/software/1528226311/
�q���g�F5ch�X����url�� http://xxxx.5chb.net/xxxx �̂悤��b�����邾���ł����ŃX���ۑ��A�{���ł��܂��B
���̃N�\�L�`�K�C�܂������Ă��̂�
Tampermonkey�����E�E�E �Ȃ�Greasemonkey�ł͋@�\����������ꂽ
Chrome�ł͑�����������邪Firefox�ł͓��삪���X�x��
Firefox�̕�������JS�����x�����߂ł���炵�����s��
Open Bookmarks in New Tab�ɑ���X�N���v�g���Ă���܂����H
>>13 Firefox 57�ȍ~�Ȃ�about:config�łł���
���ł�59�ȍ~�Ȃ烍�P�[�V�����o�[����V�K�^�u���J���̂�about:config�łł���
>>14 1�s�ڂ�browser.tabs.loadBookmarksInTabs��
2�s�ڂ�browser.urlbar.openintab����
Firefox�̕�������JS�����x�����t���[�Y���鎖������H
Android��Firefox��PC��Tampermonkey���g���邪
�x��������t���[�X�����肵�Ă��܂�
>>14>>15
���X���肪�Ƃ��������܂�
�ゾ�����݂܂���܂��g�������A�h�I����������Waterfox�g���Ă܂�
about:config�ł��̐ݒ肪�o���Ȃ���ł�
BHNewTab1.1mod26.uc.js���Ă����̂���������ł����Ǔ����Ȃ������̂Ŏ��₳���Ă��炢�܂���
>>18 ����Ȃ�A�b�v���[�_��OpenNewTab.uc.js�Ƃ�NewTabPlus.uc.js�������Ȃ�����
BHNewTab_lite.uc.js���Ă����̂���������
�ǂ������m�F�͂��ĂȂ�����A���������Ȃ������炲�߂��
>>19>>20
��肪�Ƃ��������܂�
BHNewTab_lite.uc.js���h���s�V���Ŏ������~����������ł����Ɠ����܂���
��ꂽ���A�X�N���v�g������Ă��ꂽ���ɖ{���Ɋ��ӂł�
���肪�Ƃ��������܂���
AutoCloseBookMarkFolder_Fx37.uc.js���ău�b�N�}�[�N�̃t�H���_���J������A���̃t�H���_�͏���ɕ��Ă����X�N���v�g��������ˁH
userChrome.js���X�V������AAutoCloseBookMarkFolder_Fx37.uc.js���X�V�������ǁA�X�N���v�g�������Ă��Ȃ��̂����Ă���Ȃ��Ȃ������ǁA�ǂ����Ă��ȁH
userChrome.js�p�X�N���v�g�����ݒ肪�o���Ă��Ȃ��������Ǝv��
���̃X�N���v�g�͓����Ă�����ǂȂ�
userChrome.js�X�V�����牽�����Ȃ��Ƃ����Ȃ����Ƃ���܂��������H
>>23 version 2018/08/13 61+ �Ƃ��邩��61�ȍ~�łȂ��Ɠ����Ȃ���
�O�X��975��pixivfilter
��i�y�[�W��HTML���擾���Đ��K�\���ŕK�v�ȕ�������o���Ă��邾���Ȃ̂�
�f�U�C���ύX�����邽�тɑΉ����Ȃ��Ⴂ���Ȃ���ł����
���̂����Ή����܂�
>>22�̕��@�œ������ĂȂ��ꍇuserChrome.js���X�V�����
�T�C�h�o�[�ɓK�p����Ȃ��Ȃ��Ȃ���������
�O�X��901
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8 uc.js�X�N���v�g���T�C�h�o�[�֓K�p�������Ƃ��A�g���Ă�����@�����ꂼ��
�wFirefox57�ȍ~....�̂���1�x�̏ꍇ�� v3.0.53mod
�wNightly61.0a1(60ESR����)�ȍ~..�x. �̏ꍇ�� v3.0.54mod(����3.0.55mod:���p�Ғ�)
�̃o�[�W�����̃T�u�X�N���v�g���[�_�[���g�p����K�v������
>>27 www.pixiv.net/ajax/illust/�C���X�gID
www.pixiv.net/ajax/user/���[�U�[ID
����json�Ńf�[�^����悤�ɂȂ��Ă��
>>26 �Ȃ�قǁA�����Ƃ��Ă��܂���
61����Ȃ����瓮���Ȃ���ł��傤��
�ǂ������肪�Ƃ��������܂���
����`�o�[�W�����ȑO�̂ɗ��Ƃ��Ă�����ς�t�H���_���Ă���Ȃ���
�����ςȂƂ��낢������������̂��ȁH
>>30 ����A����͂����Ԃ�֗�
�O��API�������Ă���Ă����Ƃ����������ǑS�R�y�ł���
��������܂Ŏg����̂��킩��܂��Ƃ肠��������g���Ē����Ă݂܂�
userChrome.js���ăL���b�V���Ƃ��ۑ����Ă��������H
�Ȃ�ňȑO�̃o�[�W�����ɑS�Ė߂��Ă������Ȃ��Ȃ����낤
57�ȍ~��61.0a1�ȍ~�A�ǂ���̎菇�ɂ��Ō��
�u�O�̂��߃X�^�[�g�A�b�v�L���b�V��������
firefox.exe -purgecaches �I�v�V�����t���ŋN������v
�Ə�����Ă����
>>36 ���肪�Ƃ�
�����ɓ����܂���
60.0.2 �ł��B
�����炩�n�b�L�����܂��CShowSearchBarHistroryByClick.uc.js �����삵�Ȃ��Ȃ�܂����B
�������@������܂����狳���Ă��������B
ucjsDownloadsManager.uc.js
60�Ő���ɓ����Ă邩�H
�_�E�����[�h�E�B���h�E�͏o�邯�ǃ_�E�����[�h�͂���܂�����ďo��
>>40 ���ɖ��Ȃ������Ă��
������ăt�@�C���_�E�����[�h���̘b�H
����Ƃ��A�c�[����Open Download Manager�ŃE�C���h�E���J�������H
�X�V���ꂽ�̒m��Ȃ��ŌÂ��̎g���Ă���
alice0775����̏C����������{����������ˁH
ucjsDownloadsManager.uc.js��ucjsDownloadsStatusModoki.uc.js�̍X�V�����Ă��
�v���C�x�[�g�u���E�W���O���̖����C���������Ă��ƂȂ̂��ȁH
>>39 ���肪�Ƃ��������܂����Bver.0.4�Ő���ɓ��삵�܂����B
�ł����C�ŐV��(�H)��ver0..5�ł́C�����\������܂���B
>>45 ������v�̂��Ƃ����
�����ł��\������Ȃ���������0.4�g���Ă�
>>45-46 >�����̂��y������wiki�́uNightly61.0a1�ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@�v���O��
57�ȏ�puserChrome.js�g���Ă邩��m������Ȃ����R�͏�̂���Ȃ��̂��H
����userChrome.js�͍ŐV�̂��̂��g���Ă��邩�Ƃ�
>>48 57�ȏ�puserChrome.js�ł���
���肪�Ƃ��������܂���
�L���[��
http://www5a.biglobe.ne.jp/~sukaben/cd3.html




 @YouTube
@YouTube
�@_________
�@|�@ (^o^)Ɂ@| �@�� �t�F�[�Y
�@|�_�܁܁� �_
�@ �_|�܁܁܁�|
�@�@ �P�P�P�P



 @YouTube
@YouTube
�@_________
�@|�@ (^o^)Ɂ@| �@�� �t�F�[�Y �ق�
�@|�_�܁܁� �_
�@ �_|�܁܁܁�|
�@�@ �P�P�P�P Firefox�̕�������JS�����x�����t���[�Y���鎖������H
Android��Firefox��PC��Tampermonkey���g���邪
�x��������t���[�X�����肵�Ă��܂�
�� �A�h�I���g�����g���Ȃ��̂��c�O
affiliate killer�@�g������
��ւȂ��H
>>64 Violentmonkey�łȂ��܂������Ȃ�����
����ς肻���H
>>68 ���� ����g���Ă邾���Ǎŋ߃_���ȃT�C�g�����傱���傱�����
Violentmonkey����CSP�Ή����������H
�܂����ĂȂ��Ȃ�ꕔ�̃T�C�g���ᓮ���Ȃ�����
>>70 Violentmonkey�̃��r���[������܂��݂���������
ShowHistroryByDoubleClick.uc.js����ShowSearchBarHistroryByClick.uc.js�ɏ�芷�����B
const createButton = false�ɂ����Ƃ��A�����{�^�����V���O���N���b�N�ł͗���\�������A
�_�u���N���b�N�ŗ���\�����ė~�����B
���ዾ�{�^�����N���b�N�������̔������ŏ��̃o�[�W������������ƈႤ�C������
���ʂɃN���b�N����Ƌ@�\���Ȃ���������E�N���b�N�œ���Ə������悤�ȁH
���͍��N���b�N�ł�����������Ă��
�ł��e�X�g�����Ȃ��������炨�܊�������Ȃ�����
�Ƃ����킯��
ShowSearchBarHistroryByClick.uc.js
https://u6.getuploader.com/script/download/1721 �����{�b�N�X�E�[�ɗ���\���{�^������ or ���ዾ�{�^�����E�N���b�N�ŗ���\���@
(ver0.6)�{�^���ƃ}�E�X�{�^�����`�F�b�N����悤�ɏC��
�_�u���N���b�N�Ή��͂��ĂȂ��Bclick��dblclick�ɏ��������邮�炢�����ł���Ă���
ver0.5�������Ȃ��l��ver0.6�����̂܂܂ł͓����Ȃ��B24�s�ڂ���35�s�ڂ������Γ���
23�s�ڂɁ@/*
36�s�ڂɁ@*/
�ŃR�����g�A�E�g����Ƃ��������폜�ł�����
ver0.4�͂��������e���Ȃ��̂ł�낵��
�^�u���u�b�N�}�[�N���Ȃ��̂���
�N����wiki@nothing�ŃX�N���v�g�z�z�T�C�g�����N�������z
>>74-75 >ver0.5�������Ȃ��l��ver0.6�����̂܂܂ł͓����Ȃ��B24�s�ڂ���35�s�ڂ������Γ���
�����Ă����삵�܂���ł����B0.4�ł��̂��܂��B
�厖��1�s�����Ƃ��Ă��̂ŏC��
�u14�s�ڂ�24�s�ڂ��R�����g�A�E�g����Γ����v
14�s��
Cu.import('chrome://userchromejs/content/xPref.jsm');
��
//Cu.import('chrome://userchromejs/content/xPref.jsm');
24�s�ڂ������悤�Ɂu//�v��擪�ɏ����Α��v
>>75�ł͍폜���Ă������Ə������������ƍs���ς�����Ⴄ��������ʓ|�ɂȂ�̂�
>>84 ���肪�Ƃ��������܂�
�����܂���
�ȑO�Ausercssloader.uc.js�������Ȃ��ƌ����Ă����̂ł���
https://github.com/dupontjoy/userChrome.js-Collections-/tree/master/Usercssloader%20Modoos �Ń��j���[�̃{�^�����\������܂���
�����k�ɏ���Ă������������ǂ������肪�Ƃ��������܂����I
�����ɕ\�������URL�|�b�v�A�b�v�Ȃ̂ł����A���P�[�V�����o�[�Ɉړ������ăX�N���v�g�m��܂��H
�ȑO��Link Location Bar�Ƃ����A�h�I���łł����̂ł����A���݂�firefox�ɂ͑Ή����Ă��Ȃ��݂����Ȃ̂�
�\�������Ƃ������̂ł����ACSS�Ŕ�\������ƕs�ւȂ̂ŁA���P�[�V�����o�[�Ɉړ��o������֗��Ȃ̂ł����A�����m�̂������Ȃ��ł��傤���H
>>84 >>83�ł��B�������삵�܂����B���肪�Ƃ��������܂����B
�c���[�^�^�u�g���Ă���ǃ^�u�ƃu�b�N�}�[�N���ɕ\���ł���悤�ɂ���X�N���v�g���Ă������肷��H
Quantum�Ńc���[�^�^�u���T�C�h�o�[�Ɋ܂܂�Ă���ł��Ȃ��Ȃ��ĕs��
��[�AtabLock_mod2.uc.js��tabProtect_mod2.uc.js�ŕs��H
OS�N�����Firefox�ŏ��̋N�����̖��Ǎ��^�u�̃��b�N�v���e�N�g�����f����Ȃ����lj������H
2�ڈȍ~�̃E�B���h�E�͐���ɔ��f�����
�����������ŋ߂܂ł悭������Ȃ������̂ł���ōČ��ł��邩�C�}�C�`���M���Ȃ�
Firefox�ċN���������Ŏ��邩����Q�͂قڂȂ����Ljꉞ��
����win8.1�AFirefoxESR60.0.2
alice0775����AtabLock_mod2.uc.js��tabProtect_mod2.uc.js�̍X�V���肪�Ƃ��������܂�
�d���͂������A�h����������(�J�ߌ��t)
���肪�Ƃ��������܂�alice����
�M���̂������ʼn��K��Firefox���C�t�𑗂�Ă���ƌ����Ă��ߌ��ł͂Ȃ�
��ԏd�Ă郍�b�N�ƃv���e�N�g
�T���L���[�A���X
�����u���E�U����alicefox�ɂ��Ă��������炢
>>90 ����Ă݂����ǃu�b�N�}�[�N�Ɨ������\������Ȃ���
�_�E�����[�h�����͂ł����
�Ȃ�ł���
>>96 Firefox�̃o�[�W�����Â��Ƃ�
Firefox60.0.2�̊�����mouseGesture2.4.2.uc.js�ł̃W�F�X�`���[�ŁA�^�u�̕���������
�wTypError:aParams is null�x���ăG���[���o�Ă��ďo���Ȃ����ǁA
�ǂ��������炢���������Ă��炦�Ȃ��ł��傤���H
// �^�u�̕���
case "Rda": openNewTabWith(gBrowser.currentURI.spec, null, null, null, false); break;
case "Rda": openNewTabWith(gBrowser.currentURI.spec); break;
>>100 ���肪�Ƃ��������܂��A�����ƃ^�u�����邱�Ƃ��ł��܂���
61������
�Ȃ�Ƃ��莝����uc.xul�S��uc.js������̊Ԃɍ�����
60����61�ɂ�����AutoCloseBookMarkFolder_Fx37.uc.js�����삵�Ȃ��Ȃ������ǁc
>>104 ���߂���
�����悤�ɂ��ē���Ă鑼�͓̂����Ă邯��
>>103�������삵�Ȃ�
>>105 AutoCloseBookMarkFolder_Fx37.uc.js���ŐV�łɂ����瓮������
>>107 userChrome.js����.zip �g���Ă݂��H
>>107 �����
>>108 userChrome.js����over61.zip �g���Ă݂��H
>>107 �����������Ȃ��Ȃ��ĐF�X�ŐV�łɂ��Ă݂����ǁA�C���X�g�[�����defaults/pref/autoconfig.js��
�폜������Ok�������B
�iuserChrome.js����.zip���g�p���Ă��ꍇ�ɂ́Aautoconfig.js���c���Ă�̂ŗv���ӂ����j
>>109-110 ���肪�Ƃ��I�����悤�ɂȂ�܂����I
�킩��������ł��Ƃ��߂��ȁc
�t�H���_���邽�߂����ɂ����܂ł��Ȃ���Ȃ��Ƃ́c
Firefox61�ɍX�V������A
Hide the bookmarks toolbar bookmarks and Unsorted.uc�i�������̓u�b�N�}�[�N�c�[���o�[�Ɩ������̃u�b�N�}�[�N���\��.uc�j
�������Ȃ��Ȃ�����ł����A
61�Ή��o�[�W�������ďo�ĂȂ��ł����ˁH
���Ȃ݂�userChrome.js����over61�͓������܂����B
>>112 // @include chrome://browser/content/bookmarks/bookmarksPanel.xul
��
// @include chrome://browser/content/places/bookmarksSidebar.xul
>>113 �����I����������������Ηǂ�������ł���
���肪�Ƃ��������܂�
>>111 ���݂܂���A����
>>105�̏�ԂȂ̂ł���
�ǂ̂悤�Ȍo�܂œ������̂��������肦�܂��H
defaults/pref/autoconfig.js��autoconfig.cfg�͍폜���Ă���܂��B
AddonsPage.uc.js
61.0��Copy Name�Ƃ������삵�Ȃ��B
>>117 2018/05/10 00:00 for 61�Ȃ瓮�삷���
���ȃ��X�ł��B
AutoCloseBookMarkFolder_Fx37.uc.js
��UTF-8����ANSI�ŕۑ����������瓮�삷��悤�ɂȂ�܂����B
���͑S��UTF-8�Ȃ̂ɂȂ������炗
�X�����Q�l�ɂȂ�܂����A�F���肪�Ƃ��B
>>118 �����܂�����
���肪�Ƃ�
FirefoxESR 52.9�����[�X �����̃A�h�I���g����Ō�̃o�[�W���� ����61�������[�X [402859164]
http://2chb.net/r/poverty/1530058202/ >>119 �x���Ȃ������lj��������Ȃ�悩����
�����̏ꍇ�̓A�h�I���̕��͂����炸��
>>109-110���������瓮�����i�����O��zip�g�킸�ɂ���Ă��j
61��MouseGestures.uc.js�͂ǂ�����Ă������Ȃ��ł����H
>>122 ���肪�Ƃ��������܂����B
IE����̓����ۂ����������Ȃ̂ɋ�J���܂���˂�
Tampermonkey
61�A62��3������TV.So-net_Genre-Coloring_for_AutoPagerize.user.js �������Ȃ�
>>113 �d
���������܂�61.0�Ŗ����ɔ�\�������ꂽ���ǁA62.0b3�ɃA�b�v�f�[�g������S�Ẵt�H���_����\���ɂȂ��Ē��g�̃t�@�C���������Y���[���ƕ\�������悤�ɂȂ���(����)
https://bugzilla.mozilla.org/show_bug.cgi?id=1446339 xul tree���폜�Ώۂ�����
�߁X���S���Ȃ�ɂȂ�
���� �����烁����
61��
Drag DropZones + ���ꂽ��ł�����
�I�v�V��������ݒ胁�j���[���J���ƁA�̃^�u���J�������Őݒ�ł��Ȃ��E�E
XUL/XPCOM�͔p�~�\�肾��������
���ꂪ�����Ȃ��Ă������ł��g����Ȃ��������
>>129 ���ȉ������܂���
�}���`�v���Z�X��Ȃ��Ɛݒ�ł��Ȃ��d�l�������ł�
61��OpenNewTab.uc.js�̋�������������
�u�b�N�}�[�N��V�����^�u���V���O���N���b�N����Ɖ����������Ȃ��Ȃ�
61.0���_��AddonsPage.uc.js�@2018.05.10��
Copy Name���g���Ȃ��͕̂s�ւł��B
expandsidebar�������Ȃ��߂���
AddonsPage.uc.js
�C���A���肪�Ƃ��B
>>134 alice����̍X�V���Ă��[
�͂��
expandsidebar�X�V���肪�Ƃ�
61.0�ł����蓮���Ă܂�
LinkLocationbarLite.uc.js �������Ȃ��Ȃ�܂����B
�C���_�����낭�������B
>>123 �W�F�X�`���͔h�����낢�날���Ŋm��ł��Ȃ�����
XULBrowserWindow.statusTextField.label �� StatusPanel._label
�����肩��
gBrowser.mPanelContainer �� gBrowser.tabpanels
����˂��́H�@�}�E�X�W�F�X�`���[
�����Ń����e����C�������Ȃ�G���[���b�Z�[�W���ăO�O��Ȃ�ƂȂ��킩���ˁH
setAttribute_unread.uc.js
https://u6.getuploader.com/script/download/1724 �^�u���J���Ƃ��ɖ��ǃ^�u������lj����ă^�u�I��������ő����폜
�Ƃ����Ƃ��Ă��ȈՓI�Ȃ��
userChrome.css��
.tabbrowser-tab[unread]:not([pending='true']){color: red !important}
�Ƃ�����Ȋ����Ŗ��ǃ^�u���w�肵��CSS��K�p������
>>141 �f���炵���ł�
���肪�Ƃ��������܂�
>>140 123����Ȃ����ǁA���̕ύX�œ����悤�ɂȂ�����B
����
>>139 >>140 Gomita����Ɍy�ʃ}�E�X�W�F�X�`���ł�
140����̏C���œ����܂����A���肪�Ƃ��������܂���
>>140 �����A����œ����悤�ɂȂ����B�労�ӂł�!!
�����A�o�^���Ă����W�F�X�`���[��"�y�[�W�����o�[�̕\���E��\��"�������������Ȃ��ȁc�B�F����͖��Ȃ��Ă����H
���̂��킩��Ȃ����A���j���[����"���̃y�[�W������..."���ĂƂ�����N���b�N���Ĉ�U�o�[��\����������͂��̃^�u�����܂ŃW�F�X�`����F������݂����ł��B
��ʂ̍����ɓ��͂����W�F�X�`�����\������Ȃ��Ȃ��Ă����̂ł���
>>139����̏C���ŕ\������悤�ɂȂ�܂����A���肪�Ƃ������܂���
>>146 if (gFindBar) { gFindBar.hidden? gFindBar.onFindCommand(): gFindBar.close(); } else { gLazyFindCommand("onFindCommand"); }
>>141 �g�킹�Ē����܂��I���肪�Ƃ��I�I
>>148 �킨�A�����ɓ��삵�܂���!! ������܂��B�ق�Ƃɑ�労�ӂł��B���肪�Ƃ�!!
>>148 �R����������Ȃ��č����Ă���������
>>119 > AutoCloseBookMarkFolder_Fx37.uc.js
> ��UTF-8����ANSI�ŕۑ����������瓮�삷��悤�ɂȂ�܂����B
ANSI=Shift-JIS���c�c�B
���s��LF�݂̂ɂ��Ă悤�₭�����B
�������J���Ă��ꂽ�F����Ɋ��ӁI
bookmarksSidebarTooltip3.uc.js�������Ȃ��悧
SearchboxSync.uc.js�������ĂȂ�������
>>154 ConformSearchBoxModoki.uc.js�ő�p�ł��Ȃ��̂���
>>155 ���肪�Ƃ�
������Ƌ��߂Ă��̈�������ǂ�����֗��Ȃ̂ō���g�킹�Ă��������܂��I
���̌�悭�킩��Ȃ��܂܃\�[�X��������܂킵�Ă���
mCurrentTab�@���@selectedTab�œ����悤�ɂȂ�܂���
mCurrentTab�͔p�~���ꂽ�̂���
>>156 �����悤�Ȃ��̂Ǝv���������� SearchboxSync.uc.js�̓��������Ă���܂���
>>156 SearchboxSync.uc.js
��������Ȃ����ǁA�ǂ��ɂ���́H
>>157 �^�u���I������邽�тɔ����Č����P�ꂪ�T�[�`�{�b�N�X���ɓ������ē�����Ċ�������
�f�t�H���g�ł�google�����Ȃ����njʂɃT�C�g�w�肵�����ꍇ�̓p�����[�^�����̎w�肪�K�v���ۂ�
>>158 https://gist.github.com/k-tsj/af03233fc023cb9e3280b0bce8c404b5#file-searchboxsync-uc-js �Ⴆ�f�t�H���g��������Ă�google�ƃ��t�I�N���w�肵�����ꍇ����Ȋ����ɂ��������Ȃ�����
const p = url.searchParams.get("p");
const q = url.searchParams.get("q");
if ((hostname == "auctions.yahoo.co.jp" && p) {
BrowserSearch.searchBar.value = p;
}
if (hostname == ("www.google.co.jp" || "www.google.com") && q) {
BrowserSearch.searchBar.value = q;
}
>>159 google�������L�[���[�h�ʂɕ����^�u�J���Ă�Ƃ�
�^�u���ւ���ƃT�[�`�{�b�N�X�̌�����������ւ��̂�
���肪��
>>159 ������I���������Ō����{�b�N�X�ɓ������āA���������Ɏc��܂����H
>>162 ���߂�A�ڂ����Ȃ����牽�����Ă�̂��悭������Ȃ�����
����SearchboxSync.uc.js�͈�x���������P����T�[�`�{�b�N�X���ɓ���邾���ŗ����Ƃ��S���������ĂȂ����ۂ���
�����̎g�����Ƃ��đ��̌����P�꒲�ׂ���ɁA���̌����^�u�ɖ߂��Ă����ۂɌ��̌������[�h�ɖ߂��p�r�Ŏg���Ă�
>>163 ���肪�Ƃ��AConformSearchBoxModoki.uc.js�ɂ��܂��B
toggleFindbar by DoubleClick��
>>148���q���g�L������
�N�����ɍŏ����猟���o�[�\�����ꂿ�������łǂ����M��Ȃ��Ƒʖڂł���
XULBrowserWindow.statusTextField.label��StatusPanel._label
gBrowser.mPanelContainer �� gBrowser.tabpanels
�L�q�݂̍�Ƃ��͑S�����������ł��傤��
toggleFindbar by DoubleClick.uc.js
�X�L��������A�C���ŗ���
�X����ǂ�ł݂���ł����A.uc.xul�͂���61�ł͓����Ȃ���ł����H
000_ucjs_Stylish_modoki.uc.xul �������Ǝg���Ă��āAcss���t�H���_�����o���đ�ϕ֗��������̂�stylish�̊g���ɂ���̂��S�O����̂ł����A�ǂȂ���uc.js�Ȃǂœ�������悤�ɉ������Ă��������܂��H
�A�b�v���[�_�[�Ɍ��ɂ������Ă����܂��̂ŏC�����肢���܂�
https://u6.getuploader.com/script/download/1725 >>168 ON/OFF��p�ɂɐ�ւ��Ȃ��Ȃ�Aimport�œǂݍ��ނ悤�Ƀo�b�`�����ق��������B
AutoCloseBookMarkFolder_Fx37.uc.js�������Ȃ��Ȃ��č����āA���O�ǂ�ł��낢�뎎��������
�ŏI�I�ɁA�X�V����Ă�AutoCloseBookMarkFolder_Fx37.uc.js�@61+�@���ăt�@�C���ƍ����ւ��������œ�����
>>170 �ǂ��ɒNjL�H
Find in Searchbar Highlight By Mouse.uc.js�̕����g���₷�������ȁH
>>173 �g���Ă���Ă��肪�Ƃ�
AGENT_SHEET��USER_SHEET����������ɂȂ��Ă��܂����̂Ō��ɂ����Ȃ��Ă��܂��܂������A�Ƃ肠���������悤�ɂȂ��ď�����܂���
�킴�킴���肪�Ƃ��������܂���
>>119�̕��@�ʼn����������ǂȂ�ł���ɋC�Â����A�A�����[��
�ȑO������ŏЉ�Ă�������A���j���[�o�[�̒��g���{�^���ɂ܂Ƃ߂Ă���� 00-FirefoxBtnMod.uc.js �Ƃ����X�N���v�g�Ȃ�ł����Afirefox61�œ����悤�ɂ͂Ȃ�܂��H
�ǂ������炱����̓��������������Ă�������
���肢���܂�
�R�s�y�ŕۑ�����BOM�t���Ă���ˁH
github�ɂ�����Clone or Download����Download ZIP�ňꊇ�ŗ��Ƃ��ĕK�v�ȃt�@�C���������o���̂�������
>>176 ���������ꗘ�p���Ă����Ǘ��p�ł��Ȃ��Ȃ����̂�
������̕��@�łň�ɂ܂ƂߍD�݂̉摜�Ń{�^���ɂ��Ă�
http://d.hatena.ne.jp/Griever/20081215/1229353082 ��������p����
���j���[���c�[���o�[�Ɉړ�
http://2chb.net/r/software/1506030128/507 ���݂܂���A�O�������X�N���v�g�Ƌ����ł����Ă�̂�������Ƃ悭����Ȃ���ł���
�ŋ߃O�[�O���ʼn�����������ƁA[���ׂā@����@�j���[�X�@�`]�̍��ڂ���
�u�摜�v�������Ă邱�Ƃ�����܂��H
�Ⴆ�����摜�������������� �h�_�[�N�\�E��3 �s�����ꎮ�h�ŃO�O������
���j���[�o�[�Ɂu�摜�v������������ł����
���̕��̂Ƃ��ł����l�ł��傤���H
�D��x�������ł���A�摜���Ȃ��ꍇ�́h�����ƌ���h�ɂ���
�܂肽���܂�Ă܂������I
�C�t���܂���ł����A�ŋߕς������ł�����
�ǂ������肪�Ƃ��������܂�
61�Ή���toggle-findbar.uc.js�グ�Ă���Ă�l���肪�Ƃ�
toggleFindbar by DoubleClick.uc.js�̏C���ł��~�����B
Find in Searchbar Highlight By Mouse.uc.js
�C�ɓ����Ďg���n�߂܂������A���L�_���C�ɂȂ�B
1. // �����{�^����z�u���邩
const USE_HIGHLIGHTBUTTON = false�ɂ����Ƃ����삵�Ȃ��B
2.�����{�^���͏펞�\������I�v�V�������~�����B�u�b�N�}�[�N����\�������T�C�g�ł��̃{�^�����g���Ȃ��̂́H
resetFindbar.uc.js�������Ȃ��Ȃ����̂ł���
�C���ӏ�������������܂���
���_�ɏグ��Find in Searchbar Highlight By Mouse.uc.js��
�ő���҂��g���Ă��Ȃ��㕨�����܂��g���l�����̐�s��o�Ă��e���Ή��������
�Ǝv���Ă��疾�炩�ɑΉ��ł��Ȃ�
>>172�ɑI�����Ƃ��ċ�����ꂽ�̂ō���폜���Ă�����
>>184 1�͌��̃X�N���v�g�ɂ������̂��������ĂȂ�����
2�͌o���������Ƃ��Ȃ��i���������e�X�g���鎞�u�b�N�}�[�N����\�������y�[�W�ł���Ă�
>>185 toggle-findbar�]�X�Ɠ�����gFindBar���������O�Ɏ擾���悤�Ƃ���ƃG���[���o��
�X��61�ł�mPanelContainer��tabpanels�ɖ��̕ύX���ꂽ
>>186 Find in Searchbar Highlight By Mouse.uc.js�̍�҂���H
SearchWP�̑�p�Ƃ���Enhanced word highlight 1.5.9 revision9�Ɩ{�\�t�g���C�ɓ����Ďg���n�߂܂����B
�폜����K�v�͂Ȃ��Ǝv�����ǁA��҂����SearchWP�̑�p�͂ǂ�����Ă܂����H
�o�[�W�����A�b�v�ŃX�N���v�g��H���������ő�
�����ŏC���o���Ȃ��Ȃ�g��Ȃ����������]
��������SearchWP���[�U�[����Ȃ�����
Find in Searchbar Highlight�Ɍ���������w��ƃz�C�[���X�N���[�������lj����Ďg���Ă�
�n�C���C�g�@�\���̌��̃X�N���v�g�ɂ���������c�������ǎ����ł͖ő��Ɏg��Ȃ���
Enhanced word highlight�݂����ȑ��F�n�C���C�g�͂�����������
�������ł���ˁ[
���炢�ł���ˁ|
>>190 SearchWP�̑�ւȂ��H
Find in Searchbar Highlight���~�߂�Ctrl+F���g���Ă�́H
��ւ�����SearchWP���[�U�[����˂������Ă낪
�Ƃ肠�����Ԃɍ��킹�Ŏc���Ă���������������������폜�����肵��
�����{�^��
�E���N���b�N�Œʏ퓮��iWEB�����j
�E���N���b�N�Ńy�[�W�������o�[�̕��������
�E�E�N���b�N�Ńn�C���C�gon/off
�E�z�C�[���X�N���[���Ńy�[�W������
�ɂ���Find in Searchbar Highlight By Mouse�̉����łɏ�芷����
��Ń��_�ɏグ�Ă����������������Ȃ��s��ɂ͑Ή����Ȃ���
��������javascript�̕��������ƂȂ��Č��悤���܂˂ō���Ă邩��Z�p�͒��
�����őΏ����鎩�M�Ȃ��Ȃ�A�Z�p�͂��Ή��͂�����alice������̃X�N���v�g�g�����������
>>195 ���肪�Ƃ��A�]��ł��ʂ�̓���ɂȂ�܂����B
�������A�w�i�F�͊m�F�ł��܂������A�Ԃ͊m�F�ł��܂���ł����B
>>173 ���j���[�o�[�ɕ\�������CSS�Ƃ������j���[���A���j���[�̃c�[���̒��ɓ���鎖�͏o���܂��H
>>178����̏Љ�Ă��ꂽ���j���[�o�[���A�C�R���ɂ܂Ƃ߂�̂��g�p���Ă݂��̂ł����ACSS�Ƃ������j���[�����܂Ƃ܂炸�����Ă���̂ŁA�C�����@��������ł����狳���Ă�������
������
>>178����A�Љ�Ă���Ă��肪�Ƃ��������܂���
>>187 �������œ����悤�ɂȂ�܂����I���肪�Ƃ��������܂�
alice0775����AucjsDownloadsManager.uc.js�̍X�V���肪�Ƃ��������܂�
>>172 ���[���܂�
�R���e���c�̈�ɃA�N�Z�X���邩�炻�ꂾ�����ᖳ����������
>>198 CSS�Ƃ������j���[���Ă��Ԃ�UserCSSLoader.uc.js�ŏo�Ă�����̂ł����
���X���������j���[����Ȃ��̂ł킩��Ȃ��ł�
���߂��
>>202 ���������A�Љ�Ă��ꂽ�����ŏ�����܂����I
KissAnime Downloader���g���Ȃ��Ȃ��Ă���ǂǂ�����Ă�H
>>198 174�s
$('main-menubar').appendChild(cssmenu);
��
$('menu_ToolsPopup').insertBefore(cssmenu, $('menu_preferences'));
UserCSSLoader.uc.js
���ꂢ����ˁA�lj��A�����ōċN���s�p�B
userChrome.css�ŏW�Ă����ǁA�Ǘ����₷���Ȃ�̂ō̗p���悤�Ǝv�����ǂǂ�Ȃ���ł����H
>>205 �f���炵��(*�L�[�M*)
������ɂ����j���[���܂Ƃ߂�css����܂�
http://d.hatena.ne.jp/iNo/20061106 Stylus��UserCSSLoader.uc.js�Ɉڍs�ł��Ȃ��̂ł��傤���H
��������CSS��OK�Ȃ̂ł����AStylus�ɋL�q����Ă���K�p��iURL�A���K�\���Ɉ�v����URL�E�E�E�j���ǂ����f������Ηǂ��̂�������Ȃ��B
�����j���[��Mozilla Format�̏��̃G�N�X�|�[�g
>>209 ���X���肪�Ƃ��B
���L�������܂��G�N�X�|�[�g�o���Ȃ��A���[�������B
Google �����c�[�����T�C�h�o�[��
https://userstyles.org/styles/78857/google >>205 �C���ӏ��������Ă���Ăǂ������肪�Ƃ�
�X�b�L�����₷���Ȃ�܂���
>>206 UserCSSLoader.uc.js �����Ǝv�����ǁA�^�u����x�ɑ����ǂݍ��ނ�CSS��ǂݍ���ł���Ȃ����Ƃ������
��Â��Ƒ��v������A����Ȃɕs�ւł͂Ȃ�����
>>210 �G�N�X�|�[�g�ł��ĂȂ��̂ł͂Ȃ��D�揇�ʂŕ����Ă�̂ł͂Ȃ����ȁH
��{�I�ȗD�揇�ʂ�
userContent.css��UserCSSLoader.uc.js�����y�[�W�Ŏw�肵�Ă�X�^�C����Stylish�EStylus���̊g��
�Ō��J����Ă�X�^�C���͊g���O��̕��������̂ł����������͎̂�����!important��t����K�v�����邵�y�[�W����!important���t���Ă镔���͂ǂ����悤���Ȃ��̂�
������userContent.css��uc.js�ɂ܂Ƃ߂���g�������p���������y����
>>212 Stylus�AuserChrome.css�AuserContent.css���Ǘ����₷�����邽��UserCSSLoader.uc.js�ł܂Ƃ߂�ɂ͖�������݂������ˁB
56.0�܂ł�Stylish�͕֗��������ˁB
�Ƃ������Ƃ�UserCSSLoader.uc.js�͒��߂܂��B
���_��ConformSearchBoxModoki.uc.js
// �����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w��
�Ɠ����悤��
// �����o�[�̌��������Ɍ������[�h��lj�����T�C�g���w��
���~�����B
���邢�́u �����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w��v���ꂽ�T�C�g�̂��������ɒlj�����悤�ɂ��ė~�����ł��B
������ł���
�z�C�[���őO��̃^�u�Ɉړ�����ɂ�
>>139-140 �����C�����K�v�ł����A���肪�Ƃ��������܂����B
expandsidebar_fx58.uc.js �ɂ��Ă����������Ă�������
�T�C�h�o�[�̏c�̒����Ȃ�ł����A�E�B���h�̓r���Ő�Ă��܂��Ă���̂ŁA�ł�����E�B���h���܂ōL�������̂ł����A�ǂ���M������̂ł��傤���H
�܂��������L�������̂ł����A����_defaultWidth: �̒l��ύX��������̂����ȁH�Ǝv�����̂ł����ς��܂���B�ǂ���M������ł����H
�g�p���Ă��邩���A�����Ă�������
���肢���܂�
���_��ConformSearchBoxModoki.uc.js
���������Ɍ������[�h��lj�����T�C�g���w��̕��@�ǂ�����́H
ID:kgocqo3B
�����ŋ߂�����
alice0775����Aexpandsidebar_fx58.uc.js�̍X�V���肪�Ƃ��������܂�
expandsidebar_fx58.uc.js �X�V���ꂽ�݂����Ȃ̂œ���Ă݂��̂ł����A�����̓h���b�O�ȂǂŒ����ł���݂��������ǁA����ς�c���̒����͖����Ȃ�ł��傤���H
����config�̍��ڂ�_defaultWidth�̒l�̈Ӗ����ǂ�������Ȃ��Ȃ�
�l��ݒ肵�Ă��ω����Ȃ��悤�ȁH
AutoCloseBookMarkFolder���reboot��炪�}�Ɏg���Ȃ��Ȃ�������
�������Ė������ʂ�ɂȂ����Ǝv������A
�u�N�}�t�H���_�̐F�̐ݒ肪�f�t�H�̂܂�܂���B
css�̐ݒ�f������ɂ͂ǂ������炢���́H
>>224 URL���ς���Ă���
chrome://browser/content/bookmarks/bookmarksPanel.xul
chrome://browser/content/history/history-panel.xul
�����ɕύX
chrome://browser/content/places/bookmarksSidebar.xul
chrome://browser/content/places/historySidebar.xul
http://2chb.net/r/software/1513178964/574 >>225 �������A��������I
���肪�ƁI
�����Ō�����OpenWith_1.1.1.uc.xul �Ȃ�ł����A�C���łłĂ��܂��H
>>222 211�s�ڂ� height: calc(100vh - 210px);
�̐��l��ς����璲���ł�����
>>229 �킴�킴����Ă��ꂽ�̂ł��傤���H
�����Ă���Ăǂ������肪�Ƃ�
���肪�����g�킹�Ă��������܂�
���_��ConformSearchBoxModoki.uc.js
�O�X���Ɂu�����ł��w�肵�����ꍇ��35,37�s�ڂ��R�s�[����40,41�s�ڂ��͂߂����v�Ƃ��邯�ǂ悭�킩��Ȃ��B
���L���ǂ��ҏW����́H
35 if(!specify_the_site || specify_the_site && target.some(YES) == true){
36 searchbar.textbox.value = v;
37 }
38 }
39 if(addHistory){
40 searchbar.FormHistory.update({op: 'remove', fieldname: 'searchbar-history', value: v});
41 setTimeout(function(){searchbar.FormHistory.update({op: 'add', fieldname: 'searchbar-history', value: v})}, 0);
���L�̃X�N���v�g�i�W�����肻���ȂƂ���̔����j���W�F�X�`���[�Ɋ��蓖�āA�u�ŋߕ����^�u�v��
�|�b�v�A�b�v�����Ă��܂�����61�ւ̃o�[�W�����A�b�v��ɓ��삵�Ȃ��Ȃ�܂����B
�C���̎d���������������������Ⴂ�܂�����A�����Ă���������Ə�����܂��B
try {
if (!gPrefService.getBoolPref("browser.sessionstore.enabled"))
throw "Session Restore feature is disabled.";
} catch (e) {}
var ss = Cc["@mozilla.org/browser/sessionstore;1"].getService(Ci.nsISessionStore);
if (ss.getClosedTabCount(window)==0)
throw "No restorable tabs in this window.";
var undoItems = eval("("+ss.getClosedTabData(window)+")");
ucjs_copysysinfo_0.2.uc.js�݂����Ȏ������g���Ă�g���Ȃǂ��擾�o����X�N���v�g�������Ȃ��ł����H
rebuild_userChrome.uc.xul�̋@�\�g���Ă邩�炩61���Ɠ��삵�Ȃ�
>>228 ����ς蕝�͌��ߑł��Œl��ݒ肵�Ȃ��ƑʖڂȂ�ł�����
�E�B���h�̏c�̕��܂ŐL���悤�ɐݒ�ł��Ȃ��̂��Ȃ�
�Ȃ�ɂ���A�ݒ�ł���ӏ����킩�����̂ŏ�����܂���
�ǂ����肪�Ƃ��I
���p���Ă����̂�61���瓮���Ȃ��Ȃ��Ă��܂���
�C���ł���Ȃ狳���Ăق����ł�
autoPopup.uc.js
���j���[��Ƀ}�E�X�|�C���^�����Ă����Ǝ����I�Ƀ��j���[���J��
�߂�i�ރ{�^����ł͗������|�b�v�A�b�v
https://github.com/zephyrer/userChromeJS/blob/master/autoPopup.uc.js 01-Homebutton.uc.js
�}�E�X�̃~�h���N���b�N�ƉE�N���b�N�ɑ���O�̃z�[�������蓖�Ă���
https://github.com/skofkyo/userChromeJS/blob/master/userButton/01-Homebutton.uc.js >>238 ���肪�Ƃ��������܂�
����autoPopup.uc.js�͂��ׂẴ{�^�����N���b�N���Ă��܂�����
�����ău���E�U����̖W���ɂȂ��Ă��܂���ł�
���j���[�Ɛi�ޖ߂�{�^���̂݃|�b�v�A�b�v���������ł���
mouseGesture2.4.2.uc.js �ō����̃^�u��S������̏������������Ă���܂��H
�E���̃^�u��S������͋@�\����̂ł����A���������@�\���Ȃ��Ȃ��Ă��܂��܂���
�ȉ��̂悤�ɏ����Ă�����ł����A�ǂ���������ł��傤���H
�����Ă��������A���肢���܂�
case "Rsas": //�E�N��������������
var browser = getBrowser();
var tabs = gBrowser.tabContainer.childNodes;
for (var i = tabs.length - 1; tabs[i] != browser.mCurrentTab; i--) {
}
for (i--; i >= 0; i--) {
browser.removeTab(tabs[i]);
}
break;
>>239 �������ˁA����đ��폜�����B
>>240 for (let i = Array.from(gBrowser.tabs).findIndex(tab => tab === gBrowser.selectedTab) - 1; i >= 0; --i) {
gBrowser.removeTab(gBrowser.tabs[i]);
}
���낻��var�쒀����Ȃ����ȂƎv������v��Ȃ�������
>>242 ���肪�Ƃ��������܂�
������܂����I
noscript�Ńu���b�N���Ă�T�C�g�ŃO�������X�N���v�g�������������Ƃ��ĉ\�H
alice0775�����enableKeywordsSearchInSearchBar_Fx31.uc.js��
�����Ȃ���ł����A�����悤�ɂ���ɂ͂ǂ��C������Ηǂ���ł��傤���H
Firefox 62�̃����[�X�ł���autoconfig��sandbox�������userChrome.js��
�ǂݍ��݂Ɏg���Ȃ��Ȃ�B62�x�[�^��defaults/pref���ɐݒu����.js��
pref("general.config.sandbox_enabled", true);
��lj�����Ƃǂ�������ԂɂȂ邩�����ł���B
(�����[�X�łł͏�Lpref�͖�������ċ����I��sandbox�������\��)
ESR�ł͓��ʂ̊�sandbox���̗\��͂Ȃ�
>>247 ���̒i�K�ł����Ȃ��Ƃ��A�E�g���ĂȂ�̂��B
�����Ă݂������g���Ă���X�N���v�g�͂�����Ə�������������XBL�����őS������������
���O�̓���XBL�����S�ɒ��ق���܂ł͑��v����
1�ʖڂȃX�N���v�g������Ƃ���ȍ~�ǂݍ��܂Ȃ����烁���e�������啝�ɉ����邪
userChrome.css��userContent.css��UserCSSLoader.uc.js0.0.4����{�ŊǗ����悤�Ƃ������A
Firerox�����グ���̃^�u���[�h���x���Ȃ���߂��B
>>247 �A�v�f�~�߂Ƃ���
����Ƃ����肷��Ȃق��
>>247 �Ƃ肠����60ESR�̃T�|�[�g���������N10���܂ł͑��v���ۂ��݂�������
����68ESR�ł͂ǂ��Ȃ�̂��˂�
�����Ǝ����Ă݂��-moz-binding�g�������ł�alice����̃T�u���[�_�[���g�����
����Ȃ�܂�������
-moz-binding���g���Ă��鏊�͓��X�폜����Ă��邪
xbl�̎d�g�݂͂܂��܂��Ȃ����Ȃ��݂�������
https://bgrins.github.io/xbl-analysis/graph/ 60����61�ɂ�����A�uFind in Searchbar Highlight.uc.js�v�����삵�Ȃ��Ȃ������ǁA
�N���������������B
>>256 ���_��Find in Searchbar.uc.js
>>257 ���́uFind in Searchbar.uc.js�v���܂������������Ȃ̂ł����B
���Ȃ݂ɑ��́uAutoCloseBookMarkFolder_Fx37.uc.js�v�Ȃǂ́A61�Ή��łɂ�����A
�����Ă܂��B
���܂��A�uFind in Searchbar.uc.js�v�͌����o�[�̉E���A�C�R�����E�N���b�N������
�������̂��ׂĂ��n�C���C�g�\�������̂ˁB
�����A�����g�������̂́A�����������ɏ��ԂɒH���Ă����������ǁB
�uFind in Searchbar.uc.js�v�݂����ɁB
�N��������܂��H
�v���Ԃ�ɔ`������₯�ǂ����ŐF�X����Ă�͉̂����[�u�ŋ߂����ɑS���g���Ȃ��Ȃ���ĔF���ł�낵���ǂ��H
�ǁ[���Ă��Ƃ����Ȃ�
�\�[�X���ς��ăr���h����ƌ����������
�F�X����Ă�̂������[�u�ŏ����I�ɑS���g���Ȃ��Ȃ�̂͊m������
���̏������߂������ǂ����̓��W���̊撣��ƌX�l�̋߂����̒�`�ɂ��
enableKeywordsSearchInSearchBar_Simplified.uc.js
https://u6.getuploader.com/script/download/1730 Keywords Search�������o�[����s����悤�ɂ��邾��
alice����̂ƈ����doSearch�ȊO�̕����͂������ĂȂ��ȈՔł�����
conqueryModoki�������g���Ă���l�������玩���ŏ����邾�낤�����ɂ͏����Ȃ���
XCOM��XUL���g���Ȃ��Ȃ�Ɗ��S�Ɏg���Ȃ��Ȃ�̂��H
���̃X�������ƒ��߂Ă��疢�Ή���js�̑唼��Ή��ɂł���
���肪�Ă�
���肷�����conqueryModoki40.uc.xul���p�\�ɂȂ�Ȃ�����
Advanced Mouse Gestures (with Wheel Gesture and Rocker Gesture)
��(�O)�̃^�u�ֈړ��̈ȉ��W�F�X�`���[�̋������ςɂȂ��Ă��܂��܂���
�X�N���[���������A�W�F�X�`���[���I���ĉE�N���b�N�𗣂����Ƃ��A�����̃^�C�~���O�Ń^�u�ړ��̃A�N�V�������N����܂��i�ʏ�͑O�҂̎��̂݁j
TabWheelScroll.uc.js���Q�l�ɕύX���悤�Ƃ����̂ł����悭������܂���ł���
�ǂ̂�������C������Ηǂ��̂ł��傤���B�ǂ������炲�������肢���܂�
'W+':{name:'Next Tab',cmd:function(){gBrowser.tabContainer.advanceSelectedTab(+1,true);}},
'W-':{name:'Previous Tab',cmd:function(){gBrowser.tabContainer.advanceSelectedTab(-1,true);}},
bookmarksSidebarTooltip3.uc.js�͂�������Ȃ��̂���
>>270 bookmarksSidebarTooltip3���Ēʏ�̃c�[���`�b�v�Ƃǂ��Ⴄ�́H
���O��URL�ɉ����Đ������\���ł���
description�ɂ� �����Ƀ^�u�^�C�g�����|�b�v�A�b�v �Ƃ���̂ŕ\�������܂ł̎��Ԃ��Ⴄ�̂���
�����܂���A�X���̗�������Ă���ς�}�E�X�W�F�X�`���[�A�h�I���Ɉڍs���邱�Ƃɂ��܂���
�A�h�I�����ƈꕔ�y�[�W�ŕ����Ȃ��Ȃ�̂���_�ł������e�͈͓��Ȃ̂�gesturefy�Ɉڍs���܂�
>>272 fx62�Ńu�b�N�}�[�N�̐����͔p�~�����̂�61����
3�ӏ�����chrome://browser/content/bookmarks/bookmarksPanel.xul��
chrome://browser/content/places/bookmarksSidebar.xul��
135�s��.showPopup�`��
.openPopup(null, "", event.clientX+20, event.clientY, false, false);
62�ȍ~�ł����Ƀ|�b�v�A�b�v�����ł��g�������Ȃ�lj���
207�s��Description = PlacesUIUtils.getItemDescription(itemId);��
Description = "";
>>274 �����T���N�X �o�b�`������܂���
�����p�~�ȂE�E�E�c�O��
bookmarksSidebarTooltip3��5�s��
// @include chrome://browser/content/places/bookmarksSidebar.xul
//�ƃR�����g�A�E�g�Ȃ��ĂăR�[�h�ɊW�Ȃ��Ƃ���v���Ă�������
�A�h���X�ύX���Ȃ��Ɠ����Ȃ�����
�ǂ������킯�ʼne�����Ă�낤
>>277 @include�œ��삷��URL���w�肷�����A���ꂪ����Ă�Γ����Ȃ���
>>278 //�������Ă�����ɊW���Ă�̂��킩��܂���
�O�������X�N���v�g������������// ==UserScript==����// ==/UserScript==�̊Ԃ̓T�u�X�N���v�g���[�_�[�����߂��ē��������E�ύX���邽�߂̓��ʂȃR�����g�Ȃ̂ł���
���Ȃ݂�//��@�`�̊Ԃ����p�X�y�[�X1�Ƃ������܂肪����
>>280 ���̕������ς�����W�Ȃ��������ꂽ�肵�Ă邱�Ƃ��������̂�
���ɂȂ�܂���
userChrome.js����over62.zip
https://u6.getuploader.com/script/download/1733 �ٖ{�I�Ƀo�[�W������I���g����͂�
wiki�̋L�@�ŏ����̂��߂�ǂ��̂ł���͐l�ɔC����zip����
autoconfig���g��Ȃ���userChrome.css����xbl��xml��ǂݍ���xml����userChrome.js��ǂݍ���
�o�W�͂���@
https://github.com/nuchi/firefox-quantum-userchromejs zip�ł�xml���蔲�����ς���alice����̃T�u�X�N���v�g���[�_�[�g�������ɂ���
�������Ȃ��ƃ��^�f�[�^�u���b�N�ǂݍ��܂Ȃ�����utf-8�w�肪�����Ȃ��Ă߂�ǂ�
�ϊ��~�X���Ă��
�Z�o�T
���Ȃ݂�ShowSearchBarHistroryByClick.uc.js�������Ȃ��Ȃ邪
ShowSearchBarHistroryByClick.uc.js��14�s�ڂ��R�����g�A�E�g����
zip�ɓ��ꂽ000_xPref.uc.js��chrome�t�H���_�ɓ����Γ���
���Ă��Ƃ͂�������2�͂����l�ł����H
config.js
config-prefs.js
profile folder/chrome/utils�ȉ�������ꂿ���ˁH
>>282 62.0�Ŏg���Ă݂��B
���Ȃ������ˁB
>>286 �ǂ����ł��B���肪�Ƃ��ł��B
�ߋ��̕s��@ondblclick�ɔ�Ȃ��@�ˁ@���݂̏@ondblclick�Ŕ�ׂ�悤�ɂȂ��������肵�Ȃ�
����̕s��@YouTube�����3���炢�Đ����Ȃ���setInterval()��setTimeout()���g���ƋN�����Ȃ���������s�
JS�����X���b�h�̕������ɂ����艻���K�v���H
>>282 �g�p���Ă���20�قǂ̃X�N���v�g�ŁAShowSearchBarHistroryByClick.uc.js�������삵�Ȃ������B
PPAP �y���p�C�i�b�|�[�A�b�|�[�y�� Play 3P

>>295 288�ł͂Ȃ��A
>>292�ł��B
alice0775����V�����̂����ς������I�I�I
ShowSearchBarHistroryByClick.uc.js�̋@�\������
���ዾ�A�C�R���������G���W���A�C�R����
serachWP���ǂ�
serachWP���ǂ������Ȃ�
�t�H�[�J�X�����ł������p��(����i�Ŏ蓮����)
�������[�h�����������F����
���̕ӂ萶����Ɗ��S��serachWP�̑�ւɂȂ��
no_Limit_Result_SearchBar_History.uc.js
20���̐���O��ĂȂ��H
serachWP_modoki.uc.js
isear�ƕ��p����Ǝg���₷������
Alice�����addHistoryFindbarFx60.uc.js
�X�V����Ă邯�ǁA���̃X�N���v�g�������Ă����́H
>>304 �����ɂ�������ł��ˁA���肪�Ƃ��B
>>282 ����ɕς�����saveTo.uc.js�������Ȃ��Ȃ���...
tabProtect_mod2.uc.js��tabLock_mod2.uc.js���g���Ă݂����ǁA
�Q�̈Ⴂ�̓y�[�W�ړ����ł��邩�ǂ��������ł����H
tabProtect�͉��������Ă��v���e�N�g�����^�u����Ȃ�
tabLock�̓��b�N�����^�u�ɂ��郊���N����ɐV�����^�u�ŊJ��
����Tampermonkey���ǂ��̂ł����H
�����Quantum�ɗ��܂���
>>308 �Ȃ�قǁA����͕֗��c�c�Ǝv�������ǁA
�j�R�j�R��ZenzaWatch���g�p�����Ƃ��Ƀ^�O�N���b�N����ƁA
�y�[�W�ړ����Ă��܂��c�c
�ݒ�Ԉ�������ȁH
�Ǝv�������ǁA�悭�ǂ烊���N�ł̈ړ����B
���_�C���N�g�͂��̂܂ܒʂ�̂ˁB
tabProtect_mod2.uc.js��tabLock_mod2.uc.js��1�ɂȂ����̂�������Ȃ��Ɓc
>>311 Javascript�ŊJ�������N�̏ꍇ�͂��̌���ł͂Ȃ�
>>312 �m���Ɉꏏ�ɂȂ��Ă����Ə�����A�����L���ɂ��邵
�قȂ�ˁA�����ŃX�N���v�g�������Ęb�ł���H
���͂������������ł����ǂ�
tabProtect_mod2.uc.js���J����tabLock_mod2.uc.js�̓��e���p��������1�ɂȂ��Ȃ����Ƃ���Ă݂���
�t�@�C����1�ɂȂ������ǃ^�u�̃R���e�L�X�g���j���[�͓����܂܂�����(�L�E�ցE`)
alice0775����Azzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js�̃����[�X���肪�Ƃ��������܂�
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js
���肪�Ƃ��������܂����A�g�킹�Ă��������܂�
�� Tab Mix Plus����
tabProtect_mod2.uc.js + tabLock_mod2.uc.js ���ł�����
�o�[�W����61.0.1��AutoCloseBookMarkFolder_Fx37.uc.js�łǂ�����Ă������Ȃ�
�hFirefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�h�ł�
userChrome.js����.zip���g���Ă��ł��Ȃ��B
�ȑO�͂ł��Ă��̂�
>>322 ����Ă݂܂������A�ł��܂���ł����B
>>323 userChrome.js����over61.zip �́H
>>324 ��������܂������A�ł��Ȃ������ł��B
>>325 ��Firefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�Œlj����Ă����t�@�C��(userChrome.js�p�X�N���v�g�ȊO)�͂��ׂč폜���Ă���
�́H
>>326 ��������܂������A���߂ł����B
>>327 AutoCloseBookMarkFolder_Fx37.uc.js
��
// @version 2018/08/13 61+
���g����H
>>328 �͂��A������g���Ă܂��B
������ƃ��P���J���ɂȂ��Ă����̂ň�U���������܂��B
�݂Ȃ���A���肪�Ƃ��������܂����B
>>329 �����Ƃ���̏ꍇAutoCloseBookMarkFolder_Fx37.uc.js�͑��̃X�N���v�g��css�Ɗ������삵�Ȃ�����
>>330 ����Ă���X�N���v�g���ړ������āA1�X�X�m�F���Ă��������Ȃ��ȁB
>>323 ����uc.js�͓����Ă�́H
>>331 �T�C�h�o�[�ƃu�b�}�[�N�c�[���o�[�ɂ������X�N���v�g��css�m�F�����画��������
���͂����Ɠ��삵�Ă�
�������������������̂���������Y��Ă��܂���
�L�^���Ă����悩������
�X�^�[�g�A�b�v�L���b�V�������̖Y��Ă���ɈႢ�Ȃ�
>>329 >>119 >>177 �����肪�Q�l�ɂȂ����肵��
>>30 ���X�����ǂ��ꐦ���֗�����
������ƒ��ׂ���Apixiv�͓����I�ɂ�API�@���Ă邪�A
��������ĂȂ�ׂ��\�ɂ͏o���Ȃ��Ƃ��������������������̂��낤���c�c
�T���l�摜�Ƃ�����͎̂g���ł����肻�����B
�摜����R�����g�ꗗ�͎��Ȃ��悤������API���낤��
337�����ǎ��ȉ�������
www.pixiv.net/ajax/illusts/comments/roots?illust_id={ID}&offset={n}&limit={m}
�R�����g�͂���œK���ɃN�G�������Ύ����
���낢�낢����܂����Ă��邩�牴��������Ȃ�����
�C���t������Nightly��IME-Colors-e10s.uc.js���G���[�f����
const WindowUtils = window.windowUtils;
�ł�����Ǝv��
���i�^�u�̓O�O���ďo����悤�ɂȂ����̂ł����A���i�^�u�Ń^�u�̏��ԓ���ւ��鎖���X�v���N�g�͂���܂����ˁH
����ւ���̓h���b�O�łł���ł���
�v���Ԃ��grearemonkey�������Ă݂���iframe�ŃN���X�h���C���ɃA�N�Z�X�ł��Ȃ��Ȃ��Ă��܂����B
4.0�ɂȂ��Ă���ǂݍ��߂Ȃ��Ƃ��A�p��̃T�C�g�Ƃ��Ō��܂������A�o�O�ł��傤���H
userChrome.js����over62���ꂽ������^�u�̃N���b�V�����p������悤�ɂȂ������lj������H
�摜���ǂݍ��݂���ʂ̃y�[�W�̃��[�h���ɗ����邱�Ƃ��������ǂ��̃X���J���ė��������Ƃ�����
uc.js�̂ǂꂩ�H�A�h�I���H���̂Ƃ���S���킩��Ȃ��č����Ă�
firefox 61.0.1 �i64�r�b�g�j / win7 64bit
>>344 �����Ȃ����
���肪�Ƃ��A����Ă݂邱�Ƃɂ���
>>346 userChrome.xml�����Ă܂���
����œ����ɕK�v�ȃt�@�C����userChrome.css�ȊOalice����̂Ƃ��ɂ��邩��
1.alice����̂Ƃ�����S��DL���Ă���
2.userChrome.js��userChrome.xml�Ƒ����ꂽ���t�@�C���ƕK�v�ȋL�q����userChrome.css��
�@chrome�t�H���_�ɓ����
�Řb���ςނ�
����.zip��over61��over62�͍폜��������đ��v�����
>>348 Firefox 61.0.1 (64 �r�b�g) �Ȃ���
config.js �� config-prefs.js �� utils�t�H���_���̃t�@�C���͂�������Ȃ����Ă��Ƃ���ˁH
>>348 ��������̂ł���AutoCloseBookMarkFolder_Fx37.uc.js�������܂��� Firefox 61.0.1 (64 �r�b�g)
alice����̂Ƃ�����uClone or download�v�́uDownload ZIP�v�Ń_�E�����[�h����
userChrome.js��userChrome.xml��AutoCloseBookMarkFolder_Fx37.uc.js��chrome�t�H���_�ɓ���܂���
userChrome.css�Ɉȉ����L�q���܂���
/* �������� */
toolbarbutton#alltabs-button {
-moz-binding: url("userChrome.xml#js");
}
/* �����܂� */
����ClearSearchWord.uc.js��RestartFromMenuButton.uc.js�͓����Ă��܂�
over62�� userChrome.xml ���Ē��������css�t�@�C����ǂݍ��߂�悤�ɂ��Ă���݂����Ȃ̂Ōl�I�ɂ͂������̂ق����D�����ȁB
�Ⴆ���݂����� userChrome.css �� userContent.css �ɕ����ď����Ȃ��Ⴂ���Ȃ��̂� aboutnewtab.css ���Ċ�����css�ɂ܂Ƃ߂ď������̂ł�
/* -- about:newtab�̔w�i�F&��\�� -- */
@-moz-document url-prefix("about:newtab") {
html {
background-color: #2A2A2E !important;
}
body {
display: none !important;
}
}
/* -- about:newtab���J�����Ƃ��Ɉ�u�o�郍�[�f�B���O���̔w�i�F
about:newtab�Ɣw�i�F���ꏏ�ɂ���Ƃ��炿�炵�Ȃ��Ȃ� -- */
#tabbrowser-tabpanels {
background-color: #2A2A2E !important;
}
Greasemonkey�Ŋ����̃z�[���y�[�W��select��option�̒���
�C���f�b�N�X�����ăe���L�[�P�`�X�őI��őI������Ƃ�
���ڂ�9��葽���Ƃ��̓e���L�[�́u+�v�ňړ����Ă��܂��B
���������̂悤�ȏꍇ�ɂǂ�����������Y��ł��܂��B
�I���W�i��
1�l
2�l
3�l
4�l
5�l
6�l
7�l
8�l
9�l
10�l
11�l
script�K�p����
1.1�l
2.2�l
3.3�l
4.4�l
5.5�l
6.6�l
7.7�l
8.8�l
9.9�l
10�l
11�l
�u+�v�L�[�ړ���
1�l
2�l
3�l
4�l
5�l
6�l
7�l
8�l
9�l
1.10�l
2.11�l
������ɂ����}�ł����܂���B
����script�K�p������
1.1�l
2.2�l
3.3�l
4.4�l
5.5�l
6.6�l
7.7�l
8.8�l
9.9�l �������ɂ��鎞�Ɂu1�v�������Ă�1�l�ɍs������10�l�ɍs���Ă��܂�
10�l
11�l
�̂ō����Ă��܂��B
select��size�Ńh���b�v�_�E�������X�g�{�b�N�X�݂����Ɋg��\�����Ă���̂ł���
document.onkeydown���Windows��javascript��������Ȃ�����JIS���UNICODE��
���ԂɈړ�����ق����D�悳���̂ł��傤���B
onkeydown�D��ňړ����������̂ł����ł��܂��ł��傤���B
��
���ɐ\����܂���B
�P�ɂ�����̃v���O�����~�X�ł����B
�V�X�e���H�́A�����A�����������A�A���t�@�׃b�g���̓������
onkeydown�̂ق����D�悳��܂����B
�P�Ȃ�v���O�����~�X�ł����B
�\����܂���B
userChrome.xml�ɂ�����
ucjsDownloadsManager.uc.js��
�����{�^����������
>>350 �ł���
>>119 ���Q�l�ɂ���ANSI�ɂ��Ă݂����Ǔ����܂���
>>360 AutoCloseBookMarkFolder_Fx37.uc.js��
userChrome.js����over62.zip�ł������Ȃ���
�݂Ȃ����ĂȂ���Ȃ�����
>>361 �����Ȃ�ł��� ��肪�Ƃ��������܂�
userChrome.js�T�C�h�o�[���ŗ��Ă��
�ł��_�E�����[�h���̃T�u�E�C���h�E�ނɂ̓X�N���v�g�ǂݍ��܂�Ȃ���
����alice����userChrome.xml���ƂQ�ڈȍ~�̃��C���E�B���h�E�ł������Ȃ���
>>350 �ł���
>>363 ������ userChrome.js ���X�V������ AutoCloseBookMarkFolder_Fx37.uc.js �������܂���
��肪�Ƃ��������܂�
>>363 ����
alice0775����
�C�����肪�Ƃ��������܂���
62.0b14�����ǁA�_�E�����[�h�{�^����id��downloads-button����
����H
�E�N���b�N��ucjsDownloadsManager���J���悤�ɂ��Ă����̂�
�����Ȃ��Ȃ���
userChrome.xml�ɂ������炩�Ȃ�
�ȉ��̃X�N���v�g��stylus�ł͂Ȃ�Tampermonkey�œ����������̂ł����@�\���܂���
�j�R�j�R���斳�ʋ@�\�O�� HTML5�p
https://userstyles.org/styles/134647/html5 �@�\��������@�������̕��������狳���Ă��炦�Ȃ��ł��傤���H
userChrome.xml�C�����ł�
>>367 �X�N���v�g�̐ݒ�^�u��include/exclude�̏��̃��[�U�[�ɂ��match��
*://www.nicovideo.jp/*
��lj�
>>368 ���肪�Ƃ��������܂�
�@�\����悤�ɂȂ�܂������A�X�^�C�����K�������܂�20�b���炢������܂�
stylus�̎��ɂ̓y�[�W�\���シ���ɓK�����ꂽ�̂ł��������ݒ肪��邢�̂ł��傤���H
alice0775�����Ȃ��Ȃ�����ǂ��Ȃ����Ⴄ��(�L�E�ցE`)�H
�L�u�������Ŏg���������̂����C�����Ă��łł������Ă���邭�炢����
000-addToolbarInsideLocationBar.uc.js��
�V�����̂ɂ����璼����
>>370 alice0776��������(�M�E�ցE�L)
�@�@�@��
�@�@( ��֥)
�@�@�iU. U
�@�@�@)�m
�@��.�Ȝc
�i-�-�M �j�܁� ��alice0775
Firefox��Greasemonkey�AChrome��Tampermonkey���g���Ă��܂���
for���[�v��return�̓���̎d�����Ⴂ�܂��B
Firefox�ł�return�Ń��[�v����̂ł���Tampermonkey�ł�
�������I���܂�return�����āA�������I���܂Ń��[�v��
�����Ă��܂��܂��B
Tampermonkey��for���邽�߂ɂ�break���g�������Ȃ��̂ł��傤���B
for�̊K�w�������Ƒ����ʓ|�ł����B
�K�w�������Ă�����Ƌ����Ȕ������Ƃ��Ă�goto�Ŕ��
try catch�ň͂�ł킴�ƃG���[�����Ĕ�����
�Ƃ��v������
Chrome�ł����ʂɑ��d���[�v������return�Ŋ��I�����邯�ǁA�����Ԉ���Ă��Ȃ�����
���Ȃ�ł���O��̎d�l���ς��̂͂Ȃ��Ǝv����
������ƌ��ɂ������Ǒ�̂���Ȋ����B
var $defer = new $.Deferred();
var data;
$.when($defer
).done(function () {
loop: for (var idx = 0; idx < data.length; idx++) {
for (var idx2 = 0; idx2 < elements.length; idx2++) {
for (var idx3 = 1; idx3 < qa.length; idx3++) {
������������
//return;�@�@��������function����������chrome��Tamper�ł͔������Ȃ������B
break loop;�@���Ƃ肠�����͂������Ă���B
}
}
}
});
$.ajax({
success: function (res) {
data = res;
$defer.resolve();
}
});
DragNgoModoki_Fx40.uc.js��conqueryModoki40.uc.xul�̑�����ĂȂ���ł����H
����ς�ŐV��firefox���Ɠ����Ȃ��̂ł��傤��
>>384 conqueryModoki40.uc.xul�̓A�h�I��ContextSearch web-ext��
�I�v�V�����ŃR���e�L�X�g���j���[�L���ɂ��ĂȂ�Ƃ���p�Ƃ�����������
https://addons.mozilla.org/ja/firefox/addon/contextsearch-web-ext/ >>385,386
�g���ő�p�ł���݂����ł��ˁA������Ɠ���Ă݂ċC�ɓ������ق����g���Ă݂܂�
�����Ă���Ă��肪�Ƃ��������܂���
Drag & DropZones +
https://greasyfork.org/ja/scripts/264-drag-dropzones ������ userChromeJS�p�X�N���v�g��56.0.2���ɓ����������̂ł����A
userChromeJS�̃C���X�g�[���̎d�����킩��܂���ł����B
Firefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#wd355e7f ���Ŏ����Ă݂��̂ł����A���j���[�o�[�́u�c�[���v���j���[�ɐݒ��ʂ��o�Ă��Ȃ��̂ŁA���܂������ĂȂ��悤�ł��B
56.0.2����Drag & DropZones +�������@��������l�������狳���Ă��������B
"Firefox57�ȍ~��"userChrome.js�p�X�N���v�g�𗘗p������@
AutoCloseBookMarkFolder_Fx37.uc.js���g���Ă���̂ł���[Scroll automaticly to the selected folder]
�N���b�N�����i�J�����j�t�H���_���ŏ�i�Ɏ����X�N���[������@�\�͂��Ă��Ȃ��̂ł��傤���H
�����o������@�����������������
>>389 Tips - userChrome.js / tabunfirefox
http://tabunfirefox.web.fc2.com/tips/userChromeJS.html �C���X�g�[���菇�A�������@���������Ă�B
Fx 61.0.2�����autoconfig����userChrome.js�𗘗p������@�͎g���Ȃ��Ȃ�����
userChrome.css����ǂݍ��ޕ��@�͎g������
56���Ȃ�Â������ł�����ˁ[�́H
>>392 �̕��@��userChrome.js�̓����͂ł������ۂ��ł��B
���肪�Ƃ��������܂�
�������A
Drag & DropZones +
https://greasyfork.org/ja/scripts/264-drag-dropzones �̃X�N���v�g��
userChrome.jp�̐ݒ�ɂ���X�N���v�g���X�g�ɕ\������Ă��炸�A
�F������ĂȂ��݂����ł��B
�ŐV��v3.3.3��59�̎d�l�ύX�ɑΉ����钼�O��v3.3.0�̗����������Ă݂܂��������߂ł����B
�ŐV��firefox�܂���56�̊��ł��̃X�N���v�g�삳���邱�Ƃ��ł����l�͂��܂��H


>>399 Drag & DropZones +��57�œ���Ă݂����Ƃ��邯�ǂ܂Ƃ��ɓ����Ȃ������Ǝv����
>>398 ���̃A�h�I������ꂽ��Ńc�[����uc����chrome�t�H���_�ɗL��"Drag DropZones +.user.js"��o�^����firefox���ċN�����Ă݂܂������A
�c�[�����j���[��Drag DropZones +�̐ݒ胁�j���[���o�Ă��Ȃ������̂ŁA
������̂����ł��ł��Ȃ������悤�ł��B
>>400 Drag & DropZones +�̃X�N���v�g���̂������Ȃ��\���������悤�ł��ˁB
56���œ���DropZone���g���������A�h�I�����Ȃ����A�h�I���X���ŕ����Ă݂܂��B
�ŐV��firefox��Drag & DropZones +�̍ŐV�o�[�W�������g���Ă��邯�ǁA���ʂɎg���Ă���B
56�̂Ƃ������Ȃ��g���Ă�������A56������Drag & DropZones +�̃o�[�W�����g��������Ȃ����H
���Ȃ݂ɍŐV�̂Ń��j���[�o������������Ae10s���I�t�ɂ���Ώo�Ă���B
�ŁA�ݒ肢����������Ƃɖ߂������B
>>403 56���ł����������@�͂�����Ă��Ƃł��ˁB���肪�Ƃ��������܂��B
e10s�̓I�t�ɂȂ��Ă�̂ŁA�Ȃ����j���[�ɐݒ肪�łĂ��Ȃ��̂��������킩��܂���ˁB

Drag & DropZones +����Â����Ď����Ă݂܂��B
�g���q��.user.js�ł͂Ȃ�.uc.js����Ȃ��Ƃ��߂���
>>405 ���肪�Ƃ��������܂��B
���傤�Ǎ�uc�A�h�I���̒lj����ɏo�Ă��Ȃ��̂����āA
�g���q�������������ƂɋC�Â��܂����B
�g���q��ύX�����烁�j���[�ɐݒ肪����܂����B
>>392 >>398 �ǂ���̕��@�ł�56.0.2����
Drag & DropZones +
https://greasyfork.org/ja/scripts/264-drag-dropzones ���̍ŐV�o�[�W�����������܂����B
�X�N���v�g�̊g���q�������ł����B
���肪�Ƃ��������܂����B
Drag & DropZones + ����������Ă݂����ǁA�ꉞ�X�N���v�g���͓̂����Č������Ă������ǁA�ݒ��ʂ͋ɂȂ��ĊJ���Ȃ���
���ƃX�[�p�[�h���b�O�̃����N��V�����^�u�ɊJ���X�N���v�g����������Ăق������ǁA�Ȃ����ȁH
Drag & DropZones +�ƃX�[�p�[�h���b�O���o����X�N���v�g������Ί����Ȃ��ǂȂ�
>>408 �ǂ��������̊�����Stylus���L���ɂȂ��Ă��Drag & DropZones +�̐ݒ��ʂ��^�����ɂȂ�
Stylish�̂Ƃ��͂����ƕ\������Ă��̂�Stylus�ڍs��ɐ^�����ɂȂ��Ă��܂����B
�ꎞ�I��Stylus���ɂ����炿���ƕ\���ł���悤�ɂȂ����B
>>408 �����N��V�����^�u�ŊJ�������Ȃ�}�E�X�̒��{�^���ŃN���b�N���Ⴞ�߂Ȃ̂���
firefox�ł�chrome�ł��f�t�H���g�ŋ@�\�ݒ肳��Ă��Ǝv�����ǁB
�A�h���X�ɕی삳��Ă��Ȃ��ʐM���ĕ\�����o����ǁA�����\���ɂł��܂���H
�������������Ă���̂Ŏז��Ŏd���Ȃ��c
>>409 ���肪�Ƃ��I
�������������ėǂ������ł�
���ƒ��N���b�N�̎��͎��O���Ă���
�d�ˏd�˂��肪�Ƃ�
overwriteMiddleMousePaste���Ăǂ��������g����悤�ɂȂ��
>>414 gPrefService.getBoolPref �� Services.prefs.getBoolPref
about:config��middlemouse.paste��true
�}���`�v���Z�X�I�t
>>395 ������Ȃ��̂Ȃ珑�����܂Ȃ��Ă�������
alice0775����AuserChrome.js��addHistoryFindbarFx60.uc.js�̍X�V���肪�Ƃ��������܂�
>>415 google�Ƃ������̂Ƃ��ł͌����Ȃ�����URL�o�[��u�b�N�}�[�N�ł͌����悤�ɂȂ���
���肪�Ƃ��I
<iframe src=URL></iframe> ��src=URL��
�L���b�V���o�b�t�@�����O���Ă���Ȃ��o�O�����I
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 Width/1920px/3840px
�\�����x���̂�URL�ڕ\��������
���̌�iframe�̕\���������Ȃ����B
���ڕ\���ł̓L���b�V���o�b�t�@�����O����B
iframe��DNS�T�[�o�[�L���b�V���ǂ��Ȃ��Ă�́H
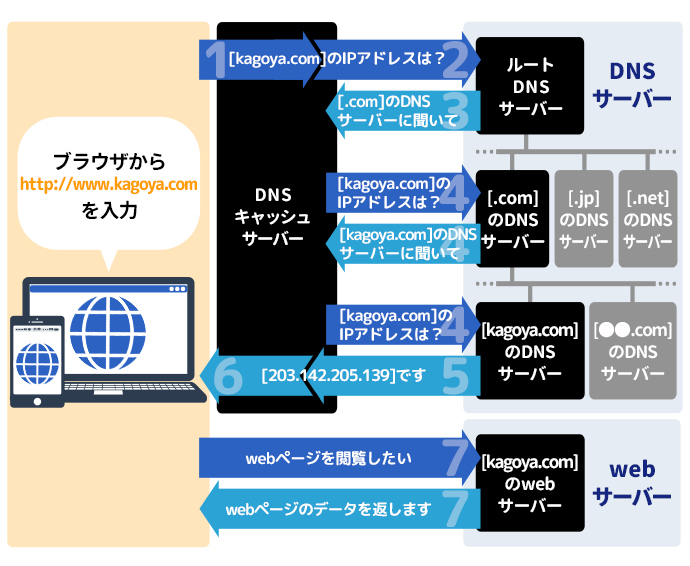
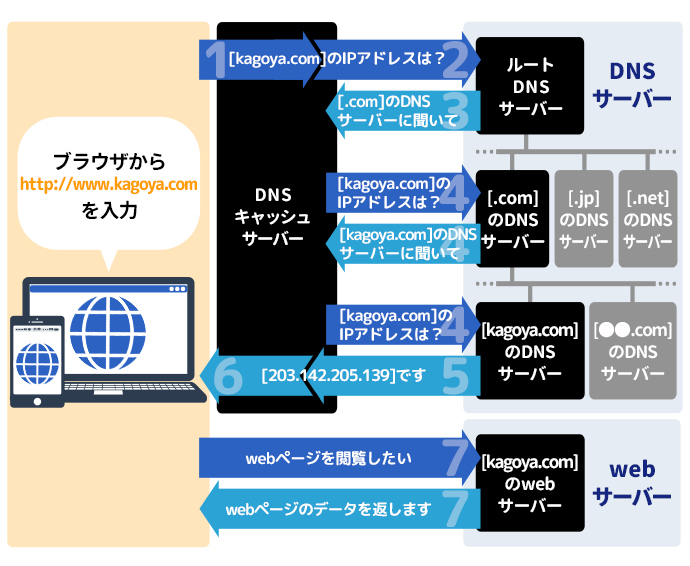
�y�}���zDNS�T�[�o�[�Ƃ́H�ݒ�E�ύX�Ɗm�F���@
https://www.kagoya.jp/howto/rentalserver/dns-server/ 

���̃R�s�y�N�\�n�����M���ǂŎ��˂悩�����̂�
userChrome.js����over62���Ă���Ă�62.0b17��UserChrome�����Ȃ��E�E�E�E
����AuserChrome.js���X�V�����邩�瓱���͏o���Ă�̂�
59�Ŏg���Ă��X�N���v�g���S�������ĂȂ�
�X�N���v�g�S���������čX�V���Ėw�ǂ������悤�ɂȂ�������
UndoListInTabmenuToo�����������Ȃ�����
61�Ή����ď����Ă邯��62�őʖڂɂȂ����̂���
Nightly61.0a1�ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#d97d9043 ��61.0.2�Ŏ��������Ǔ����Ȃ���
ver61�ȍ~�ō��܂Œʂ蓮���Ă�l����H
>>427 ��uc.xul �� uc.js��loadoverlay�g���Ă���͓̂����܂���
��Firefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�Œlj����Ă����t�@�C��(userChrome.js�p�X�N���v�g�ȊO)�͂��ׂč폜���Ă���
�v�m�F�B
>>429 �uFirefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�v�̎c�[�͑S�����������ǁA
�X�N���v�g�P�̂���Ȃ��āAuserChrome.js���Ƌ@�\���ĂȂ��݂���
61�ȍ~�ł��c�[�����j���[�ɁuuserChrome.js�̐ݒ�v�Ƃ��\�������H
userchrome.xml���ŐV����Ȃ��Ƃ�
>>427 �T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@ ��
userChrome.js�̐ݒ��rebuild_userChrome.uc.js�̋@�\����
>433
������rebuild_userChrome.uc.xul�g��������
rebuild_userChrome.uc.js�������̒m��Ȃ�������
>432�������āA
rebuild_userChrome.uc.js�ɍ����ւ�����c�[�����j���[�ɁuuserChrome.js�̐ݒ�v�o�Ă���
�����A����g����X�N���v�g��
patchForBug487263_489729.uc.js
��
https://github.com/xalnz/firefox-chrome/blob/master/MouseGestures.uc.js �̂Q�Ȃ��ǁA�ǂ����������Ȃ��݂���
���ƂȂ���ver60�ɖ߂��c
patchForBug487263_489729.uc.js
���Ȃ������Ă�
patchForBug487263_489729.uc.js�Ȃ�Ă����̂������̂�
61.0.2�œ��삵����
>435-436
�}�W��
�z�z���ꂽ���̂��̂܂g���ē����H
61.0.2�ŁA
Nightly61.0a1�ȍ~�ł��`�̎菇�œ��삷��H
����Ƃ��T���h�{�b�N�X���L���ɂȂ����ȍ~�ł��`�̎菇�H
>>437 �A���X�����zip������ꂽ
userChrome.js��userchrome.xml���A���X����̂���
����61.0.2�ŁA
�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł��`�̕��@�œ��삵�܂���
�����������܂����B
TabWheelScroll.uc.js�����ă^�u�o�[��Ńz�C�[���X�N���[���Ń^�u��ւ����ł���悤�ɂȂ����̂͗ǂ��������ǁA�`���g�z�C�[�������E�ǂ���ɌX���Ă��E���̃^�u�ɂ����ړ��ł��Ȃ��B
�E�ɌX�����Ƃ��͉E�ɁA���ɌX�����Ƃ��͍��Ɉړ�����悤�ɂł��܂��ˁB
>>441 let dir = (scrollRight ? 1 : -1) * Math.sign(event.deltaY);
��
let dir = event.deltaX ? Math.sign(event.deltaX) : (scrollRight ? 1 : -1) * Math.sign(event.deltaY);
>>442 �ł����I
���肪�Ƃ��������܂��I�I
��������URL�{�b�N�X��ʂ̒i�ɂ��邱�Ƃ��Ăł���H
pixplus.js�̑�փX�N���v�g���Ă���܂����H
�G���y�[�W�ړ������ɂ��̏�Ń|�b�v�A�b�v�܂��̓��C�g�{�b�N�X�Ō�������̊�]�ł�
1486144 ? bookmarksSidebar.xul -> bookmarksSidebar.xhtml
https://bugzilla.mozilla.org/show_bug.cgi?id=1486144 �EXUL �����̂�?
1482256 ? Add build option for switching to browser.xhtml
https://bugzilla.mozilla.org/show_bug.cgi?id=1482256 �����
Android Yandex Browser�@Tampermonkey, Violentmonkey �Ή�
https://openuserjs.org/about/Userscript-Beginners-HOWTO Yandex.Browser�i�����f�b�N�X �u���E�U�[�j�́A���V�A�ő勉�̌����G���W��/�|�[�^���T�C�g�ł���
�uYandex�v���J������Google Chrome�x�[�X��Web�u���E�U�[�ł��B
��{�I�ȃ��C�A�E�g��Google Chrome�Ɠ��l�ł����A�V�����^�u���J���ۂ̎d�l���قȂ�܂��B
�V�K�^�u�쐬�̃{�^�����N���b�N����ƁA�p�l�����h���b�v�_�E�����čŋߖK�ꂽ�T�C�g�����X�g�\������܂��B
���̃��X�g�͊ȒP�ɕҏW�ł���̂ŁA�u�b�N�}�[�N�ւ��ɂ��g���ĕ֗��ł��B
���̂ق������o�[�ւ̃L�[���[�h���͂ƕ��s���Č��ʂ��\�����ꂽ��A�T�[�`�G���W����Yandex�̑�
Google�AYahoo!JAPAN�ABing���烏���N���b�N�őI�ׂ���ƃ��[�U�[�t�����h���[�ȃC���^�[�t�F�[�X�ɂȂ��Ă��܂��B
�����Ŏg���₷���u���E�U�[�ƌ����܂����AYandex�̌����G���W������قǂ̂��C�ɓ���Ƃ����̂łȂ���A
����Chrome�x�[�X�̃u���E�U�[�Ɣ�ׂėD�ʐ��͂��܂芴�����Ȃ���������܂���B�����������������Ă����
�Ǝ��̃u���E�U�[�Ƃ��Ă̒n�ʂ��m�����Ă�����ł��傤�B�������Ȃ��瓮��͂ƂĂ����肵�Ă���̂ŁA
�x�[�V�b�N�Ŏg���₷���u���E�U�[��T���Ă���l�ɂ͂������߂ł��B����̃A�b�v�f�[�g�����҂���܂��B
�_�E�����[�h�͂����炩��
�y�����z
http://browser.yandex.com/�i���{��Ή��ρj
�ǁ[���}���`�낤���ǎ�芸���������Ă���
�N���[���Ƃ��N�\�݂����ȃu���E�U�̃C���^�[�t�F�[�X�𑽏��M��������
�N�\�ł��邱�Ƃɂ͕ς���A�o���܂܂̃N�\���f�R���[�V�������ꂽ�N�\���̈Ⴂ�ł����ˁ[��
DownloadsManager.uc�ŊJ�������̔w�i�F��ύX�������̂ł����A�ǂ�������ǂ��ł����H

�@�m�[�}���掿�@�ˁ@HDR4�j�掿�@
Yandex.Browser�i�����f�b�N�X �u���E�U�[�j�́A���V�A�ő勉�̌����G���W��/�|�[�^���T�C�g�ł���
�uYandex�v���J������Google Chrome�x�[�X��Web�u���E�U�[�ł��B
��{�I�ȃ��C�A�E�g��Google Chrome�Ɠ��l�ł����A�V�����^�u���J���ۂ̎d�l���قȂ�܂��B
�V�K�^�u�쐬�̃{�^�����N���b�N����ƁA�p�l�����h���b�v�_�E�����čŋߖK�ꂽ�T�C�g�����X�g�\������܂��B
���̃��X�g�͊ȒP�ɕҏW�ł���̂ŁA�u�b�N�}�[�N�ւ��ɂ��g���ĕ֗��ł��B
���̂ق������o�[�ւ̃L�[���[�h���͂ƕ��s���Č��ʂ��\�����ꂽ��A�T�[�`�G���W����Yandex�̑�
Google�AYahoo!JAPAN�ABing���烏���N���b�N�őI�ׂ���ƃ��[�U�[�t�����h���[�ȃC���^�[�t�F�[�X�ɂȂ��Ă��܂��B
�����Ŏg���₷���u���E�U�[�ƌ����܂����AYandex�̌����G���W������قǂ̂��C�ɓ���Ƃ����̂łȂ���A
����Chrome�x�[�X�̃u���E�U�[�Ɣ�ׂėD�ʐ��͂��܂芴�����Ȃ���������܂���B�����������������Ă����
�Ǝ��̃u���E�U�[�Ƃ��Ă̒n�ʂ��m�����Ă�����ł��傤�B�������Ȃ��瓮��͂ƂĂ����肵�Ă���̂ŁA
�x�[�V�b�N�Ŏg���₷���u���E�U�[��T���Ă���l�ɂ͂������߂ł��B����̃A�b�v�f�[�g�����҂���܂��B
�_�E�����[�h�͂����炩��
�y�����z
http://browser.yandex.com/ �@���{��Ή��ρj
Android Yandex Browser�@Tampermonkey, Violentmonkey �Ή�
https://openuserjs.org/about/Userscript-Beginners-HOWTO Fx63.0b1dev�ł������̕����iNightly61.0a1�ȍ~�ł��@�j��uc.js���g�����
IME-Colors-e10s.uc.js�����́A�V�����Ɋ��S�ɑʖڂ݂���
�܂�b1�̓e�X�g�r���h������b2���狌���͕s�ɂ����\���͍�����������
>>456 > IME-Colors-e10s.uc.js�����́A�V�����Ɋ��S�ɑʖڂ݂���
�E�E�E�����Ȃ̂��A����IME-Colors-e10s.uc.js�����`���d�Ă�
�g���Ȃ��Ȃ�ƉΌς̖��͂��������Ă��܂����b�E�E�E
>>457 �Ǝv�������ǁA
>>339�ł�����
�߂ł����߂ł���w
Fx63.0b1dev�ŁA����������Ǝ����Ă݂���A�V�����i�T���h�{�b�N�X���@�j����
toolbarbutton#alltabs-button { -moz-binding: url("userChrome.xml#js"); }
�̋L�q�̂����ŁA�^�u�ꗗ�{�^�����@�\���Ȃ��Ȃ�
�ŁA���ǂ͋����ɗ������������ǁA���炢�l���Ƃ����ā`
�^�u�ꗗ�{�^���g�������Ȃ炨�O���g��Ȃ��ʂ̗v�f���тɂ�������������
hbox.titlebar-placeholder[type="pre-tabs"]{-moz-binding: url("userChrome.xml#js")}
�Ƃ������ł͎g�������ɂȂ����T���Ă������
>>459 spacer#titlebar-spacer �Ƃ� spacer.closing-tabs-spacer �݂����ȃZ�p���[�^�[�ł��ǂ��Ƃ������Ȃ��Ŏg����Ǝv����B
>>462 �Z�p���[�^�[��X�y�[�T�[��������
>>461-463 �Ȃ�قǁA�����������Ƃ�
�悵�A�ł���
���炢�l�B���肪�Ƃ��`
alice0775����AuserChrome.xml�̍X�V���肪�Ƃ��������܂�
>>465��
>>459�̑�
toolbarbutton#alltabs-button { -moz-binding: url("userChrome.xml#js"); }
�ł����v�ɂȂ���
���ł�
>>456���ł��オ���Ă�
IME-Colors-e10s.uc.js
63.0a1�Ή�
https://u6.getuploader.com/script/download/1736 61.0�ȍ~�ł������Ă�}�E�X�W�F�X�`�����Ă���H
xalnz����MouseGestures.uc.js�������Ǝg���Ă�����
61.0��ver����������g���Ȃ��Ȃ���
>139-140�������Ă݂Ă��_��������
MouseGestures.uc.js�Ŗ��Ȃ��͂�����
.�Ƃ����Y��H
>469
�X�V�O��ver����t�@�C�����̂܂܈����p����
>139-140�������������Ă݂�����61.0�ȍ~�ł͓����Ȃ�����
userChrome.xml�Ń^�u�ꗗ�{�^���@�\���Ȃ��Ȃ�Ƃ���������
�Ȃ��������̊��ł͍ŐV�́��ł̓N���b�N���Ă��o�Ă��Ȃ���
modified by alice0775 2018/08/28
menu would not popup.
1�O�̂���ɂ�����^�u�ꗗ�o�Ă������
�����悤�Ȑl���܂��ˁH
modified by alice0775 2018/08/03
wirking with Sub-Script/Overlay Loader v3.0.56mod
61�ȉ��͑O�̂��
62�ȏ��binding��id���ς��������V�������
�����܂���
Firefox��61.0.2 (64 �r�b�g)�ł���
Firefox62.xx�ł� Hide the bookmarks toolbar bookmarks and Unsorted.uc ���@�\��������@�͂��������̂���?
61.xx�ł́A���X���̕��������ĉ�������
// @include chrome://browser/content/bookmarks/bookmarksPanel.xul
��
// @include chrome://browser/content/places/bookmarksSidebar.xul
�ɏ��������邱�ƂŖ����ɑΏ��ł����̂ł����A
62�ȍ~�̃o�[�W�����ł́A���ׂẴt�H���_����\���ɂȂ�t�H���_���̃t�@�C���݂̂��\�������B
�ꉞ�A�t�H���_����\���ɂȂ���Ă��Ƃ̓X�N���v�g�����s���Ă�����Ȃ̂ŁA
�ǂ������珑��������@�\����̂���?�Ǝv���A���ꂱ�ꎎ���Ă݂͂����ǎ����̃X�L���ł͓��ꖳ���������B
����ɂ��Ă��A�T�C�h�o�[��
���u�b�N�}�[�N�c�[���o�[
���u�b�N�}�[�N���j���[
�����̃u�b�N�}�[�N
���̎O�̍��ڂ�\������K�v�������܂��ɗ����ł��Ȃ��c�B�v��?��
document.getElementById("bookmarks-view").place =
"place:folder=" + window.top.PlacesUtils.bookmarksMenuFolderId+"&queryType=1";
��
document.getElementById("bookmarks-view").place =
"place:parent="+ PlacesUtils.bookmarks.menuGuid; 👀
Rock54: Caution(BBR-MD5:1341adc37120578f18dba9451e6c8c3b)
>>477 �����[!! ��������B�B���������܂����`!! �ق�Ƃɂق�Ƃɂ��肪�Ƃ��������܂��B
>>475,476
������T���L���[
Greasyfork���Ă�������댯�ȃT�C�g�ɐ����Ă��܂����炵���̂ł���
������̃T�C�g�Ƃ����Ƃǂ��ɂȂ��ł��傤�H
�ȑO�ǂ����̎���X����greasyfork�̃X�N���v�g���Љ����
����ȍ��\�T�C�g�̖��O�o���Ȃƕ��������ꂽ�L��������܂���
grasy����Ȃ���userstyles.org���I
�L���Ⴂ�ł����A���炵�܂���
>>481 userstyles.org��css�R�[�h�ɉ����d���܂�Ă���킯����Ȃ���
Stylus�́u�X�^�C�����擾�v�̃����N���userstyles.org�������Ȃ���Ȃ�
Greasy Fork�̐l����ꏏ�ɏ��n���ꂽ�̂�Stylish�Ɠ��NJ�
����userstyles.org�͂��̌�T�C�g�����ւ������ǁA���̂Ƃ��ɓ��ꂽXSS�����������u���Ă�
>>476 ���炢�l���肪�Ƃ��B���b�N�܂łł�����Ă�̂ɁB
�����������Ƃ́A�{�̂̃\�[�X��ǂ߂Ȃ��ƕ�����Ȃ��̂��ȁB
���ł��ᓖ��Ő�����ς����肵�����ǁA�S�R������B
userstyles.org�̓X�N���v�g�̎��s���ɂ����������
���_�ɂ������A������ƕ֗���Addons-Update-Check-Button.uc.js��62.0�܂ł͓��삷�邪�A63.0���瓮���Ȃ��B
62.0�ɂ�����ȂN�����ɃG���[���b�Z�[�W���o��悤�ɂȂ���
�����čċN���{�^���Ƃ���������
�ǂ̂悤�ɓ��������̂��Y��Ă��܂����̂�����
�܂��E���������邱�ƂɂȂ�����
>>282�̂����Ă݂���ċN���{�^�����͕����������G���[���b�Z�[�W�͑��ς�炸�o��
> Netscape.cfg/AutoConfig �Ɏ��s���܂����B�V�X�e���Ǘ��҂ɖ₢���킹�Ă��������B
> �G���[: ReferenceError: Components is not defined �Ɏ��s���܂���: undefined
�����ɂ͎�ɕ����Ȃ��c�c
������h���������������������H
�̂ё�����˂������[
>>247��pref�̓����[�X�łł����ʎg���邱�ƂɂȂ����B
���ł�XBL�����Ɉڍs���Ė��Ȃ������Ă���Ȃ�킴�킴�߂��K�v�͂Ȃ��Ǝv������
autoconfig.js���폜������G���[���b�Z�[�W�o�Ȃ��Ȃ���
�Ȃ��킩��܂�������
�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
62�D0�ɃA�b�v�f�[�g����
userChrome.js����over62.zip����
�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@ ���������G���[�͂łȂ��Ȃ�������
�ǂ̃X�N���v�g�������Ȃ���
�g���Ă�X�N���v�g�͈ȉ���4�Ȃ���
OpenNewTab.uc.js
addHistoryFindbarFx60.uc.js
OpenWith_1.2.0.uc.js
toggle-findbar.uc.js
>>493 userChrome.css��
toolbarbutton#alltabs-button {
-moz-binding: url("userChrome.xml#js");
}
�̃R�s�y�����܂��ł��ĂȂ�������ł���
���4�Ƃ�����n�j�ł�
�X���������炵�܂���
>>495 ���肪�Ƃ��A�����܂����B
�M�p�ł��Ȃ������N��
openWebLinkIn
���g���̂����S��
userChrome.js����over62.zip���������̂�
AutoCloseBookMarkFolder_Fx37.uc���܂������Ȃ��Ȃ��Ă��܂���
TabWheelScroll.uc.js
ConformSearchBoxModoki.uc.js
�����͖��Ȃ������Ă�̂�
Addons-Update-Check-Button�̃{�^���A�C�R��������Ƃ����������Ȃ̂Ń{�^���ւ��Ă݂�
http://www.iconarchive.com/search?q=search 63b�ɂ�����ȉ��������Ȃ�
//���ׂĐV�����^�u�ŊJ��
inNewTab = true;
inNewTab = (event && (event.altKey || event.button == 1)) ^ inNewTab;
if (inNewTab && (gBrowser.currentURI.spec != 'about:blank' || gBrowser.webProgress.isLoadingDocument)) {
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData);
} else {
loadURI(submission.uri.spec, null, submission.postData, false);
}
�_�l�A�ǂ��������ł����H
>>498 AutoCloseBookMarkFolder_Fx37.uc
�����������Ȃ���
alice0775����userChrome.js��userChrome.xml���V�����̂��グ�Ă���Ă��邩��
AutoCloseBookMarkFolder�Ƃ���alice�����X�N���v�g�g���Ȃ炻�����̃t�@�C���g��������������
�Ƃ肠����zip�̓�������ʖڂ��낤��
����
https://github.com/alice0775/userChrome.js����A
Clone or Download �őS���_�E�����[�h���Ă���A�g���t�@�C�������R�s�[���Ă���B
>>500 >>503-506 �F���肪�Ƃ��B
>>504����̌����ʂ肷�ׂĂ�alice0775����̐V�������̂ő������瓮�삵�܂����B
������܂����I
ucjsPermission2.uc.xul�̑�����ĂȂ��ł����B
63b����
gBrowser.selectedTab = gBrowser.addTab('about:addons');
���ł��Ȃ��Ȃ���
���ǂȂ��������{���ɃX�N���v�g���g���Ȃ��Ȃ鎞�Ȃ�ė���낤��
BROWSER_XHTML�t���ăr���h������������łɂȂ�����Ƃ�
BrowserSearch.loadSearch��
�ǂ��ς�����̂ł��傤���H
const ENGINE_NAME = "Google �摜����";
var str = readFromClipboard();
var ss = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
var engine = ss.getEngineByName(ENGINE_NAME);
if (!engine)
return alert("invalid engine name: " + ENGINE_NAME);
var submission = engine.getSubmission(str, null);
if (!submission)
return;
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData, false, false);
��
�����63���œ����܂���
�����ĉ�����
62�D0�ɃA�b�v�f�[�g������
�^�u�̂��C�ɓ���t�H���_�̃t�@�r�R����
���̃u�b�N�}�[�N�c�[���o�[�̒��̃t�H���_�̃t�@�r�R���������ē����ɂȂ��Ă��܂���
�t�H���_�t�@�r�R������������@������
62.0��ShowSearchBarHistroryByClick.uc.js�����Ȃ��Ȃ�܂����H
�菇��userChrome.js��V�����̂ɓ���ւ������
�����ĂȂ������������ւ���̖Y��Ă����o�J�ŽϿ
�C�t���Ă悩����
>>519 show_SearchBar_Histrory_Dropmarker.uc.js
>>521-522 ����܂����I
autoconfig.cfg���g���Â��������@�������̂������������݂����ł�
�����͍�������62�̃A�v�f�������̂ł����ƋC�t���Ȃ�������ł���
�������O�ɂ͏o�Ă��b��������ł���
����
>>282������
>>521�̃X�N���v�g��u���Č��ʂ���K�ɓ����悤�ɂȂ�܂���
�{���ɂ��肪�Ƃ��������܂�
>>523 �T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
�����A�X�ɐV�����̂��o�Ă܂�����
����wiki�Q�l�ɓ������܂����B�ǂ����ł�
userChrome.js����over62.zip�ƈ����userChrome.xml�Ƃ����V�����̂�
wiki�̕�userChrome.js��v3.0.56mod�����ǍŐV��v3.0.57mod�����
�ȂႢ�����
alice����
serachWP_modoki.uc.js 2018/09/06 16:00
��
addHistoryFindbarFx60.uc.js 2018/09/06 14:30
�����Ă��Ȃ��ƁA���܂����삵�܂���
�P�Ƃ��ƁA���N���b�N�̐�ւ����s���肾������A
�z�C�[���ł̃L�[���[�h�J�ڂ��������ɂȂ�܂�
Fx63.04b4 x64
>>530 �Ȃ�قǂ����������̂�
�����Y��ł���Ɖ���
���肪�Ƃ��������܂���
alice����
serachWP_modoki.uc.js 2018/09/07 16:00
�ŒP�Ƃł̐��퓮����m�F�ł��܂���
�C�����肪�Ƃ��������܂�
�����炩���
���肪�Ƃ��������܂���
�}�E�X�W�F�X�`����
// ������i�����̖����i�ށj
case "RLR": var nav = gBrowser.webNavigation; var hist = nav.sessionHistory; nav.gotoIndex(hist.count - 1); break;
����̂ǂ������瓮�����킩��܂����H
63b�ł����ǁA�ȉ��Ń����N���o�b�N�O���E���h�ŊJ�����ł��Ȃ��Ȃ�܂���
gBrowser.loadOneTab(gContextMenu.link.href, {
relatedToCurrent: true,
inBackground: true,
referrerURI: makeURI(gBrowser.currentURI.spec)
});
�������������ĉ�����
serachWP_modoki.uc.js�@���ăV���[�g�J�b�g�L�[�̕ύX���Ăł��Ȃ��ł��傤���H
>>536 128�s�ڂ�239�s�ڂ�altKey��ctrlKey�ɂ����瓮�삵������
>>537 ���肪�Ƃ��������܂�
�}�E�X�̃~�h���N���b�N���ύX�ł��Ȃ��ł��傤���H
�K�v�ȃt�@�C���� userChrome.js����over62.zip �ő������̂����E�E�E
����62.0�� IME-Colors-e10s.uc.js �������Ȃ��Ȃ����B
�ꉞ
>>339 �̂������������̂����A���߂��B
�����Ă�l�A��ށB
>>540 �����ƐV�������@�ł������̂�
>>541 �������Ȃ��Ȃ珑�����܂Ȃ��Ă����̂�
>>542 ����2��ڂ̎����悤�Ȃ���肵�Ă邩�猾���Ă邾������
���葫���q���ɋ�����悤��
�����Ă���Ȃ��l�͗���ł���Ȃ��Ă��ƂȂ�
�����疳�����Ƃ�
���A����Ă݂��̂���
���p/�S�p�L�[�̃g�O���œ��͗��̔w�i����ւ����ċ@�\��
���ꂾ���Ȃ�����Ă���
�t�H�[�J�X���������Ă��镶�߂̓A���_�[���C���������ɂȂ邾����
�w�i�F�ʂ͂Ȃ����ǁA����ł悢�̂���
DeveloperEdition���C���X�g�[����AuserChrome.jp���@�\����悤�Ȋ��𐮂��Ă���
�����A62��DeveloperEdition��Profile���R�s�[���������ł͂��܂������Ȃ�����
userChrome.js����over62.zip���𓀂��Ă�����ׂ��ꏊ�ɏ㏑��������@�\����悤�ɂȂ�����
over62.zip��xbl�����̎Q�l���x�ō�������̂œ��e�Â�����
alice�����userChrome.xml��userChrome.js�ɍ����ւ�������������
�t�@�C�����폜���Ă�����
�ǁ[���X�^�[�g�A�b�v�L���b�V�������Y��Ƃ�����ȂƂ�����
BookmarkDescription.uc.js
https://u6.getuploader.com/script/download/1737 �u�b�N�}�[�N�̃v���p�e�B�̐�������Ǝ���json�t�@�C�����g���ĕ���������
�X�N���v�g�̍ŏ���bookmarks.html���炱�̃X�N���v�g�Ŏg���`����json��������@���ڂ��Ă���
bookmarksSidebarTooltip3.uc.js
https://u6.getuploader.com/script/download/1738 BookmarkDescription.uc.js�p��json����������Ăяo���悤�ɉ���
�O�O�����璆�T�C�g�ɓ����������Ă�����
referrerURI: makeURI(gBrowser.currentURI.spec)�@���@triggeringPrincipal: Services.scriptSecurityManager.createNullPrincipal({})
63�ɂȂ����玩���ucjs�������Ȃ��̂��������Ńr�r��
�t�ɁAIME-Colors-e10s.uc.js��DeveloperEdition��Nightly�ł͓����Ȃ�����
�����߈ڍs�����v���Ă�̂��Ǝv���邭�炢�̂��Ƃ����Ă����ȁE�E�E
�����t�Ȃ̂��͒m�����Nightly��
>>339���{����IME-Colors-e10s.uc.js�g�����
DeveloperEdition��Nightly�̊���alice�����userChrome.xml��userChrome.js�ō\�����Ă���
���̊��ł͓����Ȃ��݂���
62�D0�ɃA�b�v�f�[�g������
�^�u�̂��C�ɓ���t�H���_�̃t�@�r�R����
���̃u�b�N�}�[�N�c�[���o�[�̒��̃t�H���_�̃t�@�r�R���������ē����ɂȂ��Ă��܂���
�t�H���_�t�@�r�R������������@������
IME-Colors-e10s.uc.js���������I
���ʂƂ��āA547�̐l�̍l�����r���S�ł����B
>>543 ���������������̂�540��542�ƁA�������Ă邱��(558�H)����
>>545 >>546 �����Ă��ꂽ�݂����ł��ˁA���肪�Ƃ��������܂����B
>>547 ���������ʂ�Aover62.zip�Ɋ܂܂��userChrome.xml��
�Â������悤�ł��B�ǂ����A���肪�Ƃ��������܂����B
>>548 firefox.exe -purgecaches �͂����Ƃ���Ă���B
>>475-476�����ā���uc.js��t�����Ă݂����̂ł������삵�܂���
�����ԈႦ�Ă���Ƃ��날��܂����H
// ==UserScript==
// @name Hide the bookmarks toolbar bookmarks and Unsorted
// @namespace
http://pc11.2ch.net/test/read.cgi/software/1213888990/ // @description �T�C�h�o�[�̃u�b�N�}�[�N�c�[���o�[�Ɩ������̃u�b�N�}�[�N���\��
// @author Alice0775
// @compatibility Firefox 3.0
// @date 2008.06/27 02:50
// @include chrome://browser/content/places/bookmarksSidebar.xul
// ==/UserScript==
document.getElementById("bookmarks-view").place =
"place:parent="+ PlacesUtils.bookmarks.menuGuid;
userChrome.js����over62.zip���ꂽ��u�b�N�}�[�N���X�N���[��
���Ȃ��Ȃ��Ă��܂�����ł����������@�͂���܂��H
63b�Ł@newTabByLongPress.uc.js�@��
referrerURI: makeURI(gBrowser.currentURI.spec)�@���@triggeringPrincipal: Services.scriptSecurityManager.createNullPrincipal({})
�œ�����
IME-Colors-e10s.uc.js�̓T�C�g�Ō����Ȃ��Ȃ���
�ł����Ƃ�����������
��͊e�_�l�̑Ή���҂Ƃ��Ǝv��
�u���������烊�t�@���[����Ȃ��Ȃ��Ȃ���
���Ƃ���ΒNjL����Ȃ��̂��Ȃ�
���� newTabByLongPress.uc.js �̓u�b�N�}�[�N��
�Ȃ� ���t�@���[�Ȃ�����������
>>560 �܂���
�Ƃ肠����
>>523-527 ��
>>547�ł��ǂ�
���̒ʂ�ł���
�J���}��Y��Ă��܂���
referrerURI: makeURI(gBrowser.currentURI.spec),
triggeringPrincipal: Services.scriptSecurityManager.createNullPrincipal({})
�ł�
>>564 ���肪�Ƃ��B
>>547�͊��ɂ��������
Firefox_ToolBarButtons.uc.js
Find in Searchbar Highlight By Mouse.uc.js
�������ɂȂ����Ⴄ�B
���������ԈႦ�Ă�낤���E�E�E
>>559 utf-8BOM�t�Ƃ��B
>>177 Firefox62.0�ŃX�N���v�g����肭�����Ȃ��Ȃ����l��
userChrome.js����over62.zip �́A�����Â��̂ňȉ��̍ŐV�ł��g���Ă�������
�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#m5c944e2 alice0775�����userChrome.xml�g���Ă�l�Auserchrome.css�ɂ�
���L�̕������Ă�H
/* �������� */
toolbarbutton#alltabs-button {
-moz-binding: url("userChrome.xml#js");
}
/* �����܂� */
>>569 �X�}������Y��āB
>>568�ł��܂��������B
�T���h�{�b�N�X�Ȃ����Ă�����̎d�l�ύX�������̂ˁB
���݂܂���@�܂������ĉ�����
63���ł����� urlbar �� contextmenu ��
�ȉ��œ������̂ł����ł��܂���
var urlbar = document.getElementById("urlbar");
var mozInputBox = document.getAnonymousElementByAttribute(urlbar, "anonid", "moz-input-box");
var ContextMenu = document.getAnonymousElementByAttribute(mozInputBox, "class", "textbox-contextmenu");
searchbar �͈ȉ��łł��܂���
var searchbar = document.getElementById("searchbar ");
var textBox = document.getAnonymousElementByAttribute(searchbar, "anonid", "searchbar-textbox");
var ContextMenu = document.getAnonymousElementByAttribute(textBox, "class", "textbox-contextmenu");
��62�ȑO�ŁAurlbar ���E�_�u���N���b�N�Œl���R�s�[���Ă����̂ł���63���ɂȂ��Ăł��Ȃ��Ȃ�܂���
�ŁAurlbar ���E(�_�u��)�N���b�N�����contextmenu��hidePopup();�ŏ����Ă����̂�
63���łǂ����Ă������܂���
�����ĉ�����
���[�ȉ��łł��܂���
var urlbar = document.getElementById("urlbar");
var cxmenu = document.getAnonymousElementByAttribute(urlbar, "class", "textbox-contextmenu");
��������
�����Ă����v���Ȃ����c
>>534 ucjs�y�ʃ}�E�X�W�F�X�`���[�g���ĂȂ����番����Ȃ����ǂ������ȁH
�����悭�m��Ȃ����瓮���Ȃ����͎��͂Ŋ撣��
�u�����̖����i�ށv
SessionStore.getSessionHistory(gBrowser.selectedTab, history => {
gBrowser.gotoIndex(history.entries.length - 1)
});
�u�����̐擪�֖߂�v
SessionStore.getSessionHistory(gBrowser.selectedTab, history => {
gBrowser.gotoIndex(history.entries.length = 0)
});
>>532 ���܂���ǂ�����Ďg���́H
�ǂ�����āH���āA�L�[���[�h���_�u���N���b�N�Ƃ��őI������
�z�C�[�����邭����������ǁA���������Ӗ�����Ȃ��āH
>>576 Chrome�t�H���_��
serachWP_modoki.uc.js
userchrome.css
userChrome.js
userChrome.xml
��������čċN�����Ă݂܂������ω��Ȃ��ł��B
�L�[���[�h���_�u���N���b�N���Ă̂̓T�[�`�o�[�ł����H
Find in Searchbar Highlight By Mouse.uc.js�͂����Ɠ����̂�
���ɂ͖��Ȃ��͂��ł��BFirefox62�B
����62�ɂ�����g���Ȃ��Ȃ�����
���ǃo�[�̓��߂ƃ^�u�_�u�N���ŐV�K���炢�������ĂȂ��������ǂ�����������
�Ƃ肠�����N�����邽�тɃG���[�\�����o��̂͊֘A�̂��폜��������܂���
>>575 >>577 �T�[�`�o�[�̃��[�h��Ńz�C�[���Ƃ��̃��[�h�Ńy�[�W�������ł���
>>577 �n�C���C�g�@�\�����Ⴂ���Ă�̂��ȁH
����͍��̃o�[�W�����ł̓f�t�H�Ŗ�����
�T�[�`�o�[���ŁAAlt + ���N���b�N�ŗL���ɂȂ�
>>581-582 �n�C���C�g�@�\�͂Ȃ��Ă��悭�āA�����o�[�̕������
�}�E�X����Ńy�[�W���̊Y��������Ɉړ��o����悤�ɂ������ł��B
�g���͑S�������ɂ��āAuserchrome.css��
/* �������� */
toolbarbutton#alltabs-button { -moz-binding: url("userChrome.xml#js"); }
/* �����܂� */
�̂݁B
serachWP_modoki.uc.js�ȊO��Firefox_ToolBarButtons.uc.js������
��҂̕��͂����Ɠ��삵�Ă��܂��B
�}�E�X���쎩�̂͌����o�[�̕������I������
���̏ォ��z�C�[������ł���ˁH
�܂������Ԉ���Ă鏊����܂����ˁB
�X�N���v�g�̂ǂꂩ���Â���Ȃ��́H
���ꂩ������UTF-8��BOM�Ȃ��ŕۑ�����ĂȂ��Ƃ�
���̂܂ɂ��A���[�_�T�C�g�ɂ���
userChrome.js����over62.zip ��������Ă��邯�ǁA������������?
���肵�Ȃ��Â����@������A�P�Ɏ�艺�����������ƐM���Ă��邯��
�u���E�U��PW�Ȃǂ̓��͏��������������Ă�����������ꂽ�Ƃ�����Ȃ����?
>>585 >>568 ������̃��O���炢�ǂ݂��܂���
>>584 ���t���������肪�Ƃ��������܂����B
�X�N���v�g�W�̃t�@�C����S��alice0775����̂��̂ɓ��ꂵ���炤�܂������܂����B
������y���Ė����ł��B�z�C�[����]�����łȂ����炩�̃A�C�R�����N���b�N��
���̕�����Ɉړ��ł����炢���Ǝv���܂����B
�T�C�g����JavaScript�̕W�����\�b�h������������Ă���ꍇ�ɁA���̉e�����Ȃ��悤�Ƀ��[�U�X�N���v�g�����s����̂͂ǂ�������悢�̂ł��傤���H
Firefox 52 ESR����60 ESR�ɃA�b�v�f�[�g������AGreasemonkey���o�[�W�����A�b�v���ČÂ��X�N���v�g���g���Ȃ��Ȃ����̂ŁA
Violentmonkey���g���ĉ������Ă���̂ł����ALDR Full Feed�Ƃ����X�N���v�g���g���Ȃ��Ȃ��Ă��܂��܂����B
https://github.com/wantora/ldrfullfeed/blob/master/ldr_full_feed.user.js Fastladder�Ƃ����T�[�o�C���X�g�[���^��RSS���[�_�Ŏg�p���Ă���̂ł����AArray.prototype.reduce()������������Ă��܂��Ă��āA
Agent.JSON��JSON���p�[�X����ۂ�reduce���\�b�h�̃R�[���o�b�N�̑�2����(i)�������Ȃ��ăG���[�ɂȂ��Ă��܂��܂��B
FF52��Greasemonkey 3�ł̓��[�U�X�N���v�g�̓T�C�g�̉e�����Ȃ��̂��A�G���[�ɂȂ�Ȃ��̂ł����A
FF60��Violentmonkey�̑g�ݍ��킹�ł́A�T�C�g���JavaScript�����s����̂Ɠ����悤�ɋ@�\����݂����ŁA
�ނ��됳�������삷�邽�߂ɃG���[�ɂȂ��Ă��銴���ł��B
userChrome.js����over62.zip���폜�����000_xPref.uc.js������ł��Ȃ��Ȃ艴���S
Fx62.0�ɂ����瓮���Ȃ��Ȃ�������˂����Ƃ����ւ��Ă݂���
���܂��炠�肪�Ƃ�
>>574 ���肪�Ƃ��������܂��I
���������܂���
62.0�ɂ�����X�N���v�g�������Ȃ����ǂ���ɂȂɕt�������炢���́H
(function(){gBrowser.tabContainer.addEventListener("dblclick", function(e){if(e.target.localName=="tab")BrowserReload()},false)})()
�^�u�̃_�u���N���b�N�ōX�V�����Ȃ��ǁAuserChrome.js�ɂ͂���1�s�����ł�
62��
>>593�̃R�[�h�����삵���B
userChrome.js�̊��������́A�t�@�C���̕����R�[�h��BOM�֘A�������Ă݂ẮH
�������ˁ[���ԈႦ������
�悭������Ȃ��Ȃ��Ă����̂œ���zip�҂��Ă܂��c
���C�ɓ���̃t�H���_�[�̃A�C�R�������ɂȂ��Ďg���Â炭�Ȃ�����������ǂǂ������炢���́H
���������O���[���物�F�ɕς�������Ȃ̂ɁB
userChrome.js�������ǂݍ���userChrome.xml��alice����̂Ƃ���ɂ�����
���傭���傭�o�[�W�����A�b�v�������瓱��zip�������ނ��덬�����ނ�
���₢��A����zip���X�V���Ă���������
>>568����������ł����ǁA
http://wiki.nothing.sh/page?userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#wd355e7f ����́Aautoconfig.cfg�ƁAautoconfig.js �͍폜���Ă����܂��܂��H
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0
596�����Ǐo������B�P���~�X���Ă�
���J����Ȃ炿���Ɣn���ł��g����悤�ɂ��ĂȂ�����҂�����
>>601 �ߋ��ɓ����������̂͂��ׂč폜���܂�
�w�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@�x�̓o�J�ł��ł���悤�ƂĂ��₳�����������Ă�Ǝv����
�wFirefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�x����10�{�͊ȒP���낤
�O��肳��ɊȒP�ɂȂ��Ă��
������C�ɂ܂����������Ȃ�
�ꉞ�V��������.zip�����
userChrome.js����over62_new.zip
https://u6.getuploader.com/script/download/1743 zip�̒���chrome�t�H���_�[�ɕK�v�ȋL�q����userChrome.css�����
�v���t�@�C���t�H���_�[��chrome�t�H���_�[������Firefox���N�������
��������userChrome.js����.uc.js��������alice����̂Ƃ��납��chrome�t�H���_�[��
userChrome.js��userChrome.xml��DL���Ė�ڂ̏I�����userChrome.js����.uc.js���g���폜����
�]�v�ȍ����̌��ɂȂ�̂��ǂ����Ă��̂�
�܂����̃o�[�W�����œ������Ƃ��N����̂��c�c
���A�e�X�g�p��rebuild_userChrome.uc.js���ꏏ��DL���Ă���悤�ɂ����܂܂�����
�܂��������A�ǂ��������Ă��̐l�͂��������I����Ă��
>>609 ���肪�Ƃ��������܂�
���ꂩ�����낵�����肢�������ł�
�����̂��ƂɂȂ����̂�userChrome.xml��alice����̂Ƃ����Â��ă��C���E�B���h�E�ȊO�ɓK�p�ł��Ȃ��̂�
alice����̃X�N���v�g��alice����Ƃ���userChrome.xml��userChrome.js�̎g�p�O����
���̓���zip�͍ŐV�t�@�C����DL���Ă��邩��xbl�������g���Ȃ��Ȃ�Ȃ������{�W�Ȃ��Ǝv�����ǂȂ�
userChrome.js����.uc.js�̃x�[�X��saveUCJS.uc.js�������g���Ă��邩��
DL����@�\���g���Ȃ��Ȃ�����킩��
>>283���Q�Ƃ���ShowSearchBarHistroryByClick.uc.js�������Ƃ��Ă���̂ł����A
000_xPref.uc.js���Ăǂ��œ���ł��܂����H
userChrome.js����over62_new.zip�ɓ����ĂȂ����Ƃ͊m�F���܂����B
�����Ȃ��Ȃ�����A�������ĕt���Ă�������l�����E�����������K���ɂȂ��Ǝv�����ǂȂ�
���͍K���s�K���܂������Ă�̂ŁA���������t���Ă�����
userChrome.css ���㏑�����ċ���������l���o��\��
userChrome.css��userContent.css�͒��g�ύX�����Ƃ��T�J���Ƀo�b�N�A�b�v���Ă���
chrome�t�H���_��Profiles�t�H���_�����܂�7z�Ōł߂�
���_�ɂ���bookmarksSidebarTooltip3.uc���ău�b�N�}�[�N�c�[���o�[�ɂ��K�������鎖���ĉ\�ł����H
�o����̂Ȃ��肩�������ĉ�����
�o�J���挊�@���Ă�̏��߂Č�����
�y���ɐF�X�撣�������Ǔ����o���Ȃ��ĔY��ł����Ǖ��я��ʼne���o����ď��������đ��i�^�u�����Ɉړ������瓮�����[
>>609 >userChrome.js����over62_new.zip
win10�͂ł������ǁAMint18���ƃ��j���[�o�[�������Ȃ��Ă��܂��܂����B
�O���[�F�̕����ɂȂ��Đݒ�ł��܂���B���܂�����������������Ⴂ�܂����H
���܊ł��傤���B
���\�b�h3�Ȃ瓮���Ă���
>userChrome.js����over62_new.zip�� windows�ł��������Ȃ�(�p�X����/����\\�ɕς�������Ă�Ƃ����菜���Γ������������)
>>632 �����̃��X���肪�Ƃ��������܂��B
userChrome.js��\\�Ō�������3������������
���܂������܂����B
�ǂ������肪�Ƃ��������܂����B
alice0775����Aaccesskey.uc.js���肪�Ƃ��������܂�
�T���ɂ��������g�J���Ȃ��Ƃǂ�ȃt�@�C�������킩���
�ۑ����߂�ǂ����[���E�E�E
�킯�킩���Ƃ����Aalice0775����̃X�N���v�g�A���Ɏg���̂��s���Ȃ̂��قƂ�ǁc
�R�[�h�ǂ�ŕ�����Ȃ玩���ŏ����Ă邾��w
e10s�ȍ~�����Ȃ��̂���������
>>639 ����@description�ɐ�������܂����
�p���̏ꍇ���قƂ�ǂ�����
������悭�킩���Ƃ���www
geocities�����S���Ȃ�ɂȂ��Ă����, github�ɂ����Ă��邾��������
�Â����̂Ȃ�wiki�ɏ����Ă��邾��
global_FindTerm.uc.js
���ꉽ������́H
>>646 �T���N�X�Aisear�̕����g���₷���Ǝv���B
alice0775����Aucjs_findWrapPlayBeep_Fx25.uc.js��addHistoryFindbarFx60.uc.js��
findNextPrevByMouseWheel_Fx25.uc.js�̍X�V���肪�Ƃ��������܂�
refererChanger.uc.js��ON���Ɩ��ߍ��ݓ��悪����Ȃ��ĔY��ł���
�n�b�V���̃P�c�Ɂu '' : '@NORMAL', �v��lj�����ςޘb������
�u�b�N�}�[�N�̃v���p�e�B����������������Ȃ��č����Ă��Ƃ����
>>549��
���肪�Ă����肪�Ă�
Yahoo�j���[�X�̓���Ō���Ȃ��̂�����̂ɔY��ł��Ƃ����
>>649��
���ꂪ�q���g�ɂȂ���Smart Referer�A�h�I���������������̂�������
���肪�Ă����肪�Ă�
���L�ɂ���X�N���v�g�ŃA�h�I����ON,OFF�����Ă����̂ł����A62�ȍ~
���삵�Ȃ��Ȃ��Ă��܂��܂����B����API����̂Ă��Ă��܂����̂ł��傤��
�C���Œ�����Ȃ�A������������e���A�h�o�C�X����������K���ł�
https://blog.goo.ne.jp/atlanto/e/6a5f472bfce102571224325974901df9 �l�b�g�ŏE�������i�^�u���̃X�v���N�g����ꂽ�̂ł����^�u�̈ړ����o���܂���B
����̓l�b�g�̃X�v���N�g�������Ȃ���������Ƃ��d�l��d���Ȃ��̂��ǂ���ł��傤���H
�Â�����Ή����ĂȂ������Ȃ̂ł́H
������m�肽���Ȃ�URL�\�����ق�������
firefox�p�X�N���v�g�A�b�v���[�_�[�ɑ��i�^�u.zip��������Ă邯��
�R�����g���Ƀh���b�O�Ń^�u�ړ��Ƃ���
�����͑��i�^�u�g��Ȃ����玎�p���ĂȂ����ǂǂ��Ȃ낤��
���ꂩ��Firefox_ToolBarButtons.uc.js�Ƀ^�u�ړ����邽�߂̃{�^��������
���i�^�u.zip�ʼn������܂����B
����������Ă��̂�57�����̏����i�K�̂��̂������̂�������܂���
���肪�Ƃ��������܂���
>>652 �C�������̏グ�܂����B
EOM����ˁH
�O�������A�V�p�A�\�͂̂��ꂼ��̓��F�ƑI�ѕ��̊ȒP�ȃZ�I���[�݂����Ȃ̂̂܂Ƃ߂��Ăǂ����ɂȂ��ł��傤��
�ł����炱�̃X���̃e���v���ɓ���悤���ƗL���ł���
>>657 �����炢�������܂���
���肪�Ƃ��������܂�
���̃y�[�W
http://seibunji.blog.jp/archives/52250419.html ��
>�^�u�Ƀ}�E�X���ڂ������ɕ���{�^����\������
��userChrome.js�ł݂����Ȃ̂��Ė����ł����H
userChrome.css�ɕ��L����Ɠ��삵�Ȃ���...
alice0775����AunreadTabs.uc.js�̍X�V���肪�Ƃ��������܂�
���݂܂���A���̃R�[�h���Ԉ���Ă����ۂ��ĕ��ʂɕ��p�ł��܂���...
unreadTabs.uc.js�Ŗ��ǃ^�u���z�C�[�����낱���u�A�N�e�B�u�ɂ��Ă����ǂ̂܂ܕۂ����悤�ɂȂ���
���肪����
FIrefox62.0 �� OpenWith_1.2.0.uc.js ���g���Ă���̂ł����A
winPenPack
http://www.winpenpack.com/en/index.php �ŁA���݂��ƈ�ԏ�ɂ���
�uX-Firefox 62.0 64bit [rev8]�v�̏��ʼnE�N���b�N����Ɛ����OpenWith�̃��j���[���o�܂��B
�������A���̉��́uDownload the file�v�̏��̏ꍇFirefox�̓����N�ƔF�����Ă�悤�ł����AOpenWith�̃��j���[���o�܂���B
�����āA�uX-Firefox 62.0 64bit [rev8]�v
http://www.winpenpack.com/en/download.php?view.1383 �Ɉړ�������̐̉������E�N���b�N�����ꍇ��OpenWith���������܂���B
�ǂȂ������������낵�����肢���܂��B
>>664
const linkItemHidden = !isHtml || !gContextMenu.onLink || gContextMenu.onImage || gContextMenu.onTextInput;
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@��
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@���ꂪ���邩�炶��ˁH 62�ȍ~�ł����삷��}�E�X�W�F�X�`�����Ă܂�����H
>>665 �r���S�ł����I ���肪�Ƃ��������܂��B�C���[�W������Ƒʖڂȏ����������̂ł��ˁB
���̏������폜�����܂ܕ��ʂɎg���Ă݂āA�g����������Ă݂܂��B
����ȓz�Ƀ��X���Ȃ��ŗǂ�������
>�r���S�ł����I
�L�������đ�
>>668 ���X�u���Ȃ��v�H�����o���Ȃ��ă��X�u�o���Ȃ������v�̊ԈႢ����
>>670 ���܂Ɍ������w����Ȕ]���ϊ����߃o�J
>>672 ���Ȃ��Ƃ����O�݂����Ȑl��n���ɂ��邵���o���Ȃ��悤�Ȑl�Ԉȉ��̃S�~�N�Y��
�l�ԗl�̋^��ɓ�������悤�Ȓm�b������Ƃ͎v�����
���A���������Đl�Ԉȉ��̃S�~�N�Y��肳��ɉ��̃`�����l�ł������H������������������������������������
�o�����o�J�̈�o���̓ڂɂ̓`����www
����Ȃ��ăr���L����������Ń��X���Ȃ��Ă悩���������n���ȓz�ɂ̓o�J���Ă��������Ȃ���n�����˂�www
�Ηz�u���E�U�̃��[�U�[�͐S�ɂ�Ƃ肪�Ȃ��z��������
>>675 �o��www��Âɑ�O�Җڐ��Ř��Ղł��Ă����̃o�Jwwwwwww
alice0775����AcontextScanWithVirusTotal.uc.js�̍X�V���肪�Ƃ��������܂�
����ƃ}�W�ő����C���������
���x�������b�ɂȂ�܂���
DragNgoModoki�Ƃ���
e10s��Ή����������炾�Ƒ�ςȂ낤���ǂ�
GlitterDrag�Ƃ�WE�g���n����ւŎ��������ǔ����Ȃ�Ȃ�
BookmarkDescription.uc.js
https://u6.getuploader.com/script/download/1749 �\�����K���ɂ�����L�[���[�h�Ɛ������ȑO�Ƌt�ɂȂ��Ă����̂��C��
�u���E�W���O���C�u�����[�ɂ��K�p����悤�ɕύX
���C�u�����[�ł̕\���̔��̓N���b�N����Ȃ̂�
�L�[�{�[�h�h�͉�������Ȃ莩�삷��Ȃ�alice�������̂�҂Ȃ肵�Ă���
alice0775����AtextLink_e10s.uc.js�̍X�V���肪�Ƃ��������܂�
alice0775����AminFontSizePerDomain_e10s.uc.js�̍X�V���肪�Ƃ��������܂�
����Ȃ��Ƃ���ق��Ƃ��Ȃ��N�炪�����[
���l����������̂��g�������ł��Ȃ��l�قnj����邳���Ƃ�
���ӂ͂����Ƃ��āA�����܂ōׂ�����
�������ɍ�҂̕����Ď�����Ă���݂�����
�C���������Ǝv����
��{�I�ɒ��J�Ȋ��ӂ�1�l��2�l����
���܂ɘA���ɂȂ邩���m��NjC�ɂ��Ă����傤���Ȃ�
����ȂɋC�ɂȂ�Ȃ炱�̃X���^�C�����NG���[�h�ɂ��肪�Ƃ��������܂��ł�����Ƃ�
��҂͎������グ���̂��C�Â��Ă���邩�A�C�ɂ��Ă�������B
NG�@�\����g���Ȃ������[�N�����[
*�@�@�@�@�@�@*
�@�@���@�@�@�@�@�{�@�@GJ�ł�alice0775����I
�@ �@�@ n �ȁQ�ȁ@n
�@�{�@(ցi* �L�́M�jE)
�@ �@ �@ Y �@�@�@ Y�@�@�@�@��
�Ȃ�ɂ���alice0775����͕s�����s���Ă������炢���l�Ȃ͈̂Ⴂ�Ȃ���
5ch�œ������O�̘A�Ă͎���Ƀ��X�y�N�g���ꂽ�����Ă�l�̓���
>>657 �P�ɓ��삷��R�[�h���m�肽�����������Ȃ̂ł����A{ }�̒����グ�Ă����������X�N���v�g�ɂ�����
var state = !addon.userDisabled;
state ? addon.disable() : addon.enable();
�Ƃ��邱�ƂŁA����܂Œʂ�uMouseGestures.uc.js�v�ŃA�h�I���̃I���I�t���ł���悤�ɂȂ�܂����B
���肪�Ƃ��������܂����B
���̃X����������Ȃ��āA�\�t�g�E�F�A�ɂ͂Ȃ���̐��앨���J�߂����
��҂̎������ƌ����o���{���̃L�`���Z�ݒ����Ă邩��
ConformSearchBoxModoki.uc.js
�����{�b�N�X�Ɍ������[�h�𑗂��true�ɂ����Ƃ�
�����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w��ł���悤�ɂȂ��Ă邯�ǁA
��������������Ɍ������[�h��lj�����ɂ��K�p�ł��Ȃ��́H
�u�����o�[�̌��������Ɍ������[�h��lj�����v
�f�t�H�ŗL���ɂȂ��Ă���Ǝv����
ConformSearchBoxModoki.uc.js �͋@�\�͗ǂ����ǁAQuantum��searchWP���Ή����ĂȂ��̂��ɂ�
isear�Ƃ����邯�NJ����ȑ�ւɂ͂Ȃ�Ȃ����
ConformSearchBoxModoki.uc.js�̓^�u���Ɍ������[�h��ۑ����Ă����Ƃ����ƕ֗����Ȃ�
>>704 �����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w�肪�����Ȃ��̂ō����Ă�B
>>707 ������62.0.2�ł�17�s��
const specify_the_site = true�@�ɂ���T�C�g�w�肳��邯�ǂȁ[
>>708 ����́u�����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w��v�ł���ˁB
const addHistory = true�ɂ���ƌ����{�b�N�X�Ƀ��[�h�𑗂��Ȃ��̂�
�����o�[�̌��������Ɍ������[�h���lj�����č����Ă���̂ł��B
�����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w�肵����
����������lj�����T�C�g���w�肳���悤�ɂƂ������Ƃł���
>>710 �������́A�����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w��Ƃ͕ʂɌ���������lj�����T�C�g���w����\�ɂ��ė~�����B
����͍�҂̐l���Ή����Ă����̂�҂����Ȃ����
alice0775����Asearchbox_syncModoki.uc.js�̃����[�X��unreadTabs.uc.js�̍X�V���肪�Ƃ��������܂�
searchbox_syncModoki.uc.js
������܂����AConformSearchBoxModoki.uc.js�͕s�v�ɂȂ����B
HP���̃����N���N���b�N�����Ƃ��Ɍ��݂̃^�u�̂����E���Ƀ^�u���J�����[�U�[�X�N���v�g���ĂȂ��H
�^�u�̓o�b�N�O�����h�ŊJ���悤�ɂ��Ă���ǁAA�AB�AC���ă^�u�������āA
B�Ń����N���N���b�N���āAB1���ă^�u���o�b�N�O���E���h�ŊJ���A
����ɂ���������N���N���b�N���āAB2���ă^�u���o�b�N�O���E���h�ŊJ���ƁA
A�AB�AB1�AB2�AC���ĊJ���Ă��܂��B
������AA�AB�AB2�AB1�AC���ĕ\���������B
>>718 ����������܂ŒT���Ă������ł�userChrome.js�ł��������̂͌������Ȃ�����
����ł���ɃA�N�e�B�u�^�u�̈�E�ׂɃ����N���J����������
�A�h�I����Open Tabs Next to Current �𗘗p���Ă�
searchbox_syncModoki.uc.js��serachWP_modoki.uc.js�͖{���ɗǂ����̂ł���
����Ƌ��A�h�I�������SearchBox Sync + SearchWP�̑�֎�i��T�����͏I������̂��E�E�E
"serach"WP_modoki�Ȃ̂͋C�ɂȂ邯��
>>720 �C���t���Ȃ������z���g��w
>>720 �����҂͋C�Â��Ă邯�ǂ��̂܂܂��
�O�Ƀ��X�������Ƃ��邯�ǃX���[����Ă�
serachWP_modoki.uc.js�̃n�C���C�g�̃I���I�t�̃{�^���Ȃ��ǁA�T�[�`�o�[�̒��ɓ���鎖���Ăł��Ȃ����ȁH
��͂����Ƃǂ�ȏꍇ�ł��^�u���ė��p���邪�ł���悤�ɂȂ�Ȃ�
������������Ȃ̂��炢�f�t�H�łł���悤�ɂ��Ă�����Ƃ͎v�����n���ɃC���C���}�b�N�X�ō���
>>724 ���� closeunusedblanktabs ���Ă����̓���Ă��
>>725 ����Ȃ̂�������
�����Ă���Ă��肪�Ƃ�����Ă݂�
����Ă݂����u�b�N�}�[�N�̃^�u�őS���J������������Ɉ�u�J���čŏ��̂����c���Č�͑S������
��������˂���
>>719 �Ȃ�قǁB���肪�Ƃ��B
����ρA���̃A�h�I���ɂȂ�̂��B
���͂���g���Ă�B�������͕���̂ƊJ���̂Ƃǂ���������ł���B
chrome�Ŏg���Ă����ǁAFF�ł��������̂Ŏg���Ă�B
https://addons.mozilla.org/ja/firefox/addon/tab_position_options/ �����A���܂ɐݒ肵�Ă�̂ɓ����Ȃ��Ȃ��ȁB
���̏ꍇ�A���ݒ��ύX���āA�܂����̐ݒ�ɖ߂����肷��Ɠ������ǁA
���ꂪ�ʓ|�ŁA���[�U�[�X�N���v�g������Ȃ��芷�������������ǁA�Ȃ����B
�N���X�L������l����Ă���Ȃ����Ȃ��B
���[�U�[�X�N���v�g���_�E�����[�h�����Ƃ��ɏ���ɁA.txt���Ċg���q������̂������Ƃ������B
�̂Ȃ�openTabsWhere_whichTabSelectWhenCloseTab.uc.js���Ă����̂����������ǂ�
>>728 ���̃A�h�I���͒m��Ȃ�����
�^�u������Ƃ��̓���̓^�u������炻�̕����^�u�̍��̃^�u����ɃA�N�e�B�u�ɂȂ��Ăق����̂�
���̂��߂̃A�h�I��Focus On Left Tab After Closing�ƃX�N���v�gclosetableftactive.uc.js���g���Ă�
�������̃A�h�I���͂܂Ƃ��ɓ����ĂȂ��悤�Ȃ̂ŃX�N���v�g���݂Ȃ��ǂ�
>>731 ��肽�����Ƃ͂܂������������ˁB
tab_position_options�����ł��^�u�����Ƃ��ɍ��בI���ɂł��邯�ǁA
�^�u������Ƃ���u�E�ׂ肪�I������āA���ׂ�I���ɂȂ邩��A
closetableftactive.uc.js�͂������������������B
>>730 �ꉞ�AFF��@note�̐ݒ�ɁA�X�N���v�g���ȉ��̐ݒ�ɂ��āA�����Ă݂����ǁA�����Ȃ��ˁB
@note�̐ݒ肪�ŗD�悳��āA��ԍŌ�Ƀ^�u���J���B
// @note browser.tabs.insertRelatedAfterCurrent �� false �Ƃ��Ă�������
//"LINKONLYNEXT":�����N�͉E��, ����ȊO�͍ʼnE�[, "NEXT":�S���E��, "FARRIGHT":�S���ʼnE�[
const WHERE = "NEXT";
//"LINKONLYNEXT","NEXT"�̂Ƃ�, 0:���������E��(C321), 1:������(C123)
const INCREMENT = 0;
�Љ�Ƃ��ĂȂ��ǁAtab_position_options
����ς��߂���B�S�R�䂤���ƕ����Ȃ��B
chrome���Ɩ��Ȃ����ǂȂ��B
Foxy Gestures��User Script�Łuindex: tab.index + 1, active: true�v���g���A���ŊJ���Ƃ�
�A�N�e�B�u�^�u�̉E�ׂ�Ō�ɊJ���Ƃ��R���g���[���ł���
���ꂼ��̓��삲�ƂɃW�F�X�`���[��o�^���Ă����A�����N�̊J�������g�������邱�Ƃ�
�ł��邵
serachWP_modoki.uc.js
�܂��܂��g���郌�x���ł͂Ȃ��Ǝv���B
���܂̂Ƃ���Enhanced word highlight 1.5.9 revision9��searchbox_syncModoki.uc.js���ȁH
isear���܂��܂�
>>725 close unused blank tabs�̒��g���ău�b�N�}�[�N���^�u�őS�ĊJ���̎���about:blank�ŊJ���Ă鎖�������������炻���������
����Ńz�[���y�[�W��about:newtab�ɐݒ肵����ǂ��Ȃ���
�����g���Ă݂Ȃ����ɂ͕�����Ȃ����Ǎ��̂Ƃ���v�����Ƃ���̓����ɂȂ��Ă�
�C���C������������Ă����������悠�肪�Ƃ�
Enhanced word highlight 1.5.9 revision9��Chaina�����������ă��_�ɃA�b�v���Ă��ꂽ���̂����ǁA�����e����邩�S�z�B
�ł����Alice�����serachWP_modoki.uc.js�������������ǁA���܂̂Ƃ���H���ˁB
serachWP_modoki_highlightbutton.uc.js�͎~�߂�UI��Enhanced word highlight�x�[�X�ɂ���serachWP_modoki.uc.js�ɉ��ǂ��ė~�����B
���܂���̘b�肩�炩
�A���X����̐V�삪����
�����^
000-reuseBlankTabIfCcurrentTab.uc.js�@Reuse Blank Tab If CcurrentTab is Blank Tab and NewTab
000-reverseOrderedOpenInLink.uc.js�@When link is opened from tab A, it opens in the Order of tab A3 A2 A1
alice0775���܂��܂����ȁE�E�E
alice0775����
���肪�Ƃ��������܂���
���������A000-reverseOrderedOpenInLink.uc.js���g���Ă݂����ǁA���̊��ł̓_���ł����B
���ʂ�A A1 A2 A3���ĊJ���܂��ˁB�����_���Ȃ�B
�^�u�̏��ԑ���n�̃A�h�I���͑S�������ɂ��Ă���ǂȂ��B
���́AWindows 7�AFirefox 62.0.2 x64
HP�̃����N�𒆃N���b�N��Ctrl+���N���b�N����ƁA�V�K�^�u�ŊJ�����ǁA
�V�K�^�u�̓o�b�N�O���E���h�ŊJ���āA�^�u���J���Ƃ��Ƀ^�u�ւ̐ؑւ͍s��Ȃ��ݒ�B
000-reverseOrderedOpenInLink.uc.js
������A A1 A2 A3�ł���
�V�K�A�N�e�B�u�^�u �V�K��A�N�e�B�u�^�u�ǂ���������ł�
Windows8.1 Firefox 62.0.2 x64
���[�E�E�EAlice���肪�Ƃ��܂����Ή����Ă����Ƃ͎v��Ȃ�����
�������������g���Ă݂悤
00-reverseOrderedOpenInLink.uc.js
�V�����̓�����
000-reuseBlankTabIfCcurrentTab.uc.js����m�F���܂���������ł�
���肪�Ƃ��������܂�
������ƌ����Ă����E�E�E���������Ȃ�ł����ǂ�
BHNewTab_lite.uc.js���g�p���ė�����V�����^�u�ɊJ���Ă������000-reuseBlankTabIfCcurrentTab.uc.js���g�p�����ꍇ
��x�y�[�W�̉E�N���b�N���j���[����google�������s����(background)���炻�̃^�u��I������ƃT�[�`�o�[����̌������V�����^�u�ɊJ���Ȃ��Ȃ邱�Ƃ�
���܊Ȃ̂Ŏd���Ȃ��ł��Ȃ�
>>749 ���肪�Ƃ�
���̌������꒼���Ē��ׂĂ݂�����BHNewTab_lite.uc.js�݂̂������œ��Ɋ����Ă�킯�ł͂Ȃ������ł�
���Ȃ݂�newtabfromhistory.uc.js�͓����܂���ł���
�A���X�������Ă�݂���������
�W�b�g�̕��ɂ��R�����g���悤��
>>750 newtabfromhistory.uc.js
������62.0.2�ł͓����Ă����
���ɂ���ē��삵���肵�Ȃ�������Ȃ̂���
>>753 ������uc.js������ȊO�S�č폜���Ă������Ȃ��ł���
������������A�h�I���Ƃ�about:config�̐ݒ肪�����Ȃ̂����ł�
���������I�ɏ����Ă����X�N���v�g�m��Ȃ��H
�g���͂�����ǁA�X�N���v�g�̕��͌�����Ȃ���
>>742-743�ł����A
>>739�������Ƃ��X�V����Ă�ˁB
000-reverseOrderedOpenInLink.uc.js
���Ȃ��Ȃ�܂����B�����ł��B
000-reuseBlankTabIfCcurrentTab.uc.js
�u�b�N�}�[�N�Ɨ����͏�ɐV�K�^�u�ŊJ���悤�ɂ��Ă��܂�
win8.1 x64 Firefox62.0.2
�u�b�N�}�[�N�Ȃǂ���f�����A���ŕ����̃y�[�W�J�����Ƃ����
�ǂݍ��ݒ��̂P�̃^�u�őS�ĊJ���Ă��܂�����
����͎d���̂Ȃ����ƂȂ̂��낤��
�X�N���v�g�̎����X�V���ăI���ɂ����ق��������́H
�݂�Ȃ͕��ʂǂ����Ă�́H
Alice����000-reuseBlankTabIfCcurrentTab.uc.js�̍X�V���肪�Ƃ��������܂�
�Ȃ������̂��߂ɂ���Ă�������悤�łȂ�Ƃ��E�E�E�ő��������Ă݂��̂ł�����͂艽�̂����̊��ł͗�������͐V�����^�u�ŊJ���܂���ł���
�Ƃ肠��������蕪���邽�߂�FirefoxPortableESR�̍ŐV��(60.2.1)���g���Ă��ꂾ������Ď����Ă݂��̂ł�����͂蓮����
�Ȃ�userchrome.js��userchrome.xml��Alice�����GitHub����V����DL�������̂ł�
���Ȃ݂Ƀu�b�N�}�[�N�̕���about:config�Őݒ肵�Ȃ���ΐV�����^�u�ł͂Ȃ������̃^�u�ɊJ���܂�
�����Ⴄ�͂��Ȃ�ł����ǂ�������Ȃ��ł��˂�
�����������
���̎��_�Ŋ��ɕʌ��̘b�ɂȂ��Ă�
���[
>>759��ǂ�Ŋ��Ⴂ���Ă���
�Ă����肻��ȋ@�\������������ƁE�E�E�w�E���肪�Ƃ�
newtabfromhistory.uc.js���܂�����Ȋ��œ����Ȃ��̂͂��̂܂܂��������炱�����̕����������Ă�����
alice0775����A000-reverseOrderedOpenInLink.uc.js��000-reuseBlankTabIfCcurrentTab.uc.js��
searchEngineIcon.uc.js�̍X�V���肪�Ƃ��������܂�
>>759�̂����P����Ă�
�����o�[�̃A�C�R���E�ɂ������u�������Ȃ��Ă�������
�����������
�̐l, BHNewTab_lite.uc.js�̐V�����̂ł����Ⴄ��
>>763 60.2.1��62.0���ƌ��\�ς���ĂȂ����������H
����œ����Ȃ��̂ł́H
������u�N�}����͓��ɐF�X�ς���Ă��͂�
>>757 ���肪�Ƃ�
�ł��A���܂ł���g���Ăē����Ȃ��Ȃ������瑼�̂��T���Ă����ǂ���ς�ق��̂͂Ȃ��̂��ȁE�E�E
>>768 >>766�̐l�̂͂ǂ��ł�����
�܂��g����}�E�X�W�F�X�`��.uc.js���Ă���H
>>770 �����͂��镔����ύX���ē��ł������������������g����悤�ɂȂ�����
�ꉞ�A���̒ʂ�ɂ���Ύg�����
�����͕ύX�ӏ������Q�l�ɂ����Ė����
Firefox Quantum �}�E�X�W�F�X�`���@�\�̑�� - �o�O���̓��X
https://www.bugbugnow.net/2018/03/firefox-quantum-57_7.html ������̃h���b�O�Ō����o�[�ɑI��������������͂��������ǁA
DragNgoModoki_Fx40.uc.js�̑�ւ��Ă܂��o�ĂȂ���ˁH
���͂��������Č����͂��Ȃ��Ń{�b�N�X�ɓ���邾�����Ă��Ƃ��H
�������炱��Ȃ���ł���ˁ@���x�㏑������邵�p�r���킩���
(function(){
const searchbar = document.getElementById('searchbar');
gBrowser.tabpanels.addEventListener('dragend', Dragend, false);
window.addEventListener('unload', function uninit(){
gBrowser.tabpanels.removeEventListener('dragend', Dragend, false);
window.removeEventListener('unload', uninit, false);
}, false);
function Dragend(e){
let text = e.dataTransfer.getData('text/x-moz-url').split(/\r\n|\n/)[1];
text = text? text : e.dataTransfer.getData('text/plain');
text? searchbar.textbox.value = text : null;
}
})()
>>773 ���肪�Ƃ��������܂�
�����o�[�ɓ��ꂽ������serachWP_modoki.uc.js���g���ċ����\�����������ƍl���Ă��܂�
��L�̃X�N���v�g��chrome�t�H���_�Ɋg���q.uc.js�ŕۊǂ��Ă݂��̂ł����@�\���܂���ł���
�������Ԉ���Ă���̂ł��傤���H
alice0775����AminFontSizePerDomain_e10s.uc.js��tabLock_mod2.uc.js��
tabProtect_mod2.uc.js��zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js�̍X�V���肪�Ƃ��������܂�
���������̂���܂���
SearchPriorityOverOnDrop.uc.js
seachbarOnDropUseTextContent_Fx25.uc.js
Select After Closing Current�Ƃ��̃A�h�I����Last accesed tab (Last selected tab) ����
�߂����ǁA���s��Fx�̎d�l�ŁA��u�f�t�H���g�̉E�^�u���\������Ă��܂���ł���
�����\�����Ȃ��悤��uc.js�Ŋ��S�ɃI�[�o�[���C�h�ł��Ȃ����̂ł����ˁH
>>774 �I��������������h���b�O�����瓮���͂�
����Ƃ��h���b�O���đI���������_�ŕ��荞�݂����Ƃ����b�H
���Ƃ����炱��Ȋ���
(function(){
window.messageManager.addMessageListener('select_text', function listener(message){
const searchbar = document.getElementById('searchbar');
let text = message.data? message.data : '';
text? searchbar.textbox.value = text : null;
});
function contentScript(){
function send_select_text(e){
const doc = e.originalTarget;
doc.onselectionchange = function() {sendAsyncMessage('select_text', doc.getSelection().toString())};
}
addEventListener('DOMContentLoaded', send_select_text, false);
}
let src = contentScript.toString();
let script = 'data:application/javascript;charset=utf-8,' + encodeURIComponent('(' + src + ')();');
window.messageManager.loadFrameScript(script, true);
contentScript = null;
})()
>>778 ���肪�Ƃ��������܂�
>>773�͋@�\���܂���ł�����
>>778�͖̂��������܂���
�����v���Ă����@�\�Ƃ͂�����ƈႢ�܂�
�I��������������E�Ƀh���b�N�����ۂɌ����o�[�ɓ��ꂽ���̂ł�
>>776 ���肪�Ƃ��������܂�
�����{�b�N�X�Ƀh���b�v���Č����������̂ł͂Ȃ��̂ł�����ƈႢ�܂���
�I���������������������E�Ƀh���b�v�������ۂɌ����o�[�ɕ�������R�s�[�������̂ł�
���Ȃ݂�
>>778�͕�����I�������u�ԂɌ����o�[�ɃR�s�[����鋓���ł�
>>773�͏㉺���E�ǂ��Ƀh���b�O���Ă������o�[�ɕ��荞�ރX�N���v�g�Ŏ茳�ł͕��ʂɓ���
�e�X�g������Ă܂Ŏ����C�͂Ȃ�
>>782 ���肪�Ƃ��������܂�
�����̊��������̂悤�ł��̂Ŋ��𐮂��Ă݂čēx�������Ă݂܂�
�h���b�O����������������{�b�N�X�ɑ���́A������MouseGestures.uc.js��
�W�F�X�`���[�ɓo�^���Ă��
�R�[�h�͈ȑO�ɂ����ŃA�h�o�C�X����ď���������ߋ��X���ɂ���͂�
���g���Ă�firefox��60.2.1esr�Ȃ̂ł����A
>>773���@�\���Ȃ��̂���
���������ĊW�������肵�܂����ˁH
�W����܂� ��o���̓_���ł���
000-reuseBlankTabIfCcurrentTab.uc.js
�u�^�u�őS�ĊJ���v���g���Ƌ^�u���c���Ă��܂��͎̂d���Ȃ��̂���
>>787 ���߂�Ȃ����A��ɓ`���Ƃ��ׂ��ł���
>>773��
gBrowser.tabpanels.�ق��ق�
��S��
(gBrowser.mPanelContainer || gBrowser.tabpanels).�ق��ق�
�ɂ�����ESR60�ł�������
>>789�݂����Ȍ�o���N�\��Y�������Ȃ����đ����̂�߂Ă����ȃ}�W��
��{�I�ɍŐV�łŘb���i�ނ̂ŕʂ̃o�[�W�����œ����Ȃ��ꍇ�͖��L���Ȃ��ƈӖ����Ȃ��̂Œ���
�^�u���b�N�ƃ^�u�v���e�N�g�̃A�C�R��
�s�N�Z���P�ʂňʒu�����ł����
>>773 ������đI���e�L�X�g��������Ȃ���
�摜���h���b�O������摜�̃A�h���X��
�T�[�`�o�[�ɃR�s�[����ď���
>>773,
>>790 ���肪�Ƃ��������܂��A���������܂���
�F�X�@�\���g������Ă�}�E�X�W�F�X�`���[�ł���
���������o�[�W�����ł������悤�ɂ��Ă�Ȃ�Ċ撣�肷��
Gomita����̃X�N���v�g�܂�alice�������e���Ă����Ƃ������Ƃ���
autoCopyToClipboard.uc.js���āA���܂��쓮���Ă܂��H
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0
�̊��ł��B
MouseGestures2_e10s.uc.js���p���Ă݂�
���͊O���}�E�X�W�F�X�`���[�g���Ă邩�炱��g�����͂Ȃ�����
�@�\���ǂ������Ăėǂ��Ǝv���A�ߕs���Ȃ��ăo�����X���Ă��
�}�E�X�W�F�X�`���[�A�h�I���ɕs��������l�ɂ͂��ꊩ�߂���ǂ�
>>803 �̂������ĉ��̂��Ƃ��H�ǂ���
MouseGestures2_e10s.uc.js���ǂ�����Ă������Ȃ����Ǘ��ꌩ����艴�����Ȃ̂��Ȃ�
���Ƃ����Ă�64bit��62.0.2.exe�ŐV�K�C���X�g�[������-purgecaches -no-remote -p�ŋN�����ĐV�K�v���t�@�C�����
chrome�t�H���_�ɃA���X����Ƃ����痎�Ƃ����Ă�userChrome.xml�AuserChrome.js�A��̈ꕶ���ꂽuserChrome.css���������BOM�Ȃ��ŕۑ�
�����Ȃ��A�K���ȑ��̃X�N���v�g�͓����Ă�
�Ȃ�ł��c�c�H
���̃X�N���v�g�͓����Ă���ς���
�y�[�W���̌������Łu�\��t���Č����v���Ăł��Ȃ���ł���?
>>813 Firefox�̌����o�[�ƂقƂ�ǂ̃T�C�g�̌���box�Ń~�h���N���b�N�y�[�X�g�������ł���
�������ɕ������͂���Ă��Ă��㏑�����Ă����
https://github.com/ardiman/userChrome.js/tree/master/mcpasteandgo ��������
�X�N���v�g����R�����g�A�E�g�����̍s���̃X���b�V��2��(// )���S�������Ă�
�Ȃ�ł���Ȃ��ƂɂȂ�����������Ȃ����ǂ���ᓮ���Ȃ���
�ނ���ǂ����������O
�����60.2.1esr����MouseGestures2_e10s.uc.js
�W�F�X�`�����ɍ����ɏo��͂��W�F�X�`���̃|�b�v�A�b�v���o�Ȃ���
�X���������炵�܂���
alice0775����ApatchForBug1494354.uc.js�̃����[�X��
saveSpecifiedUrl.uc.js��tabLock_mod2.uc.js��
tabProtect_mod2.uc.js��MouseGestures2_e10s.uc.js�̍X�V���肪�Ƃ��������܂�
�z�[���y�W�����ƌ��₷�����Ƃ�����ȂƂ����
������������K�v���Ȃ��̂�
�E�U���Ǝv���z��
alice0775��NG�ɓ�����������
�C���͂���
���肪�Ƃ��������܂�
MouseGestures2_e10s.uc.js�Ȃ�ł�����
�摜�����e�L�X�g���h���b�O������ɉE�N���b�N�����
RockerGestures�ɂȂ����Ⴄ�̂͒����܂��H
alice0775�͎������~�����@�\���������Ă���Ă킯����Ȃ���
���F�~�������Ȃ�����Ǝ����A�s�[�����Ă���������
��̉����ړI�Ȃ��̊���ȕϐl��
���Əo���������Ȃ��Ďv���Ƃ�����Ⴄ�l������
>>821 MouseGestures2_e10s.uc.js�̍X�V�����Ă�݂�������
alice0775����A���Ή����肪�Ƃ��������܂���
>>827 �����ĉ������Ă��肪�Ƃ��������܂���
userChrome.js�̃W�F�X�`���[���ƃT�C�h�o�[�̊J�Ƃ��ł��邩�炢�����
63.0b9��
openWebPanel("Downloads","about:downloads");��
�g���Ȃ��B�������B
mousegestures2_e10s.uc.js��
// Send selected text to Search Bar��"DR"�������Ă�DR����Ɣ������Ă��܂��܂�
���܊ł��傤��
// Send selected text to Search Bar
case "DR":
if (BrowserSearch.searchBar)
BrowserSearch.searchBar.value = this._selectedTXT;
break;
���̕������܂邲�Ə����Ă��Ȃ���DR��Send selected text to Search Bar����܂�
�o�[�W�����͍�����9hours ago�łł�
���[
MouseGestures2_e10s.uc.js���o�[�W�����A�b�v����x��
// These are the mouse gesture mappings. Customize this as you like.�@�ȏ�
// �G���g���|�C���g�@�ȉ����㏑�����Ă��������x�͑�ς�
�������X�V�L��������܂�
MouseGestures2_e10s.uc.js�����Ȃ�@�\�{���Ő���
Alice�_�A�}�ɂǂ�����w
������\�����炢�₽��A�N�e�B�u�ɂȂ�����
����Alice����Ȃ炻�̂����}�E�X�W�F�X�`���[���ݒ�t�@�C����ǂݍ��ޕ����ɂȂ���
�{�̃t�@�C�����X�V���Ă����v�ɂȂ���
ESR52.9���I����ďł��Ă��܂���
�ق�Ƒf���炵��
���肪�Ƃ��������܂���
���̃^�u�����ׂĕ���
��
�S�Ẵ^�u�����ɂȂ�Ȃ��H
�����̃^�u�����ׂĕ���
�E���̃^�u�����ׂĕ���
�̃R�}���h��2���ׂ��炢�������ɂȂ���
����H�^�u�R���e�L�X�g���j���[��
���̃^�u�����ׂĕ���̃R�}���hgBrowser.removeAllTabsBut(TabContextMenu.contextTab);
������
�S�Ẵ^�u��������ɂȂ����Ⴄ
�~�@�S�Ẵ^�u��������ɂȂ����Ⴄ
���@�S�Ẵ^�u�����ɂȂ����Ⴄ
�p���������c
����ᓖ�R
�}�E�X�W�F�X�`���[�Ŏ��s���鎞��TabContextMenu.contextTab�Ȃ�ĂȂ�����
gBrowser.selectedTab�Ȃ�Ƃ�����
>>837 ���ؐ��X�N���v�g�ɂ悭����lib�t�H���_�����json�̐ݒ�t�@�C�����z�݂����Ȃ̂�
alice����MouseGesture2_e10s�ōŋߕ����^�u�ƃ^�u�������̃|�b�v�A�b�v�������ē���ł����ˁH
MouseGestures.uc.js�̕��̉��ςł̓^�u�������̃|�b�v�A�b�v�͓������Ǎŋߕ����^�u�͓����Ȃ���
alice0775����AMouseGestures2_e10s.uc.js�̍X�V��MouseGestures2_e10s_menus.uc.js�̃����[�X���肪�Ƃ��������܂�
�����^�u�����ɖ߂��������Ȃ��͖̂l��������
undoCloseTab()�������Ȃ��́H
>>850 �����ł��I
>>851 ��[���肪�Ƃ��������܂��B
�ق�ƋS�X�V����
MouseGestures2_e10s_menus.uc.js fix bug forgot to overwrite 2018/09/28 23:15:38
alice0775����X�V�L��������܂���
����܂���
���ꂩ��{�̂�menus�ɕ����Ē���������܂�
>>846 ���݂܂���
�I���e�L�X�g�Ō���(�����G���W���|�b�v�A�b�v)���e�L�X�g����ۂŊJ�����Ⴄ
���������Ȃ������
�ǂ��������������Ă���邾�낤���ǂƂ肠�����������Ă�������
ucjsMouseGestures_helper.webSearchPopup(ucjsMouseGestures._selectedTXT || ucjsMouseGestures._linkTXT);
alice�_�̃}�E�X�W�F�X�`��.uc.js����
�z�C�[���W�F�X�`���Ƃ�
���N���b�N�W�F�X�`�����ݒ�ł���H
alice����|�b�v�A�b�v��menus���肪�Ƃ��������܂��I
����ŃW�F�X�`���ɂ��ĉ��K�ɂȂ�
>>858 L<R�̓��삪�f�t�H���g�ŃY�[�����Z�b�g�ɂȂ��Ă�
L>R�ō��N���b�N�����Ȃ���E�N���b�N�Ȃ�ݒ�ł���
�ǁ[�� XUL/XBL/XPCOM �ƂƂ��ɏ�������^���Ȃ��
����ESR68�܂Ŏ����ǂ���?
�Ƃ͌����Ă��A�h�I���̃}�E�X�W�F�X�`���[�͎c���ł���
�@�\�����łƂ��Ďg����Ȃ�܂�������
���̍��ɂ�alice���A�h�I��������Ă����肵�Ă�
['', 'CSS��ւ�', function(){ var styleDisabled = gPageStyleMenu._getStyleSheetInfo(gBrowser.selectedBrowser).authorStyleDisabled; if (styleDisabled) gPageStyleMenu.switchStyleSheet(""); else gPageStyleMenu.disableStyle(); } ],
fx58�ȍ~�g���Ȃ��Ȃ��Ă��悤�Ȃ̂�
�Q�lURL
http://forums.mozillazine.org/viewtopic.php?f=8&;t=3039139
�}�E�X�W�F�X�`��.uc.js ��������}�E�X�̂悤�ȊO���\�t�g�Ɠ������p�ł��Ȃ��̂���
��������}�E�X�ɑ���Ȃ��������}�E�X�W�F�X�`���[�X�N���v�g�ŕ₦���炢������
�O�[�O�������ς����̂��m��ǁA���̏ꍇ��3�����Ȃ��Ȃ����B
�E�A���_�[���C����������(�X�^�C��)
�E������������(�X�N���v�g)
�E�����^�C�g�����}�E�X�I�[�o�[�ŊJ���Ȃ��Ȃ���(�X�N���v�g)
����͂������̂�menes
�ȂI�����W�_���o��悤�ɂȂ����Ǝv������W�F�X�`�����ʉ߂��������N�ɕt���悤�ɂȂ����̂�
�ʉ߃R�}���h�g��Ȃ�����K���ɖ������������������
>>868 �͂���
��͂肱�ꂶ��Ȃ��ƋC���������g�̂ɒ�������Ă��܂���
>>866 userChrome.js�̃W�F�X�`���[��Foxy Gestures��g�ݍ��킹�Ďg���Ă��邯�ǖ��Ȃ�
���̑g�ݍ��킹�������ςނ��Ƃł�
>>862 Nightly64�g���ĂȂ����܂��g�����H
ESR68�Ȃ�܂��c���Ă���
����ł������炸�Ȃ��Ȃ�^���Ȃ�˂�
����Firefox�̓T�u�Ƀ��C����Waterfox�Ɉڂ�����������ǂ�����ǂ̂��炢�����̂��E�E�E
�ualice_firefox�v�̃A�C�R�����~����
�W�F�X�`���[
��,��,��,�E�����o�����Ȃ���
alice���p�ҏ��Ȃ���������Ȃ����ǁAToggleFindBar_Fx25.uc.js�̍X�V���肢���܂�
>>871 Foxy Gestures�����Ē����Ă��肪�Ƃ��������܂�
�������Ă݂܂�
>>877 �c�[���o�[�Ȃǂɔz�u�ł���g�O���{�^������܂�����p�ɂȂ�܂���
Mozilla Firefox �g���@�\�X���b�h�y���Z�����z�@�̃X����710
>>877 �����N����Ȃ��������猟������
���[�Ղ�2ch�̃X��
>>878 ���肪�Ƃ��������܂�
�����Ă݂܂�
MouseGestures2_e10s_menus.uc.js���ĉ��Ɏg���̂ł����H
�Ɠd����Ȃ�����A�������Ă킩��Ȃ��l�́A�g������_������
rebuild_userChrome.uc.js
�X�N���v�g�E�N���b�N�ɂ��G�f�B�^�N�����g���Ȃ�
MouseGestures2_e10s��weAutopagerize�̃g�O���g���������ǒN���L�q�������H
github����� document.dispatchEvent(new Event("AutoPagerizeToggleRequest")); �炵��
���ۂ�Foxy Gestures�Ŏ������瓮�������ǁAMouseGestures2���Ǝg���Ȃ�
���O���G�ۃG�f�B�^�g���ĂȂ��Ȃ�G�ۃG�f�B�^���N������킯�Ȃ�����
>>773 ����e�L�X�g�I�����ĉE�h���b�O�݂̂ɓK���������̂ł����A�ǂ���������悢�ł��傤���H
�������Ȃǂ̓A�h�I���ő��̑���Ɋ��蓖�ĂĂ���̂ł����A
�����Ă��܂��悤�Ȃ̂ʼnE���������L���ɂ������̂ł�
MouseGestures2_e10s_menus.uc.js�̐ݒ肪���f����Ȃ��̂ŕς��ȂƎv���A
�u0_MouseGestures2_e10s_menus.uc.js�v�ƃ��l�[�������瓮����
�uMouseGestures2_e10s.uc.js����œǂݍ��ނ悤�ɂ��Ă����v
�Ɛ�����������Ă邯�ǁuMouseGestures2_e10s.uc.js����ɓǂݍ��ށv������
Linux�͔�T�|�[�g�Ȃ̂�MouseGestures2_e10s.uc.js�����ƉE�N���b�N���j���[���o�Ȃ�w
�ł��W�F�X�`���[�͓��삷��
�L�[�{�[�h�̂��̃L�[(���O�Y�ꂽ)�����R���e�L�X�g���j���[�͏o���邩��܂�������
>>891 ui.context_menus.after_mouseup;true
>>892 �����o�����o�����A����ȍ��ڂ���Ȓm��Ȃ�����
�_�l���肪�Ƃ�
��H
���̐_�l��alice0775����ˁH
>>891 �E�N���b�N���j���[���Ăǂ�����Ώo��̂������Ă�������
>>896 ����ȃL�[�{�[�h����Ȃ��Ȃ�ECtrl�̍��ׂ肠����ɂ���͂�
>>896 ���ʂ̃L�[�{�[�h�Ȃ�
>>897�̏ꏊ�ɂ���
ui.context_menus.after_mouseup�̎��������Ă�Ȃ�about:config���J���ĊY���ӏ���false����true�ɕύX
>>897 ���肪�Ƃ��������܂�
�ʏ�̃R���e�L�X�g���j���[���o�Ȃ��Ȃ�Ƃ������Ƃ�������ł���
MouseGestures2_e10s.uc.js�Ǝ��̉E�N���b�N���j���[��������
���ꂪWindows���Əo��̂�Linux�͏o�Ȃ��Ƃ������ƂȂƎv���܂���
>>898 ���肪�Ƃ��������܂���
>>899�̒ʂ�ł�
>>888 ����A�p�X���������ċN������H������Mery�g���Ă邯��
editor: "C:\\Apps\\Mey\\Mery.exe",
�ŋN�����Ȃ�
MouseGestures2_e10s_menus�ł�Edit commands�̕��͏��������ċ@�\���Ă�
alice����dispatch�C�x���g�{���ɂ��肪�Ƃ��������܂�
�W�F�X�`�����ł̎������K�v��������ł���
>>890 �����̓��l�[�����Ȃ��ł��̂܂g���Ă邯�ǂȂ�
Linux�Ƃ̂��Ƃ����炻�̕ӂ̍��H
>>902 �܂�����typo
�{�������܂����܂���
���肪�Ƃ��������܂��N�����܂���
>�u0_MouseGestures2_e10s_menus.uc.js�v�ƃ��l�[�������瓮����
�����Ȃ���
MouseGestures2_e10s.uc.js�ڕҏW���Ă������́H
����Ȃ�J�X�^�}�C�Y�ł�������
MouseGestures2_e10s.uc.js�̕��ɂ́uCSS��ւ��v���Ȃ���
�g�������l��MouseGestures2_e10s_menus.uc.js�Őݒ肷�邾�낤����
�j�R�j�R�̃R�����g���V���[�g�J�b�g�L�[��on/off����X�N���v�g�Ƃ�����܂���?
������
0_MouseGestures2_e10s.uc.js ����������˂�����
>>908 >0_MouseGestures2_e10s.uc.js ����������˂�����
>>908�������Ă�̂��z���g�̎�������
>>890�͊ԈႢ�ł��A����܂���w
�ł����l�[�����Ȃ��Ɠ��삵�Ȃ��͖̂{��
�Ԉ������������l��
['', '�A�h�I���}�l�[�W��', function(){ gBrowser.loadOneTab("about:addons", {inBackground: false, relatedToCurrent: true}); } ],
['', '�g���u���V���[�e�B���O���', function(){ gBrowser.loadOneTab("about:support", {inBackground: false, relatedToCurrent: true}); } ],
['', '�ݒ�i�I�v�V�����j', function(){ gBrowser.loadOneTab("about:preferences", {inBackground: false, relatedToCurrent: true}); } ],
['', '�ŋ߂̗���������', function(){ setTimeout(function(){ document.getElementById("Tools:Sanitize").doCommand(); }, 0); } ],
['', '�����o�[�iWeb�����{�b�N�X�j���N���A', function(){ document.getElementById("searchbar").value = ""; } ],
['', '�u�b�N�}�[�N�T�C�h�o�[', function(){ SidebarUI.toggle("viewBookmarksSidebar"); } ],
['', '�����T�C�h�o�[', function(){ SidebarUI.toggle("viewHistorySidebar"); } ],
['', '���ׂẴ^�u�����', function(){ var browser = getBrowser(); var ctab = browser.addTab("about:newtab"); browser.removeAllTabsBut(ctab); } ],
['', '�E�C���h�E�����', function(){ document.getElementById("cmd_closeWindow").doCommand(); } ],
['', '�����̐擪�֖߂�', function(){ SessionStore.getSessionHistory(gBrowser.selectedTab, history => {gBrowser.gotoIndex(history.entries.length = 0)}); } ],
['', '�����̖����i��', function(){ SessionStore.getSessionHistory(gBrowser.selectedTab, history => {gBrowser.gotoIndex(history.entries.length - 1)}); } ],
MouseGestures2_e10s.uc.js
MouseGestures2_e10s_menus.uc.js
�����menu�̕�����ɓǂݍ��܂����Ă��Ƃ�Linux�́u.�v���u_�v��菇�Ԃ������̂�
�܂������������Ƃ��Ă��{������Ȃɑ����ǂݍ��ޕK�v���Ȃ��t�@�C������������
0�Ȃ�Đ擪�ɂ��Ȃ����������Ǝv����
G�T�[�`�T�[�r�X�p�b�N������̎d�l�ύX�őS�ł��
���������Ȃ�ƕs�ւőς����Ȃ�
��҂�������I���Ȃ��납�c
FF62.0.2�ŁA�u000-reverseOrderedOpenInLink.uc.js�v�Ɓuclosetableftactive.uc.js�v���g���Ă���ǁA
HP�Ń����N���N���b�N���āA�o�b�N�O���E���h�Ń^�u���J���B
�u000-reverseOrderedOpenInLink.uc.js�v�̌��ʂŁA�E���Ƀ^�u���J���A
���̂Ƃ��A�E���̃^�u���܂��ǂݍ��ݒ��̒i�K�ŁA���^�u�����ƁA
�uclosetableftactive.uc.js�v�������Ȃ��āA
�����̃^�u����Ȃ��āA�ǂݍ��ݒ��̉E���̃^�u���I���ɂȂ��Ă��܂��܂��B
>>911 Linux���ǂ��Ƃ��ȑO�ɁA���ʂ�ASCII�����Ǝv����
Windows�ł���������
>>915 ��Windows���[�U�[������
MouseGestures2_e10s.uc.js��MouseGestures2_e10s_menus.uc.js����ɓǂݍ��܂�Ă邼
���l�[�����Ȃ��Ə�肭�s���Ȃ����Ă��Ƃ�ID:FizfX+5n0�͑f�̏�Ԃ��Ƌt�Ȃ�H
���l�т��Ȃ��Ă�������u�Ǎ����~�v�����̂�܂�
>>916 ������
����͂��܂���
>>917 http://www.xuldev.org/blog/?p=76 Gomita�_�̂��g���邩�ȁH
�����ĂȂ��Ă��܂��Ă�
>>910 ����Ȃɂ����Ă�
�W�F�X�`���[�o���烌�ˁ[��
>>919 �o�����A���肪��
['', '�Ǎ����~', function(){ document.getElementById("Browser:Stop").doCommand(); } ],
userChrome.js
�� const FORCESORTSCRIPT = false; //�����I�ɃX�N���v�g���t�@�C�������Ń\�[�g����true, ���Ȃ�[false]
�� true �ɂ���AOS�t�@�C���V�X�e�������ᖳ���AJavascript�̕����R�[�h���ɂȂ��܂���
>>922 ���p�������Ȃ��炲�w�E�̒ʂ�ł���
���ɂȂ�܂���
�E���̃^�u�����ׂĕ���@�Ń^�u����Ǝg����̂ł��������̃^�u����悤�Ƃ����
TypeError.bundle is undefined
���ďo�܂��Ȃ�ł�������Ώ��@�������Ă�������
MouseGestures2_e10s.uc.js
MouseGestures2_e10s_menus.uc.js
��������ƃ����N��Ƀ|�C���^���킹���Ƃ���
�ԐF�̓_���Řg���\���������ǂ��܊H

>>928 ���͂悤�������܂�
line�Ō��������炻����ۂ��̂�����܂���
1px dashed darkorange
����������炨���݂����ł��A���肪�Ƃ��������܂���
�u�I���e�L�X�g�������o�[�ɃR�s�[�v
�d�Ă��܂�
���āA����i���
�I���������o�[�Ɂu�lj��v�ł���
�X�N���v�g���Ă���܂��ł��傤���H
�u���[�����v�Ō������Ă���r����
�u�؍��v�Ƃ����L�[���[�h���������̂�
�����I���A�lj����Č����ł����
�����Ԃ����͂��ǂ�Ǝv���܂��̂Łc
BrowserSearch.searchBar.value = BrowserSearch.searchBar.value + ucjsMouseGestures._selectedTXT || ucjsMouseGestures._linkTXT;
����˂��́H
alice0775����͂���ꂾ
�������H
BrowserSearch.searchBar.value = BrowserSearch.searchBar.value + " " + ucjsMouseGestures._selectedTXT || ucjsMouseGestures._linkTXT;
����A�������H
if (BrowserSearch.searchBar.value){
BrowserSearch.searchBar.value = BrowserSearch.searchBar.value + " " + ucjsMouseGestures._selectedTXT || ucjsMouseGestures._linkTXT;
}else{
BrowserSearch.searchBar.value = ucjsMouseGestures._selectedTXT || ucjsMouseGestures._linkTXT;
}
�������肪�Ƃ��������܂�
��������ϊy�ɂȂ�܂���
�f���炵���ł�
�T�C�h�o�[�̃}�E�X�I�[�o�[�ɂ��J���A���[�����ōs���̂͋Z�p�I�ɖ����Ȃ�ł���?
patchForBug1494354.uc.js�̕s����ċ�̓I�ɂǂ������s����C��������̂Ȃ́H
�����Ƀ^�u�����������肵�Ă邯�ǂ��܂����悭�킩���
>>935 alice0775����Ƃ���ɂ����邵���_�ɂ��u���Ă����
Yahoo!�W�I�V�e�B�[�Y��2019�N3�����ɃT�[�r�X�I������̂��c�c
936������Bugzilla���ɍs�����������̘b������
�^�u������ɃN���b�N���Ȃ��Ɩ��L�[�ł̃X�N���[���o���Ȃ����ăo�O����
������I�����邾���ŃR�s�[�ł���X�N���v�g���ǂ����ɖ����ł�����
>>778��������I�����邾���Ō����o�[�ɕ��荞�ރX�N���v�g��������s�������R�s�[�ɂ��邾��
searchbar.textbox.value = text��
Cc["@mozilla.org/widget/clipboardhelper;1"].getService(Ci.nsIClipboardHelper).copyString(text)�ɂ���
>>941 ���܂��@�\���܂����I
���肪�Ƃ�
�O�O���̎d�l�ύX��showFullTitle4Google�����S���Ȃ�Ɂc
GoogleSearchServicePackL���Ȃ��Ɛ����Ă����Ȃ��c
��҂���痊��܂�m(_ _)m
MouseGestures2_e10s�̗v�]�Ȃ�ł����AUnknown Gesture�̎��ɍ����̕\�������|�b�v�A�b�v�����������������悤�ɂ͂ł��܂��H
����link�ȂǂɃJ�[�\�������Ă��URL���\������ď�����̂ł����A���X�߂�ǂ����������肷��̂ŗǂ�������Ή����肢���܂�
>>944 �����Ăق����Ȃ��l�������Ȃ��̂���
SidebarModoki.uc.js���E���ֈړ����邱�Ƃ͉\�ł����H
alice0775����AdoNotSelectTab_fx60.uc.js�̃����[�X���肪�Ƃ��������܂�
60.2.1ESR��MouseGestures2_e10s_menus.uc.js�ɉ��L�̃X�N���v�g��o�^�����̂ł����A
saveURL�Ńv�����v�g�\�����ɂȂ��mouseup�C�x���g�����삵�Ȃ����߁A
�W�F�X�`���[�����͒��ňێ�����܂��B
�����ǂ������@�͂���܂����B
['L<R', '�y�[�W���L�����o�X��ۑ�',
function(){
var browserMM = gBrowser.selectedBrowser.messageManager;
browserMM.addMessageListener("getCanvas", function fnc(listener){
browserMM.removeMessageListener("getCanvas", fnc, true);
var data = listener.data;
var i = data.length;
while(i){
var IMGtitle = ("000"+i).slice(-3);
i--;
saveURL(data[i], IMGtitle + ".png", null, false, true, null, document);
}
});
function contentScript(){
var elem = this.content.document.getElementsByTagName("canvas");
var i = elem.length, data = [];
while(i--){ data[i] = elem[i].toDataURL("image/png"); }
this.sendAsyncMessage("getCanvas", data);
}
var script = 'data:application/javascript;charset=utf-8,' + encodeURIComponent('(' + contentScript.toString() + ')();');
browserMM.loadFrameScript(script, true);
} ],
['L<R', '�y�[�W���L�����o�X��ۑ�',
function(){
let that = ucjsMouseGestures;
that._directionChain = "";
that._isMouseDownL = false;
that._isMouseDownR = false;
......
�ɂ���� �L�����Z���������?
>>952 �L�����Z���ł��܂����B
���肪�Ƃ��������܂��B
Chrome�̂͂��܃o�X�^�[�I�Ȏ����o����X�N���v�g���Ă���܂��H
�͂��܂���Ȃ����NjL���^�C�g������̂��T���������T�C�g���A�F��ȃT�C�g��RSS�ɏo�Ă��邩��
�e�L�X�g���Ə�������
>>943 showFullTitle4Google�ł���
var xpath = './/h3/a|.//a[@class="_Dk"]|.//a[@class="_sQb"]|.//a[@class="gs-title"]|self::*[@class="irc_pt"]';
��
var xpath = './/h3/a|.//a[@class="_Dk"]|.//a[@class="_sQb"]|.//a[@class="gs-title"]|self::*[contains(@class, "irc_pt")]|.//h3[./parent::a]';
�ɂ���Α��������܂�
���Ƃł����ƒ����܂�
���i�^�u�̂���userChrome.js�ɒ��ڏ�������ł���ł����A
�ŋ߂��̃X�������ăt�@�C���ŕ����Ǘ���������H�ɕς����̂ł���...
��������ĐF�X�M��̂ł���AESR�łɂ��Ă������ق�������ł����ˁH
>>954 �X�N���v�g���R���e���c�u���b�J�[�Ƀt�B���^�lj���������ǂ��悤��
>>957 �ڍs�ł����̂Ȃ�ǂ����ł��卷�Ȃ��Ǝv�����ǁA
���̃v���t�@�C������Ă����C�x�߂ɂ͂Ȃ邩��
doNotSelectTab_fx60.uc.js���ă^�u���A�N�e�B�u�ɂȂ�Ȃ������œǂݍ��݂͂����Ⴄ�̂��[
���Ǎ��^�u��w�ʖ��ǂݍ��݂̂܂܃h���b�O�ł���悤�ɂ���͓̂���̂���
>>955 oh�c�������c�_��c
GoogleSearchServicePackL�̐_�͂ǂȂ����c
>>959 ��������d�l�ύX���ĂȂ�����C�����悤�ɂ��m�F�ł����
Linux�̎҂ł�����userChrome.js��const FORCESORTSCRIPT = false ��true�ɂ�����
���܂ŏo�Ȃ�����serachWP_modoki_highlightbutton.uc.js�̃n�C���C�g�{�^����
�c�[���o�[�ɕ\���o����悤�ɂȂ�܂���
�_�X���肪�Ƃ�
>>958�����Ǐ������݂����O�Ɋ��ɓǂݍ��܂Ȃ��悤�ɉ��ǂ���Ă�
�m�F�����o�[�J
�X���������炵�܂���
lud20241206110601ca���̃X���ւ̌Œ胊���N�F http://5chb.net/r/software/1528226311/
�q���g�F5ch�X����url�� http://xxxx.5chb.net/xxxx �̂悤��b�����邾���ł����ŃX���ۑ��A�{���ł��܂��B
TOP�� TOP�� �@
�S�f���ꗗ ���̌f���� �l�C�X�� |
>50
>100
>200
>300
>500
>1000��
�V���摜
�@���uFirefox userChrome.js greasemonkey�X�N���v�g��37 YouTube����>12�{ ->�摜>20�� �v�������l�����Ă��܂��F
�EFirefox userChrome.js greasemonkey�X�N���v�g��34
�EFirefox userChrome.js greasemonkey�X�N���v�g��36
�EFirefox userChrome.js greasemonkey�X�N���v�g��38
�EFirefox userChrome.js greasemonkey�X�N���v�g��39
�EFirefox userChrome.js greasemonkey�X�N���v�g��35
�EFirefox userChrome.js greasemonkey�X�N���v�g��32
�EFirefox userChrome.js greasemonkey�X�N���v�g��40
�EFirefox userChrome.js greasemonkey�X�N���v�g��33
�EFirefox userChrome.js greasemonkey�X�N���v�g��13
�EFirefox userChrome.js greasemonkey�X�N���v�g��24
�EFirefox userChrome.js greasemonkey�X�N���v�g��41
�EFirefox userChrome.js greasemonkey�X�N���v�g��42
�EFirefox userChrome.js greasemonkey�X�N���v�g��41
�EFirefox userChrome.js greasemonkey�X�N���v�g��43
�EFirefox userChrome.js greasemonkey�X�N���v�g��42
�EFirefox userChrome.js greasemonkey�X�N���v�g��43
�EFirefox userChrome.js greasemonkey�X�N���v�g��44
�ETampermonkey ( Greasemonkey ) Google Chrome Extensions
�ETampermonkey for Android, Chrome, Firefox
�E���uChrome�v ��uOpera�v ��ʐl�uSleipnir�v �n���uInternet Explorer�v �Q���uFirefox]�@�@�@�Ȃ��Ȃ̂��H
�EInternet Explorer VS�@Firefox�@VS�@Google Chrome�@VS�@Opera�@VS�@Safari�@VS�@Edge VS Sleipnir
�E�U�E�x���` IE Firefox Opera Safari Chrome [2]
�E�U�E�x���` IE Firefox Opera Safari Chrome [1]
�EAvant Browser ( IE Firefox Chrome )
�E�y�zChrome�I���zFirefox Quantum �L�^�[�i ^��^ �j�[�I ��������������
�EChrome��Firefox�ǂ����������H
�EPC��Chrome���FireFox���D�����_
�E�u���E�U�̊g���@�\�J���@Chrome�AFirefox
�EAndroid vs ChromeOS vs FirefoxOS vs webOS
�E�U�E�x���` Edge Firefox Safari Chrome Kinza [3]
�E�Q�Q�Q�Q�Q�l��edge��chrome,firefox���Ŏg����l�ɂ���I�I�Q�Q�Q�Q
�E��ʐl�uChrome�v�`���p���W�[�uIE�v �펯�l�uFirefox�v�C�P�����u���i�X�P�v
�E�yFirefox,Chrome�z�댯�ȃA�h�I���E�g���@�\�̈ꗗ�����X���yEdge,etc�z
�EMac�̐l���ăE�F�u�u���E�U�[�����g���Ă�Hsafari�H chrome�H firefox�H
�EMozilla Firefox Developer Edition Aurora
�E�yRAM�ި���zFireFox��������p�ځychrome�����z
�EuserChrome.css�EuserContent.css�X�� Part8
�EuserChrome.css�EuserContent.css�X�� Part9
�EuserChrome.css�EuserContent.css�X�� Part10
�EuserChrome.css�EuserContent.css�X�� Part6
�EuserChrome.css�EuserContent.css�X�� Part7
�EAttention for all users. Please read first.
�E�u���E�U�ƊE�Ɍ��k�A���{�l�́uVivaldi�v���g�p�AChrome�AFirefox�AEdge����
�E�yuBlock Origin�r���zChrome�AEdge�ōL���u���b�N�g���@�\�����p�ł��Ȃ��Ȃ�H�@�����̃��[�U�[��Firefox�ɐ�ւ���\�� [�M�ず]
�EuserChrome.css�EuserContent.css�X�� Part13
�EuserChrome.css�EuserContent.css�X�� Part11
�EuserChrome.css�EuserContent.css�X�� Part12
�EuserChrome.css�EuserContent.css�X�� Part14
�E�ySennheiser�zMOMENTUM True Wireless part7�y�ؖ�/CX Plus�z
�EElemental�iCarbuncle Typhon Aegis Gungnir Atomos Garuda Ramuh Kujata Unicorn Tonberry�j�X��2 [���f�]�ڋ֎~]
�EFirefox Focus part1
�EOpen Mobile OS �yFirefox Sailfish Ubuntu Tizen�z
�EMozilla Firefox Part327
�EMozilla Firefox Part347
�EMozilla Firefox Part337
�EMozilla Firefox Part357
�EMozilla Firefox �g���@�\�X���b�h Part107
�EChromium�h���u���E�U �uSRWare Iron�v Part18
�EChromium�h���u���E�U �uSRWare Iron�v Part19
�EMozilla Firefox �g���@�\�X���b�h Part117
�E�yAdblock�zMozilla Firefox �L������/�ǐՖh�~ 27
�E�p�\�R���H�[����1,169,800�~�̃����X�^�[�}�V���������BRyzen Threadripper PRO 5975WX�A������64GB�AGeForce RTX 3080 Ti����
20:04:55 up 18 days, 21:08, 0 users, load average: 7.93, 9.08, 9.63
in 0.089385986328125 sec
@0.089385986328125@0b7 on 020110
|



 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube



 @YouTube
@YouTube


 @YouTube
@YouTube




 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube













 @YouTube
@YouTube


 �@�m�[�}���掿�@�ˁ@HDR4�j�掿�@
�@�m�[�}���掿�@�ˁ@HDR4�j�掿�@ 